这里是 LitePress 社区旧贴存档,您可以在此留言或提交新的回应和信息。

·

这里是 LitePress 社区旧贴存档,您可以在此留言或提交新的回应和信息。
文章投稿 140 篇
参与 1035 次讨论和 239 条回复现在新的文派开源社区和 cravatar.com 改版工作由我在做安排,所以如果有问题的话,也可以到对应的版块去 @modiqi 就行。
这是截至 2023 年 9 月 10 日的全部参与者列表。
要创建一个参与者列表,你可以使用 HTML 的无序列表 (<ul>) 和列表项 (<li>) 元素。在每个列表项中,你可以添加参与者的姓名或其他相关信息。
例如:
<ul>
<li> 参与者 1</li>
<li> 参与者 2</li>
<li> 参与者 3</li>
</ul>
你可以根据需要添加更多的列表项,每个列表项代表一个参与者。
以上由壳壳虫自动解答供参考,您可以继续跟帖或等待人工回复。
这篇帖子就留给需要及时刷新头像的用户提交反馈,一般情况下,提交头像后过段时间就会自动显示,如果没有显示出来的话,或者你等不了就在这里提交自己的头像图片地址。比如
https://cravatar.cn/avatar/60f1c4f099fc44da2978d9107535f58e
https://cravatar.cn/avatar/e1e7ba949ade0936e071132d2edd3b3c
注意,不要公布自己的敏感信息在此帖子中,其他问题可以 @薇晓朵 @modiqi 为你解答及提供服务,后面会另外添加一个自动提交需要刷新 CDN 图片链接的工具。
目前将就着用吧。
尊敬的 Cravatar 用户,
我们诚挚地向您致以最诚恳的歉意。我们深感抱歉,由于我们的缓存策略,导致您上传的 Cravatar 头像在 CDN 上延迟刷新的问题。我们理解这给您带来了不便和困扰,我们深感抱歉。
作为中国的 Gravatar 头像替代服务,我们一直致力于提供高质量的服务和优化用户体验。为了减少 CDN 流量消耗和服务器压力,我们实施了缓存策略。然而,我们意识到这个策略在某些情况下可能会导致用户上传的头像无法立即在 CDN 上刷新。
我们正在积极调整系统和流程,以解决这个问题。我们已经加强了与 CDN 供应商的合作,以确保头像的刷新速度得到提升。我们也在不断优化缓存策略,以平衡流量消耗和用户体验之间的关系。
尽管 Cravatar 是一项完全免费的公益服务,我们深知其背负的责任是提供稳定、高效的服务。我们将竭尽全力确保 Cravatar 头像上传后的刷新速度能够恢复正常。我们将持续监测和改进系统,以确保您能够享受到最佳的用户体验。
再次,我们对给您带来的不便表示由衷的歉意。我们真诚地感谢您对 Cravatar 的支持和理解。如果您有任何疑问或需要进一步的帮助,请随时与我们联系。我们将竭诚为您提供解决方案。
再次感谢您的理解和支持。
诚挚地,
Cravatar 团队
以上由壳壳虫自动解答供参考,您可以继续跟帖或等待人工回复。
选择采用 Weixiaoduo.com 来做目前全部文派系统的单点登录的中心考虑还是在于本身的注册体量到现在还不是很多。
再一个安全和验证机制薇晓朵已经是做的最完善的,后面等到文派开源构建完毕,我们将会另外再提供一个 wenpai.org 的单点登录验证方式,这样就可以避免故障导致不能正常访问的情况。
单点登录 (Single Sign On,简称 SSO) 是一种身份验证和授权机制,允许用户使用一组凭据 (如用户名和密码) 登录到多个相关应用程序或系统中,而无需在每个应用程序中单独进行身份验证。
用途:
优点:
缺点:
举例说明 Single Sign On:
一个常见的例子是 Google 的单点登录系统。用户可以使用他们的 Google 帐号登录到各种与 Google 相关的应用程序和服务,如 Gmail 、 Google Drive 、 YouTube 等。用户只需一次登录,即可访问这些应用程序,无需在每个应用程序中单独进行身份验证。这提供了方便的用户体验,并通过 Google 的身份验证机制提供了安全性。
以上由壳壳虫自动解答供参考,您可以继续跟帖或等待人工回复。
WordPress 是一款开源的内容管理系统 (CMS),它使用 PHP 语言和 MySQL 数据库来构建网站。它提供了一个易于使用的界面,使用户能够创建和管理网站的内容,包括文章、页面、媒体文件等。
WordPress 的应用场景非常广泛,特别适合企业使用。以下是一些常见的企业应用场景:
公司网站:WordPress 提供了丰富的主题和插件,使企业能够轻松地创建和定制自己的网站。通过 WordPress,企业可以展示公司信息、产品和服务,吸引潜在客户,并提供联系方式。
博客和新闻网站:WordPress 最初是作为博客平台而开发的,因此非常适合用于创建和管理博客和新闻网站。企业可以使用 WordPress 来发布新闻、行业动态、专家观点等内容,吸引读者并增加品牌知名度。
电子商务网站:WordPress 通过插件 (如 WooCommerce) 提供了强大的电子商务功能,使企业能够创建和管理在线商店。企业可以展示和销售产品,处理订单和支付,提供客户支持等。
会员网站:WordPress 提供了会员管理功能,使企业能够创建和管理会员网站。企业可以提供独家内容、会员特权、论坛和社交互动等,吸引用户注册和付费成为会员。
根据数据支撑,根据最新统计数据,截至 2021 年,全球超过 40% 的网站使用 WordPress 构建。这显示了 WordPress 在企业中的广泛应用和可靠性。无论是小型企业还是大型企业,WordPress 都是一个强大而灵活的选择,可以满足各种企业的需求。
以上由壳壳虫自动解答供参考,您可以继续跟帖或等待人工回复。
要在 WordPress 网站中添加网页特效,可以使用以下代码段示例:
// 在主题的 functions.php 文件中添加以下代码
// 添加自定义 CSS 文件
function add_custom_css() {
wp_enqueue_style( 'custom-style', get_stylesheet_directory_uri() . '/custom.css' );
}
add_action( 'wp_enqueue_scripts', 'add_custom_css' );
// 添加自定义 JavaScript 文件
function add_custom_js() {
wp_enqueue_script( 'custom-script', get_stylesheet_directory_uri() . '/custom.js', array(), '1.0', true );
}
add_action( 'wp_enqueue_scripts', 'add_custom_js' );上述代码将在 WordPress 主题中添加两个自定义文件:custom.css 和 custom.js 。你可以在这些文件中编写你想要的网页特效的 CSS 和 JavaScript 代码。
例如,如果你想要将全站内容变灰,可以在 custom.css 文件中添加以下代码:
body {
filter: grayscale(100%);
}这将使整个网站的内容变为灰色。
如果你想要使用 JavaScript 来实现特效,可以在 custom.js 文件中添加相应的代码。例如,以下代码将在鼠标悬停在某个元素上时,将其背景颜色更改为红色:
jQuery(document).ready(function($) {
$('.element').hover(function() {
$(this).css('background-color', 'red');
}, function() {
$(this).css('background-color', '');
});
});请确保将 custom.css 和 custom.js 文件放置在你的主题文件夹中,并根据需要进行修改。然后,刷新你的 WordPress 网站,你将看到相应的网页特效生效。
以上由壳壳虫自动解答供参考,您可以继续跟帖或等待人工回复。
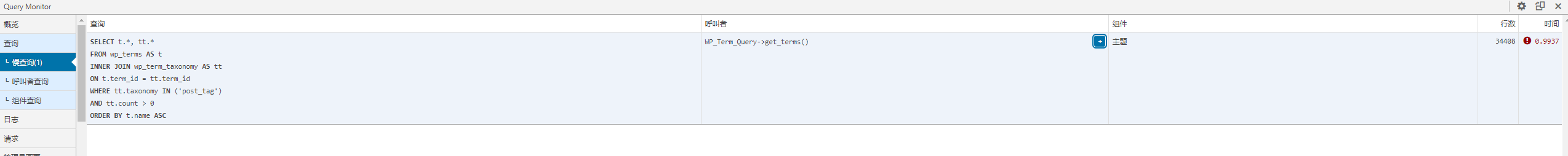
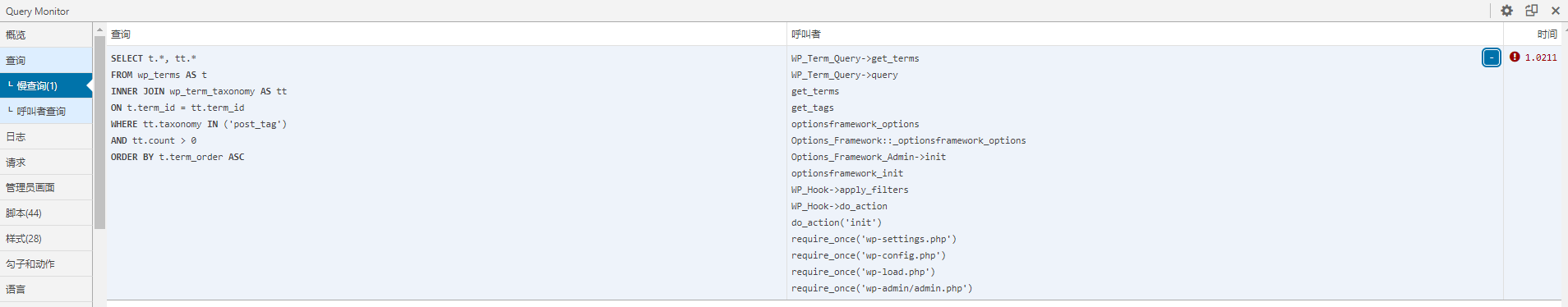
不认可,这个 SQL_CALC_FOUND_ROWS 在大数据量下非常慢,是 WordPress 众多慢查询的核心之一。

LitePress 平台正在进行改版工作,官网和全部功能架构将会进行调整。我们欢迎用户提出意见和建议,您可以在此文档中添加您的反馈。改版工作将会在本月中旬完成,整合工作将会在下个月进行。
以上由壳壳虫自动解答供参考,您可以继续跟帖或等待人工回复。
可能是已经有存在旧缓存数据,如果你用的宝塔面板,在宝塔面板手动清除 redis 缓存
这可能是因为 Redis Object Cache 和 WP-China-YES 都尝试在 WordPress 中使用相同的缓存键名。当启用 Redis Object Cache 时,它会覆盖 WP-China-YES 的缓存设置,导致后者无法正常工作。解决方法是在两个插件中使用不同的缓存键名,或者只使用其中一个插件。
以上由壳壳虫自动解答供参考,您可以继续跟帖或等待人工回复。
加油!
PHP7.4 及以上版本通常比 PHP7.3 运行更快,因为它们包含了更多的性能优化和改进。然而,具体的性能表现取决于代码的实现和服务器的配置。对于 7b2 主题,推荐使用 PHP7.3 版本。
以上由壳壳虫自动解答供参考,您可以继续跟帖或等待人工回复。
是的啊,会在整个文派 (WordPress) 生态站点以及薇晓朵 Weixiaoduo.com 全平台发布,我们目前在做服务稳定性优化,还需要努力一段时间。
请问插件新版本具体的上线是多平台 (官网等) 同步上线吗?
额,wpthemes.cn 的证书过期了。
wpthemes.cn 可以用来下载 WordPress 主题,以及获取有关 WordPress 主题的相关信息和资源。
我认为 wpthemes.cn 可以提供 WordPress 主题的定制服务、主题开发教程、主题使用技巧分享等业务和服务。
以上由壳壳虫自动解答供参考,您可以继续跟帖或等待人工回复。
以下是一些提高 WordPress 网站流量的方法:
1. 优化 SEO:使用关键词、元标签和描述来优化网站的搜索引擎排名。
2. 内容营销:发布有价值的内容,吸引访问者并提高网站的可信度。
3. 社交媒体:在社交媒体上分享您的内容,吸引更多的访问者。
4. 邮件营销:通过电子邮件发送有价值的内容和优惠,吸引访问者并保持联系。
5. 广告投放:使用付费广告,如 Google AdWords 或 Facebook 广告,吸引更多的访问者。
6. 网站速度:确保您的网站加载速度快,以提高用户体验和搜索引擎排名。
7. 移动友好:确保您的网站在移动设备上友好,以吸引更多的移动用户。
8. 合作伙伴关系:与其他网站或博客建立合作伙伴关系,以增加流量和链接。
以上由壳壳虫自动解答供参考,您可以继续跟帖或等待人工回复。
bbPress 不支持 Markdown 方式发帖和回复,但可以通过安装插件来实现 Markdown 功能。
以上由壳壳虫自动解答供参考,您可以继续跟帖或等待人工回复。
要学习 WordPress 主题插件开发,可以通过以下步骤进行:
1. 学习 HTML 、 CSS 和 JavaScript 等前端技术,以便能够创建漂亮的 WordPress 主题和插件界面。
2. 学习 PHP 编程语言,因为 WordPress 主题和插件都是基于 PHP 编写的。
3. 了解 WordPress 的基本结构和功能,包括如何创建页面、文章、分类目录和标签等。
4. 学习 WordPress 主题和插件的开发规范和最佳实践,以确保你的代码符合 WordPress 标准并能够与其他插件和主题兼容。
5. 参考 WordPress 官方文档和社区资源,如 Codex 、 WordPress 开发者中心和 Stack Overflow 等,以获取更多的帮助和指导。
总之,学习 WordPress 主题插件开发需要耐心和实践,需要不断尝试和调试代码,才能逐渐掌握这门技能。
以上由壳壳虫自动解答供参考,您可以继续跟帖或等待人工回复。
感谢论坛,经由维权,钱已退,本来没指望的。
4 月 27 日 服务器继续挂
没有说怎么处理服务器的问题 尽快恢复服务器访问
这就开始骂街了

