Nick Diego,Automattic 的开发者倡导者和核心贡献者,是广受欢迎的 Icon Block 插件的作者,该插件允许用户向 WordPress 区块编辑器添加自定义 SVG 图标和图形。他经常被问及该插件是否可以向核心的按钮区块添加图标,但这超出了该插件的功能范围。上周,他编写了一个插件,以满足这一功能请求,而无需构建自定义区块。
每个人都问我,@theiconblock 是否可以向 #WordPress 的核心按钮区块添加图标。
不幸的是,答案是否定的。
但上周,在旅行中,我创建了一个小型演示插件,正好可以实现这一功能。
它运行得相当不错,无需创建自定义区块😉— Nick Diego (@nickmdiego) 2023 年 11 月 2 日
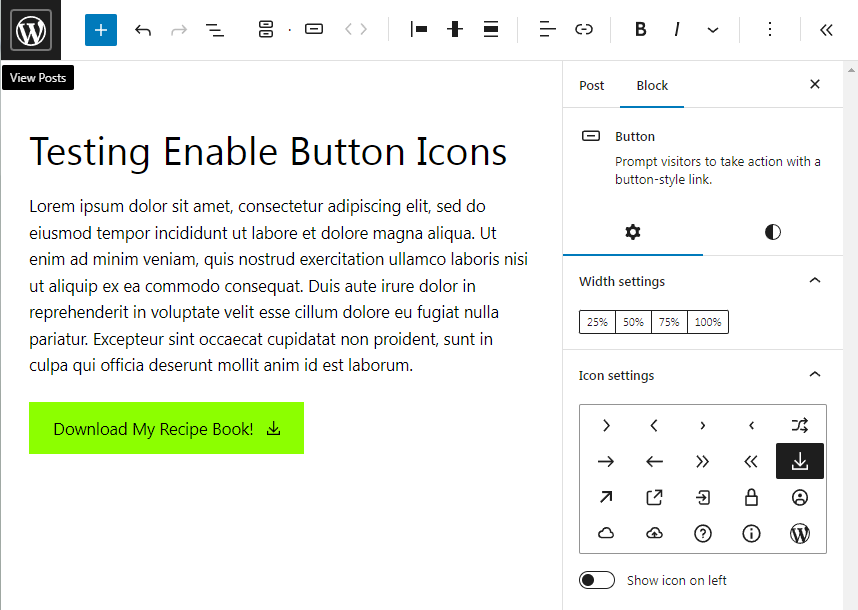
Enable Button Icons 插件可作为一个示例,在 GitHub 上可用,演示了开发人员如何轻松扩展核心区块以实现此类功能。 Diego 表示,他受到 WordPress 开发人员 Aki Hamano 的 Enable Responsive Image 插件的启发,该插件为 Image 区块添加了设置,以根据屏幕宽度优雅地显示不同的图像。
我想使用 WordPress 图像区块在移动设备上切换图像,但我想要的是一种可以简单扩展核心区块而无需创建自定义区块的东西,因此我尝试创建一个,」Hamano 说。 「目前,只能添加一张图像,只能切换断点和分辨率。」
Diego 表示,他没有计划将 Enable Button Icons 插件添加到官方的 WordPress 目录中。
「它运行得很好,但不是设计用来支持整个图标库的,我知道这将是人们首先要求的事情,」 他说。 「因此,我考虑将其保留为一个示例,并鼓励人们采用并根据自己的需要进行修改。」
我测试了这个插件,它运行得很完美,但肯定可以扩展以支持更多的图标选择。或者,对于一个拥有一组自定义设计的图标并希望轻松访问以在按钮区块中使用的品牌来说,这可能很有用。

Diego 将在本月底举行一个关于如何扩展核心 WordPress 区块的活动,Enable Button Icons 插件将成为其中的一部分。这将是 Learn WordPress Online Workshops 组在 Meetup 上运行的 「Developer Hours」 系列的另一个环节。 Diego 和一组贡献者刚刚结束了一个 Developer Hours 活动,演示了即将发布的 Twenty Twenty-Four 默认主题。请关注即将添加到时间表中的下一个活动,本周会有更多信息。
开发人员一直要求更多的可扩展性、挂钩和过滤器用于区块编辑器,即将举行的 Hallway Hangout 活动将重点讨论与扩展 Gutenberg 相关的问题,贡献者将讨论标有 「可扩展性」 的 110 个未解决问题,以及标有 「区块采用」 的 20 个问题,这些问题直接影响了采用 Gutenberg 功能的能力。任何希望分享关于区块编辑器可扩展性问题的意见的人都被邀请参加。





发表回复