魏星最后通知我
他要我服务器上的企业网站数据删除
服务器 他留着自己用
这里要说 2 点
1 企业网站 是我们公司通过建站公司 8000 元建设的,网站上存放了我们公司的客户信息 500 多条,每条客户信息的获取成本在 1000 元。总价值 50 万以上。
2 服务器是我花钱买的 属于我的财产,而魏星大神直接强占了,我也没有办法。



喜欢骂人的魏星 气急败坏 把我微信拉黑了
至此 没有提服务器问题怎么处理
4 月 27 日 服务器又挂了



开始骂人了
服务器出问题后 全程没有要去修复问题的意思和行动
而是说我问他服务器问题了 他感觉我逼逼了

句句 离不开他妈了
魏星是还没张大吗
4 月 24 日 服务器继续挂

服务器挂掉后 已经放弃寻找他处理了
4 月 22 号 服务器继续挂

服务器挂壁后 唯一能做的就是等
欣赏一波 魏星的绝技




4 月 21 日 服务器崩溃


如果遇到服务器有问题 他唯一能做的就是给机房发工单

开始扯皮 说 服务器 他一直用都没死机过
就我用了才出现第一次死机的情况
<strong style=”color: #f00;”> 注意 他说话 以 妈的 开头
<strong style=”color: #f00;”> 注意 他说话 以 妈的 开头
<strong style=”color: #f00;”> 注意 他说话 以 妈的 开头
这是魏星的绝技
4 月 18 日 服务器崩溃

开的第一台服务器 速度有点慢,每秒 80/s

魏星在 2 月 25 号给我更换了第二台服务器。
(其实 这时候 已经可以猜到 他做服务器不靠谱 没有保障)
已查询,用户 ID 15373
目前 WP-China-Yes 正在积极开发新版本的,我们将于下个月进行更新。
你的站点证书过期了
期待你们能做的更好
第一个问题是由于没有开发好完整的个人资料页面,我们已经在安排重建工作。
第二个问题等开发完新版本的之后我们会更新下。
已经更新了头像服务器,后面会提供稳定的服务的。
又是掉头发的一夜
现在 LitePress 有了新的定义,我们正在转型为 WordPress 中国开发社区,
LitePress 称之为:你的 WordPress
请尝试用通用邮箱进行注册,自建的小众邮箱不是特别稳定。
目前已经更换了发信系统为阿里云邮件推送,应该不再存在此问题,可以重新尝试上传。
目前市面上有这些功能的有且只有 WordPress SEO 站群解决方案可以实现,稳定运行和更新,从 2015 年到现在,可以看看 https://mu.weixiaoduo.com/services/wordpress-multisite-seo
目前已更换头像服务器,日志见:Cravatar 头像服务器迁移完成 – 2023 年 04 月 15 日。
目前此项目由文派公司接管后续的维护开发工作还在安排, 新的开发路线将会在本月公布. 公告内容 https://litepress.cn/news/archives/49.html
主题头像,邮箱绑定头像,评论头像,都不一样,是什么原因造成的呢,
两天了,依然是这样。是否有 cdn 节点出现问题?
部分自建邮箱收不到 163 企业邮的邮件,已手工添加
该问题已恢复,是因为服务器香港的取源服务器无法访问导致的
似乎是因为我家里网络使用的 HK 节点,换回国内节点就没问题了,不过这应该也算一个 bug 。
该问题已修复
期待,非常期待, 十几年前开始用 wp 。
是否可以贴一个完整的案例链接。我无法复现出这个问题欸
该问题数日前已修复,忘记回复了,不好意思
当初论坛的繁华景象呢
穿的图太大了吧。我们服务器最大接受两个 G 的
服务器被 DDOS 了,要今天下午才能恢复了。香港的服务器会黑洞 24 小时的
这类服务有很多人提供的,百度上搜可以搜到的。
可以。用 MU Domain Mapping 插件
邮箱 admin@css.pet 已经被这个账户添加了:quanquandhr1995
既然不是浏览器和输入法的问题,有没有可能是 UOS 或者是你网站安装的插件的造成的?
好的谢谢
用七牛云存储吧,那上面带时间戳防盗链功能,就是你说的生成的每个链接有时效性,超时就失效。阿里云和腾讯云的都没这个功能,实现不了,实在想做只能自己写个程序来控制,然后流量走你的服务器。
前段时间有很多机器人注册,导致邮箱服务的发件额度超了,这个问题两天前已经修复了
直接点击右侧图片库来传图目前还有问题,可以先通过点击更换图片那里调出的图片库来传图
遇到什么问题了吗?
头像怎么上传
额,大佬,现在好像又不行了,我想传几张头像连按钮都点不了 QAQ 更别说往上传了 (话说是不是没有拖拽上传啊)
该问题已修复
已修复该问题
不要慌

+1
ok,那个网站停用了,更换了到 cravatar.cn/avatar/,好用了
这个代码有没有错误?
如果正确,头像还是不显示。
add_filter(‘get_avatar’, function ($avatar) {
return str_replace([
‘www.gravatar.com/avatar/’,
‘0.gravatar.com/avatar/’,
‘1.gravatar.com/avatar/’,
‘2.gravatar.com/avatar/’,
‘secure.gravatar.com/avatar/’,
‘cn.gravatar.com/avatar/’
], ‘gravatar.wp-china-yes.net/avatar/’, $avatar);
});
我已经回复了,为什么不显示?
我看都没人维护了
谢谢
该问题已修复
之前这种都能开,现在都不行了! //cravatar.cn/avatar/?s=96&d=mm&r=g
头像地址类似: //cravatar.cn/avatar/?s=48&d=mm&r=g
前台显示的头像都是挂的


好的,已解决,谢谢
用户系统正在更新,将尽快恢复找回密码功能。
你这个代码中的头像服务器并不是 Cravatar,请修改之。
头像我没有使用插件,而是网上的教程。
add_filter(‘get_avatar’, function ($avatar) {
return str_replace([
‘www.gravatar.com/avatar/’,
‘0.gravatar.com/avatar/’,
‘1.gravatar.com/avatar/’,
‘2.gravatar.com/avatar/’,
‘secure.gravatar.com/avatar/’,
‘cn.gravatar.com/avatar/’
], ‘fdn.geekzu.org/avatar/’, $avatar);
});
别人的头像都生效,唯独我自己的不生效。我去查看了我设置的头像正确无误。
已经修复了
白天修复
已在帖子回复
Hello, 这几天我们在进行大版本更新,所以导致了比较多的 Bug,头像问题方便提供一下 url 吗,我好排查。
这个论坛没有人维护了吗?头像突然不显示了。论坛乱码
找到问题了,是他在 wp-config.php 里面添加了两个域名
这个和发行版没关系的,有没有域名取决于插件/主题的代码,建议联系作者看看。
对,然后我这边主题的支付回调也只有路径,没有域名,直接支付不成功,然后我下载 WP 覆盖了还是回不来,你那边解决了吗
比如上传图片后,图片地址就是:/wp-content/uploads/2022/09/2.jpg
Broken Link Checker
什么插件
有个 cdn 的证书过期了,中午发现后已经修复。
解决了,有插件可以实现
需要使用 regexp_replace 做正则替换,不是简单用通配符就可以的,需要写正则表达式。
这个需求联系人开发吧,要写代码定制了
微信似乎没有通过邮箱获取头像的接口,微博也是,因此从技术上无法实现。
最大的问题就是支持和开发。国外插件会根据用户需求迭代。国内的基本不怎么更新版本,也不会考虑兼容其它插件。
谢谢

谢谢
以下这段代码会在文件名开头加上用户名
function git_upload_filter( $file ) {
global $current_user;
$user_name = empty( $current_user ) ? '' : $current_user->user_login;
$time = date( "YmdHis" );
$file['name'] = $user_name . "-" . $time . mt_rand( 1, 100 ) . "." . pathinfo( $file['name'], PATHINFO_EXTENSION );
return $file;
}
add_filter( 'wp_handle_upload_prefilter', 'git_upload_filter' );OKOK,谢谢啦,知道你们比较忙,可能现在没时间,可以理解啦
已手工激活,可以直接登录了。
我试着用 SQL 语句把 wp_option 数据表的路径替换新的路径,现在可以了
这个可能性不大吧,具体是哪个插件以及你如何判断他读取的是 「/www/域名」 可以截图发一下吗?
另外可以检查下 wp-config.php 文件里面是不是把路径写死了呢?
这个要么改插件代码,要么使用带自动镜像功能的云存储试试。比如说又拍云,可以设置通过 CDN 访问的资源如果是第一次被访问的话就镜像到云储存,通过这种方式来将图片资源保存到云存储上。
就是在原版 WordPress 的基础上增加了对国内环境适配的代码
Lite 代表轻量。
你这个需求据我所知好像是没有专门的 WordPress 内置方法可以实现,需要你自己写个方法查询出所有父目录与当前目录一致的目录再累加文章数最后返回了。
这个是要我们先去手工给资源分类,然后你才可以按类别查看到的,但是现在并没有处理这一块的工作。
确实是没有做分类
可以,谢谢
谢谢,昨天一天我查出来是因为什么了
网站的防火墙怀疑我在攻击关了就没事了
不好意思,平台上传目录的权限错了,导致你没传上图,能把报错图片再传一下吗?
看一下这个吧: https://litepress.cn/plugins/wp-post-modal
加油
和 wordpress 完全兼容的,只会做本土化适配,不会破坏兼容性
您好,Cravatar.cn 上的隐私政策无法打开
查看一下是否真的被禁用了呗,这个函数是用来创建匿名函数的。用宝塔面板的话这个设置在你的 应用市场->PHP 设置-> 禁用函数 中
嗯,确实是个好主意,我已经搞定,嘿嘿
我想了想,这个需求好像没啥意义吧,category 的 slug 本身就相当于 ID 。如果你非要用数字 ID 的话,或许我们可以换个思路,比如说把 slug 设置为和 id 一样的数字,是不?这样连额外的代码和插件都不需要加就能实现你的需求了。
大概率不会干扰,因为数据只要被一个插件替换过,另一个插件就匹配不到数据了。当然,最好就是一个功能如果有重复的就只在一个插件上开
用的哪个版本?
只要不是出兼容问题的话是可以继续用的,我们也在用这个插件
谢谢
看看这个插件: https://litepress.cn/plugins/wp-posts-widget
这个插件支持只显示部分分类的文章,你把这几个需要展示的文章额外添加一个统一分类就可以了 (一个文章可以添加多个分类,不会影响文章之前的所属分类)
已经解决 php 版本切换后正常
附件就直接复制 wp-content 下的 uploads 目录到新站点即可
数据库好说 那媒体文件怎么办呢 仅仅保留媒体吗
尝试完全部署一个新的系统,然后再把老系统的数据库导入到新的里面,同时从官方应用市场安装所有需要的插件吧。这样可以确保删掉你自己添加的所有代码。
已经覆盖 无效 仍然白屏
加到主题的 functions.php 里面:
add_filter('the_content', function( $content ) {
return strip_tags( $content, '<p><br><img>' );
}, 9999 );这类新版本兼容相关的问题只能等插件作者更新了,爱莫能助
重新覆盖安装下原版安装包试试呢?不行的话应该是你通过什么渠道外挂了什么代码进了系统内核。建议你可以直接装一份新的,然后把数据导入到新站里
这个叫骨架屏-skeleton loader react vue 这些前端框架是有现成的组件实现 如果单 JQ 的话网上找找也有
加我 QQ 我远程调试下
我用 FileZilla 开启明文 FTP 是连接 ftp 空间成功的
已经使用您说的这种方案了, 但是也有另类办法, 利用 wpml 主语设置 en 导出 XLIFF 格式 本地可以利用 Poedit 翻译 .
如果说都不可用的话,我怀疑是不是你的 FTP 服务器有问题呢?没道理两个作者的插件都是有 BUG,甚至于无法正常使用的
这种网页生成器生成的页面需要翻译只能用 Elementor 挨个点开翻译了,你说的把页面导出到本地是可以实现的,但是基本不可能从那里面翻译,因为那里面充满了类似于 HTML 这样的标记符 (但并不是 HTML),不如直接在 Elementor 中翻译直观
我测试过了,图片上传不了
看下这个: https://litepress.cn/plugins/wpftp
谢谢大佬推荐,我去试试
测试一下看看吧,这俩应该不会冲突
可是我又用了 wpml 会不会冲突 wpml 相对于复杂了
就是老部落的 wpftp pro 插件的功能,在 wp 上传媒体图片时直接上传到 ftp 的空间,但是我试了一下图片根本上传不了
建议直接用 Loco Translate 插件翻译,他会自动帮你把文件放到正确位置上。
这个是百度统计的 JS 代码,可能是百度服务器那天抽风了,我刚测试是正常的。
我没理解你的意思,你是想对外提供图床服务吗?
装 elasticpress
今天上传图片正常了,f12 里有个 js 没加载出来。
一:用户提交的翻译确实是是会显示为 「待审核」 的,是需要管理员通过后才会全网推送。当翻译贡献率达到 10% 以上的时候可以申请成为此项目的 「翻译编辑者」,此时提交的翻译无需审核。
二:可否按 f12,然后切换到 「网络」 选项卡,观察上传图片时接口调用是否正常?如果报错的话麻烦把接口返回信息贴一下 (点击出错的网络请求,然后右侧会出现 「响应」 选项卡) 。
三:这个确实是应该显示昵称,我们之前没注意到这个问题。新的会员中心会在最近上线,这一点会在新会员中心中更正。
对啊……头像引用地址固定就是 https://cravatar.cn/avatar/你的邮箱 MD5 。直接把这个地址贴上去就行
返回的头像就是固定的。。。
感谢反馈,此问题已记录,将会尽快修复
看你描述应该就是主题的锅了,和开发者沟通下看看咋办吧
感谢大佬回复,目前解决方案也是设置缓存过期时间
我感觉在这个页面上无论如何设置规则都实现不了你想要的效果……
因为这些规则都是当网页符合某个规则时不返回缓存内容的,并非是刷新缓存。
对于新增内容自动刷新缓存的这个需求,一般的缓存插件都会自动处理,如果这个 cache master 插件不会自动刷并且也没有那种一键启用刷新的开关的话可能就是功能支持上不完整,这不是改什么配置就可以实现的。
考虑到这个插件较少的安装量,我更倾向于这个插件在功能实现上是不完整的。
还有一种实现方式是设置一下缓存过期时间,但这样显然缺了一点实时性。
最实际的方案是换一些诸如 wp super cache 这种成熟且常用的插件。
先暂时在网页端翻译吧,插件端有些 bug,暂时没时间处理
这个问题不处理的话你网站的很多功能会受到影响的
应该是某个插件或主题破坏了 rest api 的路由,建议逐个停用看看
大佬,作者说了是 pjax 不支持,新窗口打开,其余没有影响的
登录失败,接口返回状态码:500
我用 wordpress 一年了,没看过你截图的页面,程序运行良好就不要乱动设置
没哟 算了 不去看他了
你是不是装了 WPJAM 插件?
强迫症的我选择自刎
不用管。。。
地址贴一下看看 54 一月的
这个可以清晰的看到,辩题变成仪表盘。界面还在那个主页
这么奢侈吗?
我去 我一个月都 54 了 !
f12 看一下网络请求, 是哪个资源拖累的速度,然后把截图贴一下
这个之前有想过,但是在技术上没办法实现,因为每个主题的开发方式差异都很大,实在难以照顾到。只能自己去改主题页脚模板
可以跟主题作者反馈,或者自行在主题的底部模板添加备案信息。
已经结束了
后台安装 better search replace 插件,即可方便地进行数据库替换操作。尝试搜索你的旧域名并替换成新域名。操作之前请注意备份数据,数据无价。
请详细描述
你说的事情还有吗?3 年 288
希望能坚持做下去!
上什么学啊 专心搞事业
已经在平台首页更新说明并增加 china yes 插件的下载地址了
你可以先出个公告,然后置顶一下
回炉重造了,先用插件方式接入吧: https://a1.wp-china-yes.net/apps/wp-china-yes.zip
你这个看到是 php 版本问题
安装报错
Fatal error: Uncaught TypeError: call_user_func_array(): Argument #1 ($callback) must be a valid callback, function 「」 not found or invalid function name in /home/moonikura/web/testikuramoon.ml/public_html/wp-includes/class-wp-hook.php:307 Stack trace: #0 /home/moonikura/web/testikuramoon.ml/public_html/wp-includes/class-wp-hook.php(331): WP_Hook->apply_filters(」, Array) #1 /home/moonikura/web/testikuramoon.ml/public_html/wp-includes/plugin.php(474): WP_Hook->do_action(Array) #2 /home/moonikura/web/testikuramoon.ml/public_html/wp-admin/plugins.php(194): do_action(『activate_salesm…』) #3 {main} thrown in /home/moonikura/web/testikuramoon.ml/public_html/wp-includes/class-wp-hook.php on line 307
好的,非常感谢。
我们目前人手不足暂时顾及不到发行版的维护,建议先使用 WordPress 搭配 wp china yes 插件。可以去我们的 github 下载:https://github.com/litepress/wp-china-yes
前排顶帖支持!
我是软件作者,有啥 bug,需求,建议可以在本贴讨论。
外链的图片链接是 http 的 混合加载了 所以不显示
OK 谢谢
开吧
诶为啥显示不出图片。。
这个应该是某个插件代码触发的,逐个关停插件试试看。如果问题是由你自己写的 js 触发的 (如果你移除 js 问题应该消失) 话就把你的 js 代码贴出来我们看看哪里写错了。
没事,只是没事试试而已
你的宝塔面板版本有点旧吧,我这最新版本是 5.1
已经关掉了,很久没进数据库了,不晓得为什么会弹出错误提示
宝塔里最新才 4.8
把 PHP 错误显示功能关掉呀。或者调一下需要显示的错误级别
phpmyadmin,换 4.9
是的,全部忽略后就能正常使用了,但每点击一个表就要忽略一次就很烦。
phpmyadmin 版本是 4.8,PHP 版本是 7.4
把你 php 的错误显示关上就没了。都是些提示信息,影响不大
phpmyadmin 版本号是多少?php 的版本号呢?
分享一个很不错的教程网站 www.tianwenwangluo.com
独立站建设大家可以看看这篇文章
https://www.tianwenwangluo.com/
麻烦通过覆盖 wp 原版安装包的方式退回吧,我们这一块的 API 当初写的时候逻辑比较乱,已经很难改了 后面这块功能会直接挪到 china yes 插件上,现在这套会重写。
收藏了,注册了一下,挺好用的
你可以使用 map 指令来通过正则表达式从一个变量中提取所需字符串并将其保存在一个新变量中。
比如你这个需求只需要将如下配置加到 http 配置区域中即可 (引用的时候需要引用新变量 $my_request_uri):
map $request_uri $my_request_uri {
"~^/(?<suffix>.+)$" $suffix;
}我们第一版应用市场目前有些 bug 而且功能也不完善,目前在处理新版用户中心的开发,搞完之后会去完善市场,市场这一块目前如果不是致命 bug(比如导致平台崩溃或是影响到用户网站) 的话暂时不会修。
也遇到同样的疑惑,不过我的方法比较简单粗暴,
直接控制变量法,挨个勾选,去刷新网页,通过浏览器调试观察加载时间。
一直都期待有一个这样本土化的 wordpress,不用每次安装完,都要先去各种修改优化一波,对于非程序员实在是太不友好。
这个项目太棒了,持续关注,加油!
哦,咱们访问到的内容是一样的,但系统这边要求的正确内容应该是:5578a94700f38245ed41817a8f33fe35
咱们访问的 CDN 节点可能不是同一个,建议刷新下缓存或者按之前说的那样直接用 wp 原版的程序覆盖。

是正确的呀
自问自答吗
手工请求下此网址: https://eke.ink/lp-check.txt 可以发现其中的内容确实是不对的,有可能是被 CDN 缓存了,如果你不知道应该如何设置文件内容的话可以直接从 cn.wordpress.org 下载原版安装包然后到站点根目录下解压覆盖。
帮我回退吧,后台界面都混乱了,

点击 「我的站点——网络管理——设置——上传设置——」 即可完成设置,你想改成多大就多大,你想上传 10G 的文件都可以
测试没问题,已经帮你提交升级请求了
3 楼
前排!

这是一个已知的问题,问题原因是我们的老自动翻译解决方案存在 IP 被谷歌拉黑的风险,显示 FAILED 就是因为 IP 已被拉黑。
我们已经上线了新方案来解决这个问题,但暂时只给网页端翻译平台应用了新方案,插件端暂时没照顾到。
问题原因是我们的 Cron 驱动挂了,已经重启了,最晚明天晚上就能收到推送了
该问题已临时修复
近期在对老域名统一迁移备案,预计要下周才能通过,你可以暂时先关闭 google 加速相关功能。
还是一样的内容
我直接拷贝文件吧。。。
大概率是被某个插件在代码层面禁用了错误显示,这种情况下几乎是没法确定错误原因的。
尝试在这个备份插件的入口文件 (入口文件开头会有一大段注释,写明 Plugin Name 等信息) 的开头添加如下两行代码强行打开错误显示:
ini_set( 'display_errors', 1 );
error_reporting( E_ERROR | E_WARNING | E_PARSE );如果还是不行的话就用宝塔的站点导出功能迁移或者换个插件吧。
wp-content 目录里也没有 debug.log 不知道为啥


开 DEBUG 模式了
你似乎没开启 Debug 模式?如果开启的话他会给你显示详细的错误信息,而不只是告诉你产生了 500 错误。
所谓的开启 Debug 模式,指的是你在站点的 wp-config.php 中将 WP_Debug 常量的值更改为 true
面板里的错误日志
这不是显示接口 500 错误吗?然后你在 f12 的网络那里,点击这个接口,右侧会有响应值。那个里面包含的是详细的报错信息 (前提是你开启 WP 的 Debug 模式),现在你需要把这个响应值贴上来,我们才好判断问题原因。
可以试试直接用宝塔传进去 然后恢复备份
f12 看一下网络请求。有可能是出错了,但是程序没做错误处理。
我也是刚刚解除 wp, 本来是想业余时间,做做站群之类。结果装了 wp 发现还是有很多东西要学习,阴差阳错来到了这里。
感觉楼主还是有担当的,看着我也热血沸腾,我会继续学习,和持续关注这个社区。
卡在这一上午了
现在可以传附件了,麻烦再贴一遍图吧
附件也上传不了。。。
编辑器不知道为啥上传不了图片只能上传附件了
大佬牛皮 可以了
好的 谢谢大佬
安装测试了下,效果真棒!
那两是仿文章列表的广告,zblog 有类似的插件,不知道 WordPress 有没有
腾讯云 288 三年,有需要联系我 2h2g
一般情况国内主题作者都不会使用谷歌字体,即使使用也会用国内镜像,所以只要用的不是国外开发的主题这个选项不用开启
你看的是 zblog 建站程序,用的简洁轻巧主题,速度快些,但是功能很少,我的 litepress 站点的域名是:wp.bufanz.com,比 zblog 站点慢一秒。
你的站点速度好快,有优化教程么
作者的链接是最早的网址,问题不大,可以的话给其他 WordPress 用户推荐本论坛即可。

你是否成功创建了子主题?按开发规范,你应该在子主题的 style.css 文件头部包含 Template 字段来标识父主题,例如:
/*
Theme Name: Twenty Twelve Child
Theme URI: http://example.com/
Description: Child theme for the Twenty Twelve theme
Author: Your name here
Author URI: http://example.com/about/
Template: twentytwelve
Version: 0.1.0
*/成功关联父主题后子主题中的文件应当能自动替换父主题的对应文件。
关于子主题的更详细信息可以参考官方手册:
https://developer.wordpress.org/themes/advanced-topics/child-themes/
如果还有问题可以回帖继续交流。
这个似乎是实现不了智能判断。如果你主题用着不卡的话就是大概率没谷歌字体,否则你应该会注意到有某个静态资源一直在加载中。我们目前正在完整克隆整个 wp 官方仓库,克隆成功后应该会直接在插件主题打包前从源码层面替换掉这些链接。
感谢反馈!我们的会员中心包括附带的所有东西都在重构,近期会上线,这个老页面后面会直接去掉的
https://litepress.cn/login 输入账号密码时候会左右晃动
wp 默认会发送 cache-control: no-cache 头,因此 cdn 需要设置强制缓存 (忽略原站) 。
谢谢啦
CDN 不管伪静态,只要符合缓存规则就会触发条件
伪静态也行?谢谢
缓存规则有*.html,CDN 就会缓存所有 html 文件
是自动回复的。在后台直接进行简单设置就行
麻烦贴一下网址
谢谢!WP-China-YES 是个挺好的插件,希望继续发展!(中学生没钱,先试几条翻译吧)
暂时在此处查看: https://litepress.cn/user/文派叶子 🍃?profiletab=translate&subnav=contribution
目前新的会员中心还在开发中,近期会上线,当前的会员中心在用户交互体验上可能不是特别好。
操作还是相对容易的,你进我们的官网,可以在帮助中心查看具体操作指导的
之前的发行版负责人学业繁重导致这块工作暂时没人接手,然后正好发行版打算重构一下改成纯外挂代码的方式实现,最近会优先处理一下这块,然后重新回到 Beta 阶段。正式上线计划是等我们这边所有基础设施全部开发完毕,可能至少要半年以后了。
还好。大概 5 分钟就能用。 linux 、 nginx 、数据库、 wordpress 、适配的 php 等,都是预装好,配好,连接好,自动生成各种密码,然后给你个密码文件。
非常方便,省好多事儿。不想再自己从头开始装了。
感觉镜像都有点坑
开 china yes 插件也不行吗?是的话加我 QQ,我远程调试一下,看看这个主题用什么方式显示的头像,如果存在我们没考虑到位的方式的话我们会更新插件。
赞赞赞!感谢!
是这样的,有问题的话可以继续交流
不太懂安装,用的是腾讯云的直接准备好的映象。
请问:是把 5.9 的 WP 压缩包,直接在根目录展开就好了嘛?
可以直接使用原版 wordpress 的安装包覆盖一下
回复信息方便吗?要怎么回复?
这个怎么用啊,集成麻不麻烦
买的阿里云轻量级
没有,最近没时间调,白天网站人太多,索性就调大单页评论数
解决了吗?
谢谢大佬
ok 我逐个来试试
按我前面讲的排查了吗?
是的 刚开始插件有问题,现在修复了,可以正常访问网站,就是评论地址会显示重定向过多
评论分页过多出现这种情况
谢谢,
找到原因了,,是伪静态的问题,重新把伪静态添加了一次就正常了
#ignored: 「-」 thing used or unknown variable in regex/rew
rewrite ^/([_0-9a-zA-Z-]+/)?wp-admin$ /$1wp-admin/ permanent;
if (-f $request_filename){
set $rule_2 1;
}
if (-d $request_filename){
set $rule_2 1;
}
if ($rule_2 = "1"){
#ignored: 「-」 thing used or unknown variable in regex/rew
}
rewrite ^/([_0-9a-zA-Z-]+/)?(wp-(content|admin|includes).*) /$2 last;
rewrite ^/([_0-9a-zA-Z-]+/)?(.*.php)$ /$2 last;
rewrite /. /index.php last;
我好像直接打不开你网站……
你这个问题的话大概率是某个插件、主题引起的。可以启用站点健康检查插件 (直接后台搜就行),然后启用错误调试模式,它会为管理员禁用所有插件和启用默认主题,然后你如果观察到错误消失了的话就逐个启用插件,观察问题是否复现,如果说启用了 a 插件错误复现了,就说明是他的锅了。
看一下你 wp-config 里面配置的站点网络域名和类型 (指子域名 or 子目录) 是否正确。如果都是对的就把你的子站发一个出来瞅瞅
现在云服务器厂商做活动都很便宜,一般腾讯云 50 一年的轻云服务器就足够了
请大佬解惑
好的,谢谢
采用的来自 GitHub 开源的富文本编辑器 https://www.wangeditor.com/v5
然后修改 BBP 的发表话题表单和评论表单的 textarea 即可
https://www.wangeditor.com/v5/guide/getting-started.html#%E4%BD%BF%E7%94%A8-textarea
支持的,SaleSmartly 支持同个面板管理多个渠道的咨询,是集聊天插件、 Messenger 、 Instagram 、 Line 、 Telegram 、 Email 等渠道为一体。
支持 line 的吗?
解决了,之前 litepress 版本号是 5.8.0.1,然后我重装 5.8.3,在线更新插件完成了。
找到了,谢谢!
图在 post 表里,关联关系在 postmeta 表里。你新建一个文章,然后观察一下这篇文章的 meta 信息,就会发现有记录特色图 id 的字段了
这个代码还不完善建议优化一下,如果图片本身在插入的时候就已经添加了 a 连接到媒体文件地址,这个代码会导致多添加一个 a 连接,相当于一张图就有两个 a 连接了,这不对劲。,
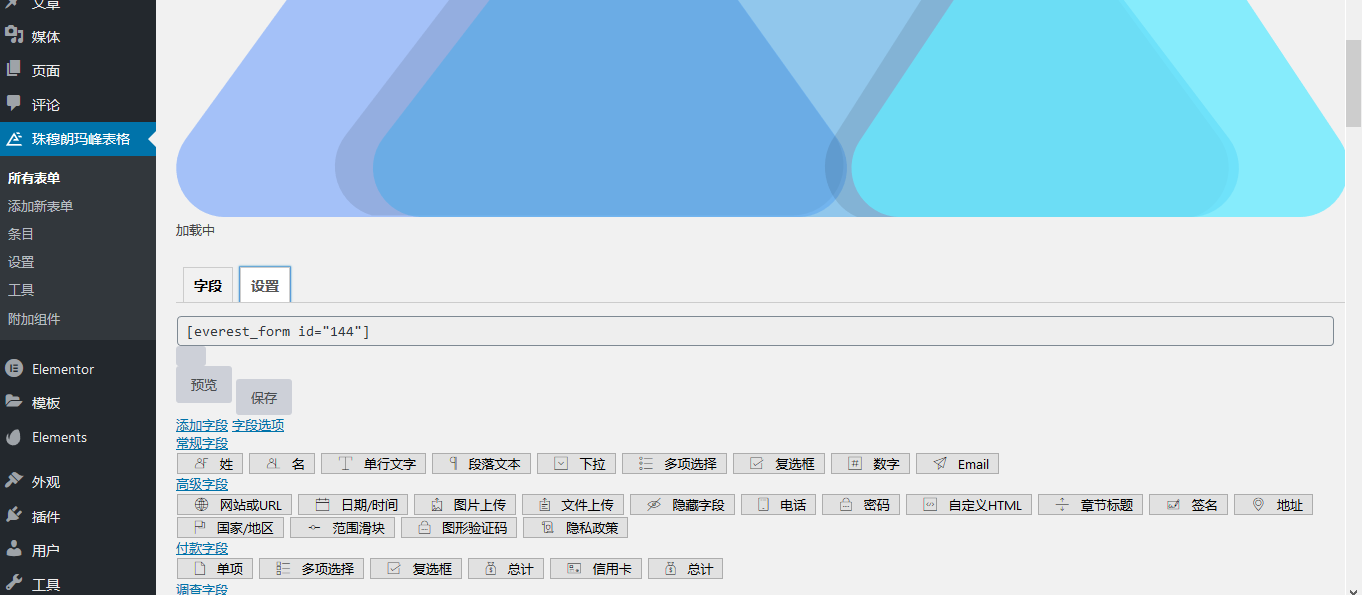
无法保存的话用 postman 测试一下提交表单看看是否能成功保存。一般保存不了可能的情况一个是前端的表单 name 或提交地址写错了,再就是目录权限问题,最后是接口的图片保存逻辑问题。
如果你用 postman 请求表单然后单步调试的话应该很容易就能看到问题出在哪里。我自己写代码也是要调试的,肉眼是看不出错误的,所以说你把所有代码都贴上来的帮助并不大,我只能给你说一下排查思路,然后具体是什么问题需要调试才知道而不是看代码就能知道。
的确是 js 没成功调用 wp 媒体库的问题,已经搞定了,现在的问题是已经可以调用,并且插入了,但是无法保存!
用 https://codestarframework.com/ 吧。现在很少看见有人手撸 WP 的各种设置项的代码了。 WordPress 各种设置 API 的规范并不通用,很杂乱,一般做开发都是用第三方设置框架来搞。
你这个问题我直觉上感觉和你强调的自定义分类法应该是没关系,更多的因素是你的 JS 代码没成功调用 WP 的媒体库组件,因为我基本不搞前端,所以这个问题上也提供不了明确的帮助,如果非要自己写的话,建议着重看一下是否如前所述是 JS 问题。
看了下,current_datetime() 函数是不接受参数传递的,他固定返回一个 DateTimeImmutable 对象,所以说你讲的用
current_datetime() 替代 current_time() 的想法是不可行的。
这个因为当初觉得应该很少有人会用到,所以就偷懒没做了。现在的头像上传机制是基于终极会员插件实现的,想再加这个功能只能对这个模块重构了。如果说这个功能确实需要的人很多,后面会安排时间搞一下。
嗯的,同问!支持这个建议!
我的办法是注册不同的账号,不方便。
这个错误日志贴的有点乱。。。编辑器有插入代码功能其实。
如果方便的话加下我 qq,我远程调试看看?
谢谢指点!
深感振奋,各位大佬加油!
刚刚吧最近的上传关闭了就没问题了现在正常了,为啥会出现这种情况是因为有些 lite 有些代码跟 wp 有不同样的地方造成的?
这个是主题里内置的主题优化插件文件
我说的是删 module 不是删 wp-content
wp-content 目录下的 module 是什么东东?把这个目录删了应该就修复了。
之前也是用的这个主题测试没问题的。没更新主题没安装任何东西突然这样了
目前已经完成了翻译过程挪到前端的目标,但目前还不支持术语表
d 参数是指定在未找到头像的情况下所调用的默认头像类型。 API 文档上有关于这一块的解释
问题已解决:『?&d=identicon』 这个参数的作用好像是获取随机头像,保持不变;把 「 https://www.gravatar.com/ 」 换成 「 https://cravatar.cn/ 」 即可。
各位:一句话,「Gravatar 头像地址」 那段代码中,API 文档教程里生成的 hash 值不用填,是吗?
此账号数据已清除
一点编程基础没有的话我很难给你解释清楚欸。建议找个懂开发的定制一下这个功能
‘?&d=identicon’
这部分保持不变,还是填生成的邮箱 md5?
api 文档里生成的 hash 值填不填?我填了 md5 生成的邮箱 hash 值,结果又乱了,还是不显示,头像链接成了这样:
https://cravatar.cn/avatar4f0efac4307dd52cee089ed67695355b?&d=4f0efac4307dd52cee089ed6769355b
一、我们没主动做任何限制,所以国外也应该是可以用的,并且 CDN 也有国外节点
二、去掉两侧空格是因为有的人敲邮箱可能会在末尾多敲一个空格,所以哈希前得先去除
三、把域名替换成 cravatar.cn 即可
wp-config.php 里面的 WP_Debug 宏设置为 true,然后刷新页面把报错信息贴上来
前边发的是前段登录的提示,
这个是登陆后台的提示:
此站点遇到了致命错误,请查看您站点管理员电子邮箱中收到的邮件来获得指引。
邮箱里也没有收到邮件
就是刚打开后台,在后台准备上传插件,还没开始就挂了
出现致命错误之前,你操作了什么?
注插件还未开始上传就整个站变成这样了
我们之前是支持直接删除用户数据的,但是运行过程中发现了一些问题:
因为我们的会员系统是基于 「终极会员」 插件制作的,此插件在处理用户注销请求时会直接硬删除用户的会员信息以及关联的所有信息,这导致我们的系统因为匹配不到数据到处报错以及论坛帖子关系错乱。
我们知道用户的数据属于用户,用户应该有权力随时要求抹除数据,所以此功能只是暂时关闭,我们计划对其重构,改成软删除的模式,也就是在请求删除时保留用户 ID 及其他关联数据,但清除包括邮箱、密码、手机号在内的所有涉及因素的数据。
另外,关于用户所发的帖子。按道理讲,用户发的帖子其版权也应该归用户所有,但现在我们面临的情况是用户所发的绝大部分帖子都是问题咨询类帖子,这些帖子单就内容本身老实说我个人觉得是没有价值的,同时我们管理员包括其他志愿者针对该问题给出的解决方案又与此问题相关联。如果允许用户直接删除帖子,则会影响到其他人创作的内容 (所谓的影响主要是使话题缺失上下文,或干脆整个话题无法索引) 。我记忆最深的是我之前有回复过一个用户关于 WordPress Rest API 超时的问题,我从问题机理开始写了上千字来解答他的疑惑,最后全被删掉,老实说心里很不是滋味。我们虽然不是完全无私的在做这些事情,但也并没有对用户收费,作为用户方在问题获得解答后删除所有数据我觉得不太妥当,因为这其中包含了其他人的劳动成果。当然,如果是用户的原创文章希望删除的话后续会留下渠道来供其申请。
之前因为一直没人提用户注销这块的问题,所以重构工作一直在拖延。本次你提了后我们尽可能在明天晚上之前处理好重构工作然后给你回复。如果你有其他想法或者意见也可以直接回复这个帖子,我们会随时关注。
okk!非常感谢
F12 看下 CDN 链接成功没 JSdelivr 经常被墙
仓库容量达上限了,没法用 jsdelivr 获取,你用开发者工具看一下加载字体的链接正不正常就知道了
宝塔使用自己的 btpython,因此你的命令不会对其生效。
我去试试
你这个问题目测是 pip 无法安装 Python 扩展导致的,尝试执行:
pip3 install gevent如果仍然无法安装的话请更换一下 pip 源,然后再重新执行宝塔的安装脚本。
更换 pip 源教程:
https://blog.csdn.net/weixin_41714373/article/details/119911508文本文档发不了我刚才把整个日志都写上去了~
有安装失败的原因吗?
这个项目目前还处于开发阶段,本土版本和原本的主要区别在于优化了各种外部网络接口的速度以及提供更好的汉化支持,同时会使应用市场支持闭源和付费的应用
我想找份 wp 跟我们 lite 的对比,使用 lite 比用 wp 好在哪里
好吧,谢谢
有推荐吗?
你这样搞的话你网站开一个页面可能要好几秒。这个不具有任何可行性的,而且也不会减少数据库压力。
比较可行的方案是各种动态缓存和页面静态化。
没听过数据库套 CDN,如果负载高的话,用静态缓存插件试试
加油加油
你说的这个应该是类似于企业里用一台做网关服务器提供对外访问,然后其他服务器在内部运行计算服务吧。他们这种比较简单的实现就是用 Nginx 的反向代理来做,包括 wordpress.com 也是这样干的。
缓存已刷新
嗯嗯!服务好评
嗯嗯!服务好评!
晚上才改版的 JS 和 CSS 还没有刷新缓存 稍微等一等 他们都睡了
这个是可以直接在 WP 安装这个插件然后提交表单获取在线升级包升级就可以了?
只要我们不侵犯文字基金会的商标就不会受到任何形式的针对。 WordPress 是 gpl 授权的开源软件,在我们遵循开源协议的前提下可以自由的定制、重分发其安装包
之前的 WP 有数据怎么同步到这个 LIte 程序里
会不会跟 WP 闹翻呀,有没有在这种情况的预备方案
你引用策略设置的 no
<meta name="referrer" content="no-referrer">改成 origin 试试
看了下图片是异步加载的,所以没有 referer 头,将主题的图片懒加载 (lazyload) 功能关闭试试。
因为我们后来开发了 lp tanslate 插件,这个插件应该是比直接在翻译平台翻译的体验更好的,所以后续考虑是直接推这个插件,而不是加入 「参与翻译」 四个字把志愿者导到翻译平台上。
我这几天在谈政府机房运维的活,所以回复晚了,不好意思。
给力支持 http://www.zhuishangyun.com
哈哈哈,明白了。
但是我发现一个问题。
原生 WP 安装 china-yes 插件并启用后,管理插件的界面,每个插件都会有 「参与翻译」(好像是这 4 个字,不知道记错没) 的选项。
然后装了 LP 之后,管理所有插件的界面,每个插件却并没有 「参与翻译」 这样的选项。依然还是要安装 china-yes,才会有这样的选项。
这样对我就造成了一个误解:以为,尽管已经使用了 LP,但依然还是要安装 china-yes………
以上所述,不知道是不是一个问题。我只是有这样一个疑问。
不好意思,没完全看清楚你的问题,以为你是问:」 装了 lp 就不需要 china yes 了吧 「。
发行版和插件在产品定位上,都是 wp 本土生态的用户接入端。不同点在于:发行版是面向新站点的,也就是说新站点只需要装发行版即可,china yes 插件是面向已有 wp 站点想接入本土生态的。
而对于 【WP-China-Yes 就用不到了】 还是 【LitePress 自带就有 WP-China-Yes 插件,依然要用】 的问题,答案是前者。
不需要装一个
别玩我啊大佬们。到底是 【WP-China-Yes 就用不到了】 还是 【LitePress 自带就有 WP-China-Yes 插件,依然要用】 啊?是前者还是后者……
就是这样子的
好的
…emmm,是哪样子的
是这样子的
重复的帖子删除了
收到!发行版忙完手头备案和商标的一堆破事之后会进行一次大的重构,到时候一并解决。
是保存的时候用了转义 问题不大 已经搞定了 谢谢
不好意思忘记回复了。
这个问题你是否已经解决了?未解决的话把你修改的代码部分贴一下。
没看懂你的意思
贴代码
定制需求请付费。 qq
缓存的预加载功能跟没有一样,预缓存了没效果,要访问才有效果,所以弄个批量加载链接的代码耍耍
肯定是靓仔你啊
老板,你想让谁给你写?
改了下 OSS Aliyun 加了个配置项 可以过滤掉正则匹配的文件
正则会被转义 不能写反斜杠 还不知道为啥
我问阿里的客服了 是不支持
我现在准备改下 OSS Aliyun 这个插件 图片资源走 oss css 和 js 其他文件就不存 oss 这样就 css 就走 cdn 不走 oss 了 应该就行了
这个确实无解。只能是把云存储去掉,只用 CDN,CDN 是可以识别参数的。现在类似又拍云的这种 CDN 都支持 CDN 访问时自动镜像到云存储,下次回源直接从云存储取。同时镜像过程中也可以排除掉某些文件不镜像 (比如可以排除掉这些 css 、 js,这样图片就从云存储回源,css 、 js 从源站回源),所以我感觉又拍云可能更合适一些。
好吧 谢谢你
应该是无解的,可以试试工单问问阿里云能不能按参数存储。
请教一个有关 elementor 修改后对象存储 css 不同步更新的问题
我网站使用的是阿里云的对象存储 同步的路径是 wp-content/uploads
我发现 elementor 的 css 也是放在这个路径下面的
请求路径类似于这样: wp-content/uploads/elementor/css/post-1447.css?ver=1644398060
应该使用后面的版本号来区分是否是最新的文件
现在的问题是阿里云似乎忽略了版本号 造成我只有在阿里云管理后台删除文件后 重新回源才能拿到最新的 css
请问一下这个问题是否有什么解决办法
<?php
echo 'hello world';
?>内链测试<?php echo 'hello'; ?>
解决了,谢谢
不好意思,记错了,我说的那个自动处理好所有因素的函数应该是:wp_list_comments(),他配合 paginate_comments_links() 函数输出分页按钮即可实现你的需求。
你这个路径要求你必须把 404img.jpg 这个文件放到当前这个 404 页面所处的目录才可以。所以你是不是图片放的位置不对?建议你写绝对路径,比如: /assets/img/404.png
你这等于是手工从数据库里查询评论数据了,因此分页路由也需要你自己捕获处理。从你的代码里我没有发现存在捕获路由的代码块,只有尝试使用路由参数的代码,所以理所当然的就会 404 。
实现这个功能最简单的方式其实是使用这个函数,这样就不用手工处理这一些了:
https://developer.wordpress.org/reference/functions/get_comments/
 这是一个获取当前登录用户评论的页面,循环遍历出来的,想进行分页
这是一个获取当前登录用户评论的页面,循环遍历出来的,想进行分页
贴代码看看你的分页功能怎么实现的。另外,你是否开启了评论分页的设置?如图:

图片在当前目录
改成./404img.jpg 也不行
把代码贴出来看看,然后确定下输出到前端的图片链接是否正确?
6,已经解决
我一般用这个:https://litepress.cn/plugins/pdf-embed
不会
写个图片上传接口,然后前端在用户上传后通过 ajax 调用图片上传接口,在获取接口返回值后填充到 input 呗。
此外,WordPress 图片上传可以使用函数:wp_handle_upload
UPDATE wp_posts SET post_content = REPLACE (post_content, '.jpg', '.png')
执行前先备份数据库
感谢
我帮两位博主转过,用的简数采集:http://www.keydatas.com/
litepress 站点里安装简数采集插件,设置密码:https://litepress.cn/plugins/keydatas
zblog 的文章列表链接可以用网站地图,例如 「彦祖专用 sitemap」 插件 (html 后缀),只生成文章,在简数设置获取文章列表的规则,然后设置详情页 (就是文章页) 的规则,推荐设置文章标题、文章内容、文章分类、文章日期、文章标签 (如果文章没有标签,可以不设置),设置好了后保存,测试采集一下,如果成功了可以一键采集全站文章。
噢,谢谢
是的,粘贴到</html> 的上面,如果主题有自定义底部代码接口就粘贴到这里面
是 footer.php 还是?
myhkw.cn,自己注册,然后创建播放器,导入歌单,复制 js 代码粘贴到主题模板的底部
好的
除非你手工更改了规则,否则默认就是已经做好了限制的。
是说审核翻译吗?已审过了
审核什么?
当时我手动删除了 「litespeed」 字符的表,这个插件生成的表太多了
下面这篇帖子里有讨论过这个话题,虽然其他志愿者给出了几个清理数据的插件,但是我个人还是不建议去清,因为极其容易出事,如果删错了数据当即就起反应出报错是最好的,怕就怕有隐藏的错误,等几个月后才爆出来,到时候想恢复、想排查会很困难。
https://litepress.cn/topic/19990
在 phpmyadmin 找到插件生成的数据表,手动删除
假设表单变量存储在 $data 变量中,且改变量为数组:
if ( empty( $data ) || count( (array)$data ) < 1 ) {
// 如果变量为空,或数组元素少于一个,执行此代码块
} else {
// 否则执行这里
}
好,终于有方法了。。。
使用此插件可以编辑某个用户组 (比如管理员) 的全部权限 (比如是否可以查看和编辑他人的文章):https://litepress.cn/plugins/press-permit-core
具体应用场景为:自定义筛选中,是以文章分类为基础的,想实现参与自定义筛选的只有一个分类时,在前端不显示分类这个筛选项,
可以考虑创建两个作者等级的账号,供发表文章时使用,两个账号无法互相编辑删除。
需要管理时登录管理账号
如果不能的话哪创建一个新的用户组可以吗?
你需要将图片导入到 wp_posts 表中,之后才会在媒体库中显示,使用插件:https://litepress.cn/plugins/media-sync 。如果文件数量太多,可以加大 PHP 执行时间和脚本可用内存,或者分批次导入。
这个问题已经全部修复了
和上一篇帖子中谈及的一样,今天启用的 wp super cache 插件问题有点多,已经禁用了
和 wordpresss 5.9 没关系,是今天上午,我们调试静态缓存插件,启用了 wp super cache,结果起对多站点的兼容并不很好,导致输出了警报信息,然后因为沟通协调失误,导致站点的错误显示被开启,于是输出的头像中也包含了警告信息,这些头像无法被浏览器解析。目前问题以及修复,而 CDN 缓存正在分批次刷新,应该会在两个小时内完全恢复。
删掉.cn 就好了
先 mak 。
贴代码看看你咋写的。另外建议百度搜一下双问号的 php 语法,这是非常常用的语法糖,不过只支持 php 7.4 以上。如果你的代码运行在旧版 PHP 上的话,还是按常规的 if 判断或者全写形式的三目运算来吧
不行!后台直接挂了
数组判空,或者用三目运算在未定义时返回空字符串,例如:$_POST[$meta_box[‘name’] . ‘_noncename’] ?? ”
请问这个怎么处理啊
Notice: Undefined index: custom_title_noncename in /www/wwwroot/seoyh.net/wp-content/themes/bit/inc/gn/seo/admin-meta.php on line 62
上传图片
哈哈 我的主题感觉都快到 6 开了。。
老孙厉害,换证书解决了。
昨晚我套了 cloudflare 之后 (仅代理不缓存) 也解决了这个问题,但没想到是证书方面的问题。 cf 的证书本身也启用了 ocsp
感谢
初步判断是证书签发机构的网络超时导致的。
考虑:
1 、换证书
2 、启用 ocsp 预装订 (百度搜教程)
同一台服务器上另一个网站 (test.tyyj.xyz) 可以访问

香港的 win 服务器访问失败

你是删一篇文章还是批量删?如果批量删,你想删的文章有什么共同点?删文章最方便的就是 SQL 语句,但如果不知道共同点的话只能在语句中拼接文章 ID,这样的话还不如一篇一篇点着删。
如果信息交代的全我可以帮你写一下 SQL 语句。
更新已推送
今天的问题最后定位到是又拍云的 Bug,刷新缓存时未能刷新 Webp 格式图片缓存,目前已提交工单等待又拍云处理。
我的也出现这个问题了,把路径后面的 d=mm 去掉就可以正常加载了:之前的时候换过 cravatar 的邮箱
ESC:关闭编辑器 (鼠标光标在编辑器中可用)
Page Up 或 Ctrl + 『↑』:切换到上一个字段
Page Down 或 Ctrl + 『↓』:切换到下一个字段
Shift + Enter:保存/添加翻译
Ctrl + Enter:复制原文
原来有快捷键,鼠标点的效率确实比不过。
破案了,回源设置有问题,CDN1 设置回源为域名,再解析域名到 CDN1 就炸了
这个问题定位到是翻译平台在处理复数翻译时存在 BUG,所以复数的翻译没有被正确引用,这个问题今天会修复,然后会在后台推送翻译更新,到时候我会再在帖子下通知你
好嘞
问题已经定位,又是翻译平台的 bug,等待修复即可。
群内私聊给个后台账号,我进去看看什么情况,
该问题已在新版本修复,是由于翻译平台的一个 BUG 导致的翻译错误。
好吧,谢谢
我们确实更改了核心文件。你反馈的这个问题也确实是个比较头疼的问题,我们的做法会干扰安全插件的判断。
在 WordPress 上最好用的安全插件就是 Wordfence 了,但就像前面说的,这主要是我们的问题,暂时可以先不管这个问题,我们后续研究一下怎么规避。
原来如此,谢谢。
无需理会这里。 GUID 是作为唯一资源标识符而存在的,其与实际 URL 不匹配并不会影响到文章访问。 WordPress 中 GUID 生成的原则是文章发布时的第一个固定链接作为 GUID 值,之后无论文章链接如何改变 GUID 都不会跟着变。据此推测,你应该是手工更改过文章的 ID(早先文章 ID 是 150,后更改为 100) 。但无论如何,就像前面说的,GUID 的值可以不理会,其只用来唯一标识文章,并没有任何实际用途。
1,没办法快速,
2,只能手动。
原因:
你之前的主题是 「VIP 功能」 集成在主题里面。你更换后的主题,是根据插件开开发的,是依托插件才能实现 「VIP 功能」 。
皮外话 (废话)
国内大部分开发者都喜欢把各种各样的功能都集成到主题里面,造成这种现象就是很早以前各种营销号说插件安装多了网站会变慢,于是很多开发者把插件实现功能的代码剥离出来放到主题里面,于是用户就很开心了,就到处 「炫耀」,看我的网站没有任何插件就实现了很多牛逼的功能,牛逼撒。其实这是自我洗脑,
既然市场需要,那开发者就做吧。对于开发者的角度从商业的角度来说这样做有一个很典型的好处,就是绑架用户,让用户只能用他们的主题,不允许更换,你一更换主题就完犊子。除非你能把主题里面的功能移植出来。
而国外大部分主题都是根据插件功能来开发主题,最典型的就是 woo 主题。如果你用过国外的主题就会发现会让你安装各种各样的插件。
随着大家对 wordpress 的认知越来越高,我发现国内越来越多的开发者也开始依托插件来开发主题了,因为这样可以卖两分钱。就连 themebetter 都开发功能插件了,价格居然卖到不低于 1999 元,
模板兔,新主题,nicetheme,themebetter,wpcom 。其实我现在很期待知更鸟能出插件。
不过现在
如果你能确定这两个主题用来标识网盘链接的 post meta 字段,以及标识用户 vip 的 user meta 字段的话我可以在这里帮你把代码贴一下。不确定的话就只能找人开发了。
这个除了手工处理外只能写程序批量转换
不过需求并不复杂,找人开发的成本也不会太高
另外,几个月前曾经说过要基于谷歌站内搜索来实现这个功能,但后来发现难以实现,主要是成本太高。谷歌的 Json 模式的可编程搜索引擎只有每天 100 次的免费额度,之后每 1000 次收费 5 美元。而网页形式的站内搜索则会添加整屏的广告 (这里没有夸张的成分,确确实实是第一屏全是广告) 。 wordpress.org 上的谷歌站内搜索之所以没广告是因为他们是公益基金会。
看着不错,加油!
暂时没适配多少点模式,这个 Bug 最近两三天会修
看到了,还有个问题,多站点的时候,登录插件提示未找到匹配 URL 和请求方式的路由,具体可以看图
收到了。
老李头改成了 tab,似乎顺眼多了

我们基于谷歌翻译二开了一个翻译引擎,不需要密钥,没有次数限制,已经内置到插件里了,点击翻译界面的小机器人头像按钮,会自动翻译。
插件很好,因为之前在外区论坛也看到过,但是针对国内用户使用的话,建议能不能加上国内翻译 API 呢?
用了什么插件?建议禁用所有插件一个一个启用排查插件!
已分配权限
Really Simple SSL, 有空我就帮忙翻翻
没开强制 HTTPS 。。。
打开了,正常了。
这是什么原因呢。
那就打开呗
没有开。以前没有开能正常跳转,现在也没开就不能跳转了。
开启 「强制 HTTPS」 了吗?
jobready.cn 我公司站点就是使用 buddyboss 做的
这个项目还真是不错,不过 wp 也是功不可没的,不能说国内发展的不好,这个有点夸大其词了
把你 nginx 配置贴一下,这俩正确配置是 100% 不会冲突的
不过这个插件真的是很方便,点赞!!
我用管理员邮箱重新注册了一个 cravatar,然后把 wp-china-yes 插件卸载重装了 ,就好了……hm….
最后怎么搞的?
好歹把你网站发一下吧,这啥信息也没有,凭空猜,真的是猜不出到底是啥原因
可以啦!!!感谢!!
我刚才试着用管理员邮箱重新注册了一个 cravatar 账号并上传,现在发现
https://cravatar.cn/avatar/25808b4482176b2c938ea60d38ec43ef?s=96&d=mm&r=g 已经可以显示头像了!!
但我的网站还是不可以…我打算重新装一遍试试
把你所有想显示头像的邮箱都贴一下呗
刚把管理员账号的邮箱也添加进去了。。。还是不行。。。太奇怪
重新上传了下,还是不行,奇怪。
wp 的 logo
你看我头像是什么样子
确认一下你的 WordPress 站点的管理员账号的邮箱是否和注册 Cravatar 的为同一个。如果不是一个的话可以在 Cravatar 绑定多个邮箱到同一个头像
这边重新上传头像测试了下,没有问题,你再试试?
我没记错的话 CodeStar Framework 并不是一个完全的 GPL 开源软件,其授权协议分成了两个部分,一部分是 PHP 代码采用 GPL 协议,而另一部分 HTML 、 CSS 以及各种设计元素采用了他们的专有协议。因此你不能在这里要求获得 CodeStar Framework 的源码。
楼上的方法也不行吗?
没有解决,你有解决方法吗?
方便加我一下 QQ 吗?我需要远程调试一下
社区首页原型图 (第一版)
安装 lp-translate 插件后,打开一直提示登录,输入 litepress 注册的用户名密码,点登录没有任何反应。一直弹出登录窗口。
大体上就是耗子说的这样。
关于问题二,其实是没办法提供这样一个机制的,因为难以避免滥用问题,被人恶意攻击的话很容易造成缓存穿透从而使源站宕机。
问题三技术上没法实现,因为量太大了,目前 Cravatar 缓存的 QQ 和 Gravatar 头像总数合计 35 万多个,对这些头像进行高频率更新监控不现实,只能设置一个缓存期限,到期后重新获取 (目前最多 45 天) 。
1. 大概一个月或者更久缓存失效后会更新。
2. 没有。
3. 技术问题没打算做。
4. 上传新头像后旧头像即清除,
装 query monitor 然后观察一下是否存在慢查询
请详细描述问题
楼主解决了吗?
以前我也遇到过,
站点语言设置成简体中文 zh_CN,时区是上海,一星期开始于是星期一。保存设置,重启服务器。
没有效果,哈哈哈哈哈哈哈哈哈哈。虽然我遇到的情况不是这样的,但还是建议重新保存下设置。
然后我把主题恢复成系统自带的,再然后挨着停用插件,最后发现是某个插件原因引起的。虽然不知道你的具体情况,但你可以也试试。
参考下这个帖子的回复试试 https://litepress.cn/topic/20838
好的 感谢!
给你参考下,前段时间有两个人找我,一个是搭建网站程序 (不是 WP/LP) 的时候因为时区不对无法继续安装,还有一个是主题验证授权连接失败,我发现两个人的服务器都是腾讯云北京地区轻量服务器,但是其它地区的轻量服务器都正常使用,然后我在 ssh 重新设置时区,重启服务器就好了。
7.6
系统是不是 centos 8.x?
都是中国时间,php 也是,wp 后台设置的也是中国时间
你服务器是北京地区的吗?
谢谢!已成功上传
这仨问题都是因为你使用了编写不规范的插件 or 主题。总之,其开启了一个 Session 会话,但没有关闭它。因为 Session 是阻塞式的,如果同一会话文件开启后不关闭的话就会阻塞后续请求。
逐一禁用插件并更换默认主题排查,然后联系开发者解决吧。
是因为在刷新 CDN 缓存时 HTTP 请求错误导致的,再试一次就好了。
另外已经增加了对该异常的处理逻辑,不会再抛出错误了。
最后,感谢反馈
问题的主体:cravatar
问题的网址:https://cravatar.cn/emails
问题的复现:上传一个头像并调整预览框大小
来看看。
已经解决了。谢谢。
已在置顶菜单添加升级 LitePress 入口,请进入按提示操作。
明白,谢谢了
直接把 ID 改回去即可 (也就是把你所有 SQL 语句的两侧 ID 对调)
看样子你是修改了一个附件的 ID 。在 WordPress 中附件 (比如图片) 也是存在 Posts 表中的,直接删除虽然不会出什么问题,但是在媒体库中就看不到了。
关于翻译反复更新:这是由于昨天我们在 API 中增加了对 LitePress 发行版的更新推送支持,但没正确的将 WordPress 用户的本地翻译信息请求传递给 api.wordpress.org,于是导致了 api.wordpress.org 认为用户本地不存在翻译,于是推送跟新。该问题已修复
关于 LitePress 应用市场是否继续与 WordPress 同步:是会同步的。之所以最近没更新是因为我们重构了爬虫机制,但目前仍然处于调试状态,最近几天完成这项工作后可以每 30 分钟与 WordPress 同步一次。
预计明天会做一个表单出来,到时候只需要提交网站域名即可接收更新。
这就对了,把它整合进 LP,这又增加了 LP 的亮点,buddyboss 不仅带了 bbpress 和多了一些功能,还兼容现有的绝大多数 buddypress 生态插件,
众人拾柴火焰高!
解压覆盖原文件
加油
可以了,辛苦,回复处理这么快!
前段时间更换了网关服务器,但并没有正确配置,导致应用市场的商品详情页 URL 改变。这个问题已经修复了。
链接无法下载,请修复。
发一下网址看看
如果是证书签发机构网络缓慢导致的话可以百度搜一下 nginx 配置 ocsp 装订
谢谢,通过你们的回复,我可能已经知道原因了,一个是服务器缓存问题,一个是证书签发机构的问题,后台更换域名后,首页的 https 就失效了,等了好几分钟才恢复过来,然后速度就变快了。
谢谢,我是安装了缓存扩展,这可能是其中一个原因,还有一个原因可能是管理员说的 HTTPS 证书签发机构的网路问题
懂了谢谢:P
另外统计了一下日志,目前使用 Cravatar 的站点数量已经超过 4000 个了,日请求在 500 万左右。
应该把网址发出来,不然导致这种问题的可能情况太多了。除了楼上说的系统内部请求外部 HTTP 服务外,还可能是因为 HTTPS 证书签发机构的网路问题导致浏览器发去的验证请求超时。
另外,上面代码中倒数第二行的 JS; 在粘贴的时候前面必须不能有空格和缩进,也就是要紧贴行首,否则代码会报错。
add_action('wp_head', function () {
echo <<<JS
// 你的 JS 代码,记得带上 script 标签
JS;
});不会, 完全不会。我给几个猜测吧
wp 更改内部各种链接需要时间, 等会就好了
可能是缓存的锅 (这里指服务器的, 如果你使用了缓存插件的话), 重启服务器就好了
还有就是你设置有问题, 看看域名解析是否配置正确, 运行环境是否设置正确
Edited on Kindle——真 tm 累人
这个我也遇到了,似乎是插件太老导致的。建议换个插件,叫 WPJAM,你可以安装好后从它的目录里复制一份,不想要用这个插件就直接删掉,没问题的
加油噢!
开启站点的 debug 模式,然后把报错输出贴上来看看
站长请问 batcache 缓存和这个 memcached 缓存为啥不能共存,我在网上看到有相关的教程。最开始我是用的 wpjam 的 object 文件,后面就用你这个,两个加进去之后,在 wp-config 里面开启,前台就显示 WordPress 错误
好的 谢谢站长
php 层面做不到 301/302 新标签页打开,建议用 js 写。
最好是能够分类,谢谢!

代码发不出来 被防火墙拦截了
对于 WordPress 来讲,最影响的应该是安装的插件数量和网站内的数据量吧。比如做 Woo 商城的,八成附带装了一堆插件,这些插件会在网页每次加载时加载一遍,它们消耗了大部分资源。再比如如果数据量大而有的插件未对大数据量适配——比如网站有八万个标签,然后某个插件做标签排序的时候一次性从数据库把标签全取出来就会导致网页卡几秒。
突然又想到一个,服务器里面的网站数量及其网站流量也会影响网站速度。我服务器里面网站数量虽然挺多,但流量少啊,那么多网站每天的流量加起来就 100 多。羞耻啊

换域名其实就改四个地方就可以:
1,域名解析。把你的新域名解析到服务器上。
2,域名绑定。在你控制面板的 「网站——设置——域名管理」 里面,把你的旧域名删掉,换成你的新域名。
4,修改数据库里面的域名,在你的数据库里面的 「wp_options」 的里面的域名换成新域名。就在你的控制面板里面进行,不用导出来,进行前先备份。
3,在你网站后台的设置里面修改域名。
5,等着生效。
6,如果一直不生效,在控制面板的 「网站——默认站点」 里面修改一下默认站点。然后重启一下控制面板或是服务器。
7,做跳转,老域名跳转到新域名。
—————————————-
我有个非常笨的方法,我现在也在用,我现在说出来,不要笑我。
我有一个网站 a,我两个域名,A.COM 和 B.COM 。我准备不再使用 A 域名了。想把网站的域名换成 B 。我最开始遇到了和你一样的问题,我百度了一大堆,可能是我太笨,没有把问题解决了。
最后我就采用了这个笨办法。
我在控制面板里面搭建了两个一模一样的网站,相当于是把网站 a 克隆了一份,(配置表和数据库里面的域名要改掉)
于是我就有了两个网站 a 和 a1 。网站 a1 绑定的域名是 A.COM,但是我不想要这个域名了,于是在 「网站——设置——重定向 (测试版)」 里面设置了重定向,也就是 301 跳转的意思。
重定向域名:A.COM,目标 URL:B.COM
完成。
我的语文成绩不好,不晓得有没有表达清楚。
如果再访问 A.COM 就会自己跳转到 B.COM,如果访问 B.COM/3788.html,也就会跳转到 B.COM/3788.html 。
这样做跳转的好处就是,不用去设置各种乱七八糟的跳转规则了,老域名的剩余流量也不会浪费掉。
总结:
1,我这个方法很笨,其原理是做域名跳转,「榨取」 老域名的剩余流量。
2,做域名跳转有很多方法,为什么要搭建两个一模一样的网站,因为我人很笨,最开始我是用插件做跳转,但要写很多乱七八糟的跳转规则,我不晓得咋个填写规则。我这个方法不用任何规则,而用宝塔搭建两个一样的网站,不到两分钟就搞定了。
3,为什么非要搭建两个一样的网站,最开始我以为是未了实现访问 B.COM/3788.html 可以跳转到 B.COM/3788.html 这样效果,就在 我回复你这个贴子的时候,好像明白,不用搭建一样的网站也可以实现,就算搭建一个只有一个页面的静态网站也能实现。
4,我是利用宝塔的 「重定向 (测试版)」 实现的,PS:我的宝塔不是最新版的,不晓得最新版是不是已经没有测试版了。

首先第一,我们需要晓得影响网站速度的原因是什么,
1,服务器位置;
2,服务器硬件配置;
3,域名位置及其解析;
4,服务器运行环境;
5,程序代码。
我大概就只想得到这么多了,如果说前面三个无法改变的话,那就改变 (优化) 下后面两个。
分割线。
a,服务器运行环境,如果不是大佬的话,基本上都是要给服务器安装一个可视化控制面板,然后要在面板里面安装运行环境,假设是 PHP,Mysql,Nginx 等等吧。
以上提到的面板,PHP,Mysql,Nginx 等等这些都是可以优化的,优化好了,是可以提高网站速度的。具体如何优化,可以百度一下具体的详细过程。
b,程序代码,基本上就是三个部分组成,WordPress,主题及插件。
这三个部分也是可以优化的,大家优化的最最最最最最最多的就是 wordpress 本身了,网上太**多教程了,多到什么程度呢,凡是有关 wordpress 的网站 100% 有优化教程。这些教程没有一千个也有一万个,有很多失效的,有很多无效的,也有很多无用的,得得靠自己的实践了,不过现在好了,可以直接用 LitPress 。
至于主题和插件,用汉化主题和插件的人是少数,用国内主题的还是绝大部分人,这绝大部分人中又有很多人是用盗版主题,其实盗版主题很多时候也会影响速度的。虽然也可以优化主题,不过这得有功底才行。所以,还是建议多用正版,用正版的好处。
分割线。
我现在用的是 1G1H1M 香港服务器,里面放了 7 个 wordpress 网站,除了我的那个多站点的站速度有点慢 (我搭建的汉化演示站) 外,其他我感觉都还行,速度最快的一个站,响应速度基本上维持在 0.158 秒左右,就单纯我个人来说,速度还不错。
总结:正如我最开始说的,如果前三项没法改变的话,那就改变后两项,怎么改变,就是多折腾。如果无法做到 「生命在于运动」,那么请一定要做到 「生命在于折腾」 。
我的一些胡言乱语,还请见谅。
你用的什么主题?
今天把把百度免费 CDN 换成阿里云的,感觉速度也没啥变化~~不知道哪个环节出了问题
这个是肯定的啦,要发挥资源的最大化嘛
早起的鸟儿有虫吃嘛
这么早就起来了?
确实主要是服务器的原因,litepress.cn 跑在一台高配的独服上。
WordPress 自身确实是很吃资源的,2h 2g 的云服务器无论如何优化都达不到独服的速度的,除非全站静态化。
高配置服务器。。
替换流程就是你说的这样。
此外,部分主题为了防止盗版可能会在更新链接后清空配置,这个是没办法避免的,除非不换链接了
用的是宝塔的面板
就是把数据库倒出来,然后用文本编辑器把 http://wp.xs-log.cn 改成 http://www.bb80h.com 吗?然后再导入回去,是这样吗?这样对站点会有影响吗?比如主题丢失插件丢失什么的,之前在设置里改了一下,发现主题丢失插件丢失什么的

最简单的办法是把数据库导出 sql 文件,然后用文本编辑器批量替换链接再导入回去
之前去掉管理是因为长时间不活跃,先负责单个项目的管理权限,活跃度起来再配分全局权限吧。否则管理员太冗余低效了。
权限申请方式是点击项目注册右侧的 「申请权限」 按钮
我的管理权限掉了 过不了翻译 再给一下呗
开发者可以上架整套小程序 (包括相关支持插件),其中,插件需要使用 LitePress 自带的设置框架类 (可直接 use 然后使用) 。
这周我这边打算做一下小程序市场,目前方案大致还是像应用市场那样,允许开发者自行上架小程序模板和配套的插件 (插件需要接入 LitePress 设置框架),如有别的更好的想法,欢迎讨论!
理论上改了文件名是可以避开这个报错的,不过可能需要连 pot 文件的一起改。
but,你改了文件名后文本域就变了,插件自身也就读取不到翻译了,所以文件名是不能改的。
这个问题只能联系开发者修复。
我尝试过导出 PO 文件,修改文件名再上传,也是不行啊
这个问题是因为这个插件的编写并不规范。
按 WordPress 开发手册的约定,插件的文本域必须和 Slug 相同,而语言包的命名格式是 「文本域-语言代码」 。
这个插件的 Slug 是 photo-gallery,则其语言文件应该是 photo-gallery-zh_CN.po,但作者给的却是 bwg-zh_CN.po,所以无法识别。
对于这种可以不理会报错,直接翻译即可。但翻译项不会回传给云平台,因为无法识别文本域也就无法匹配项目。
好的,辛苦你了噢!
这个问题已经复现出来了,稍等一下还需要具体排查一下
改好了,这次可以用了,感谢大佬
全部删干净,然后重新复制。其实你放在哪里都不会出错,是因为你可能复制了两遍,然后第一遍粘贴的内容没删干净,导致代码是错的。不过建议你放主题里,防止 wp 版本更新把你的代码覆盖。
你这代码复制错了呀……函数头声明了两次
那我现在是要把/home/ftp/a/a7gne7own/wwwroot1/wp-includes/functions.php 里的删掉再放进主题里吗
* 替换 Gravatar 头像为 Cravatar 头像
*
* Cravatar 是 Gravatar 在中国的完美替代方案,你可以在 https://cravatar.cn 更新你的头像
*/
function get_cravatar_url( $url ) {
$https://cravatar.cn 更新你的头像
*/
function get_cravatar_url( $url ) {
$sources = array(
‘www.gravatar.com’,
‘0.gravatar.com’,
话说你是写到 :/home/ftp/a/a7gne7own/wwwroot1/wp-includes/functions.php 里了吗?
帮助文档中的意思是写到主题的 functions.php 里。
另外,把你 /home/ftp/a/a7gne7own/wwwroot1/wp-includes/functions.php 的第 8232 行以及上下文五行左右的代码贴一下。
常量改完之后是这样的

开一下 debug 模式:在 wp-config.php 中把 DEBUG 常量设置为 true 。然后再把报错贴一下。
另外确认一下,去掉代码之后会恢复吗?
所得斯雷
可是我的是腾讯
在选择 CDN 的时候一定要选择一个有 WAF 的 CDN 服务,这样就可以轻松在 CDN 里通过限制 UA 和来源域名限制 17ce 这类站点的骚扰了!
不会,需要你的 「其它域名」 也使用 cdn,才会加速。
建议使用 WordPress 官方的导入导出工具,访问:你的域名/wp-admin/import.php
wordpress 文章导入插件
浏览器主页添加便签不就 ok 了
你在导入什么?
好嘞 谢谢老孙
挂到 wp_die_handler 过滤器上试试。记得把过滤器的第一个参数返回
但是怎么加载我这个上面啊
我不明白你的意思,但是我隐约感觉你是想问如何实现类似:弹出错误页面后 X 秒跳转回来源页。
如果是这样的话可以这样写:
add_action('wp_footer',function () {
$referer = wp_get_referer() ?: '/';
echo <<<JS
<script>
setTimeout(function(){
window.location.href = '$referer';
}, 5000);
</script>
JS;
});
我好像没看到有发网址
这个是肯定可以实现的,至于该如何实现真的没法细致回答,因为涉及到编码问题的话得因地制宜。最好找个程序员外包做一下。
在主题的 functions.php 中添加如下代码延迟时间为一年:
add_filter( 'auth_cookie_expiration', 'keep_me_logged_in_for_1_year' );
function keep_me_logged_in_for_1_year( $expirein ) {
return YEAR_IN_SECONDS; //可以更换为按秒计时的其他时间,YEAR_IN_SECONDS 是 WordPress 内置的时间常量
}
haha,好的,谢谢
谢谢回复
理论上能实现,操作比较复杂
首页和分类一般调用的是 index.php,除了对模板文件替换外,还需要对用到的 css 进行添加。还有 functions.php 也有可能需要修改。总之我认为需要将这个页面功能如何实现的摸清楚。还好这两个页面没啥功能,只是拉取列表后展示。搞清 css 即可。
我勒个去,这个工作量太大,我搞不定
如果不是网站有商业价值的话,通常不怼人、不装 X 能预防 99.99% 的攻击。俗话说:小人不可惹、小人不可辱,小人不可轻。
网站程序运行慢的原因有很种,难以短时间讲明白。但最常见的是慢 SQL 和外包 HTTP 请求,不过从你提供的截图看,你的网站并不存在这两种情况,于是具体原因需要跟踪程序执行堆栈才能定位,这需要远程调试,没法在论坛提供支持。

17ce 一个测速网站都扛不住,随便弄弄服务器就满载了,这就很难受
你需要发一下网址,然后把比例调成存在问题的比例,这样才能去调试
所有代码都是开源的,可以在我们的 GitHub 找到:
https://github.com/litepress/litepress.cn
但是我们开发的时候并不考虑通用性,因为开发通用软件的成本比专有软件大了几个数量级,所以需要对部分功能移植的话可能要自己处理一些意外情况。
木有主题的话,社区插件也行啊
呃,Ctrl+F5 搞定了

<div class=”icon”></div>
这串代码是 调整视频按钮的,能通过调试改变按钮位置。
但是如何在 WordPress 上调整好按钮呢?
言重了,没及时回复是因为我在找这类模板。因为我本身是纯后端开发,包括 litepress.cn 的前端部分也是老李头在负责,所以对找模板这些事情并不擅长。
哇,我刚看见这个问题,目前已经修复了
孙总能回复我的新人贴我已经很高兴了,谢谢!祝本站越办越好
这个只能等有见过这类模板的有缘人推荐了,我实在是爱莫能助
前来支持一下
文本编辑,用 img 标签插入网络图片连接
我刚评论完时候没有现在怎么出现了
发现 bug 了,有奖励没有

LitePress 或许是继 WordPress 之后最受欢迎的后起之秀了。
诚挚祝福
<!–more–>
威尔逊说过:我们因梦想而伟大,所有的成功者都是大梦想家:在冬夜的火堆旁,在阴天的雨雾中,梦想着未来。有些人让梦想悄然绝灭,有些人则细心培育、维护,直到它安然度过困境,迎来光明和希望,而光明和希望总是降临在那些真心相信梦想一定会成真的人身上。在生活中我们每个人都在为自己的梦想而奋斗,时而顺境,时而逆境。但一切都会过去,唯有为之梦想而努力。
这是 WordPress 自带的功能,默认删除期限是 30 天
非常感谢。
今天我发了这个提问后,我安装了 WP-China-Yes 和 LitePress Beta 两个插件。出现的情况是,主站点和子站点的前端速度都变快了。。
然后我看到你的回复,安装了 Query Monitor 插件,
然后访问主站点的仪表盘的页面,显示速度不算太慢。
访问子站点的仪表盘速度就很慢,Query Monitor 插件可以查看错误情况,发现子站点都有一个 http api 调用的错误,且错误的地方都是 xxx.com/xxx/wp-admin/upgrade.php?step=1,,提示为核心组件。

虽然我不懂这个是啥意思,但我认识 upgrade 这个单词,是升级的意思。于是我尝试打开这个域名,提示我升级数据库,我点击升级,然后子站点的后台速度一下子就变快 了。
在我回复你信息的时候,我猜想,我可能大概明白为什么 「wordpress 开启多站点模式后速度会变得更慢」 了,可能就是因为主站点和子站点的数据库并没有同步造成的,虽然我并不知道这是不是真的原因
你说的这个问题我个人好像没碰到过。
你方便安装一下 Query Monitor 插件把访问缓慢的页面上的慢查询还有外部 HTTP 请求截图发一下吗?
奥力给
支持!
谢谢,都很方便
在 wp-config.php 中添加:
define( 'WP_AUTO_UPDATE_TRANSLATION', false );
这样就禁止翻译自动更新了
这个问题修复了。更改为 302 状态码了
目测是不支持国际化,这个没办法的,只能联系开发者解决。
如下图这种主题是啥问题,没有可操作性的;

哦,我知道了,这个 301 的返回值被浏览器缓存了,这个问题我想想怎么解决。
新的下载链接:
方便把报 404 的下载链接发我下吗?我复现不出这个问题欸
应用市场点立即下载就 404 了
多谢站长,云数据库改一下就好了
替换成功了,谢谢!
update wp_posts set order_type=2 where post_id=66;
wordpress 后台的用户管理界面有按用户角色筛选功能。然后在页面顶部有 「显示选项」 按钮,点击后可设置每页显示条目,这样你可以设置比如一次显示 1000 个。
移到应用市场了:https://litepress.cn/plugins/lp-plugins/lp-translate
下载地址 404 了
希望这个项目能一直存在,祝愿 LitePress 越来越好!
以下代码会显示与当前文章具有相同标签的四篇文章,你可以把他加入到 single.php 模板中你想显示的位置上。
但是这段代码并不包含文章的展示样式,也就是说你需求的样式需要你自己写,因为每个主题都不一样,所以没办法提供通用的代码。不过这也不难,可以去文章列表页面复制已有的代码。
<?php
$tags = wp_get_post_tags( $post->ID );
if ( $tags ) {
$first_tag = $tags[0]->term_id;
$args = array(
'tag__in' => array( $first_tag ),
'post__not_in' => array( $post->ID ),
'posts_per_page' => 4,
'caller_get_posts' => 1
);
$my_query = new WP_Query( $args );
if ( $my_query->have_posts() ) {
while ( $my_query->have_posts() ) : $my_query->the_post(); ?>
<a href="<?php the_permalink() ?>" rel="bookmark"
title="Permanent Link to <?php the_title_attribute(); ?>"><?php the_title(); ?></a>
<?php
endwhile;
}
wp_reset_query();
}
?>
好的 谢谢,我用的是腾讯云数据库,估计是这里出的问题吧
好的 谢谢
数据库编码需要变更成 utf8mb4,否则是不支持表情符号的。
建议咨询下主题作者
直接用确实用不了。不过国内有人提供了镜像服务可以使用。
谷歌的验证码提供用户无感知的验证支持,试用一段时间看效果很不错,这一点是类似滑块验证、拼图验证这些比不了的。
不推荐用图床,如果你不想花钱,可以用又拍云的云存储,注册送期限一年的 61 元代金券,要到期了可以申请又拍云联盟,送期限一年的 67 元代金券,比图床稳定。
有兴趣可以联系我 QQ/微信,我告诉你怎么用:32624142
建议不要用谷歌验证码,应该是墙外的东西
目前 WordPress 的开发者多是老外,而你需求的这个功能在大部分西方国家都是违反法律的,所以很难找到现成插件。
不过可以自己定制这个功能。
你可以在 comment_post 钩子触发的时候调用 wp_create_user 函数来创建一个用户。
把插件代码中的谷歌域名替换成 www.recaptcha.net,这是国内的谷歌验证码服务镜像站。
支持!!!
类似行为召唤的东西 可以叫 行为框 行为盒
不好意思,我刚看见这条回复。小程序这个应该是短时间内不会搞,因为现在基础功能的开发和维护的工作量已经很难应付了。
浏览器地址栏应该会记住网址的,我一般常开的网站就直接输入网址头几个字母就会自动补全了
emmm,,,,好像也不太准确
我感觉应该翻译成 「功能框」 吧,寓意是这个组件支持点击操作。
楼主的意思是发布文章的时候,自动处理文章内容里匹配的标签并添加 A 标签 (链接)
你调用这个函数触发了评论相关的钩子,然后那些钩子上挂了诸如:boxmoe_comments_list 这些函数,但是这些函数并不存在,于是报错。如果不是你自己写的的话就可能是其他插件导致的,具体可以在源码里全局搜一下,搜到了之后把添加挂钩的代码删了就好了
开 Debug 模式,把报错日志贴一下,我刚测试了一下,没发现问题
有现成的插件 https://gplwp.eastfu.com/product/interlinks-manager/ ,相当好用。把关键词对应的链接输入进去,文章和页面中带有关键词发布时就会自动加上链接。


我填写进去 提示 遇到致命的错误
当前主题 模板函数 functions.php
注释一下代码
/* 自动为文章内的标签添加内链 */
$match_num_from = 1; //一篇文章中同一个标签少于几次不自动链接
$match_num_to = 1; //一篇文章中同一个标签最多自动链接几次
function tag_sort($a, $b){
if ( $a->name == $b->name ) return 0;
return ( strlen($a->name) > strlen($b->name) ) ? -1 : 1;
}
function tag_link($content){
global $match_num_from,$match_num_to;
$posttags = get_the_tags();
if ($posttags) {
usort($posttags, “tag_sort”);
foreach($posttags as $tag) {
$link = get_tag_link($tag->term_id);
$keyword = $tag->name;
$cleankeyword = stripslashes($keyword);
$url = “<a href=”$link” title=””.str_replace(‘%s’,addcslashes($cleankeyword, ‘$’),__(‘ 【查看含有 [%s] 标签的文章】’)).”””;
$url .= ‘ target=”_blank”‘;
$url .= “>”.addcslashes($cleankeyword, ‘$’).”“;
$limit = rand($match_num_from,$match_num_to);
$content = preg_replace( ‘|(<a[^>]+>)(.*)(‘.$ex_word.’)(.*)(</a[^>]*>)|U’.$case, ‘$1$2%&&&&&%$4$5’, $content);
$content = preg_replace( ‘|(<img)(.*?)(‘.$ex_word.’)(.*?)(>)|U’.$case, ‘$1$2%&&&&&%$4$5′, $content);
$cleankeyword = preg_quote($cleankeyword,”’);
$regEx = ”(?!((<.*?)|(<a.*?)))(‘. $cleankeyword . ‘)(?!(([^<>]*?)>)|([^>]*?))’s’ . $case;
$content = preg_replace($regEx,$url,$content,$limit);
$content = str_replace( ‘%&&&&&%’, stripslashes($ex_word), $content);
}
}
return $content;
}
add_filter(‘the_content’,’tag_link’,1);
支持,希望推出个小程序啥的方便登录和交流!每次找便签进社区感觉不方便,有时候就不想点了,,,,
换个手机试试呢?我看你手机也是连的 wifi,应该和电脑是同一个网络,这种情况下如果不是手机本身有问题的话就只能是网站、 CDN 识别了用户代理并主动拦截了。怀疑比较可能的祸首是宝塔的防火墙,建议先关了再看看。
这 id 边的小金标有点炫啊
还可以
前台是正常的,后台不正常
0.78 一小时,用来应急的,还可以
jpeg 文件,显示是 mixed-content,估计没啥关系
我访问你网站看是正常的,你刷新浏览器缓存然后看看?
19.9 元一个月。。
青椒云
你这是用的哪家的云电脑啊?
状态码 200 是正常的,你看红色文字,是异常的
是 network,你得把资源返回的状态码贴给我我才知道问题具体出在哪里
关不掉,显示重定向次数过多…… 估计把域名解析改回来才可以
确实把图片啥的存到云上面去了。 CDN 回源 host 应该是对的,选的协议跟随,防盗链压根没设
网络请求是哪个,network 嘛
还有我开云电脑时发现手机的页面是异常的,但是电脑的就没问题,不知道啥问题
你把 Autoptimze 和 WPJAM 两个插件关掉试试
行吧,有空我测试下,没啥提升就卸了
f12 看看网络请求,截图贴上来。
这个估计是你做了动静分离,然后要么 CDN 那边没配置好回源 Host,要么防盗链配错了。
你这四个插件,我都用过,我觉得只用 rocket 缓存插件和对象存储插件就够了,另两个插件没必要使用。
要不然修改数据库 要不然 用别名 替代吧。
感觉好像确实快了 666
可以用 wpjam 里面的,果酱在维护更新
已添加权限
hCaptcha for WordPress
他在 LitePress 的市场里叫做 hCaptcha for WordPress,在 wordpress 的后台里叫做 hCaptcha for Forms and More,在后台点击翻译按钮会跳转到 https://litepress.cn/translate/projects/plugins/hcaptcha-for-forms-and-more
第一个项目我好像没检索到?发现似乎只有:hCaptcha for WordPress 、 G-Forms hCaptcha 、 Mailster hCaptcha 。
第二个项目已经添加了权限:https://litepress.cn/translate/projects/plugins/featured-image-from-url/
hCaptcha for Forms and More
Featured Image from URL (FIFU)
谢谢老板
二者应该同时存在。已经存在的内容目测是宝塔为了防止跨站攻击而添加的,用于限制 WEB 程序可读写的目录范围,删了不会报错,但是有安全隐患。
如果需要按文章发布日期升序更新的话 (也就是先更老文章),将代码改成如下即可:
function update_all_posts() {
$args = array(
'post_type' => 'post',
'numberposts' => -1,
'orderby' => 'post_date',
'order' => 'ASC',
);
$all_posts = get_posts($args);
foreach ($all_posts as $single_post){
$single_post->post_title = $single_post->post_title.'';
wp_update_post( $single_post );
}
}
add_action( 'wp_loaded', 'update_all_posts' );
老实说,我非常不理解你这个需求,甚至于感觉匪夷所思。我无法理解为什么文章的更新时间会影响文章的顺序,但是还是按你的需求修改了一下代码。
我需要从很久之前发布的第一个文章 陆续更新到 最新发布的文章。 (这样更新下来,最新发的文章还是在最前面)
顺序变了?你是根据最后更新日期排序吗?改成以文章创建日期排序呗。不然你将来保存一下老文章就会打乱排序。
但是 文章的顺序变了。。这个咋整
我知道了,没有修改 PHP memory_limit

提示这个,怎么处理呢?
把以下代码放到主题的 functions.php 文件里,然后随便访问一个网页,就对所有文章触发更新操作了。更新完记得删掉这段代码。
function update_all_posts() {
$args = array(
'post_type' => 'post',
'numberposts' => -1
);
$all_posts = get_posts($args);
foreach ($all_posts as $single_post){
$single_post->post_title = $single_post->post_title.'';
wp_update_post( $single_post );
}
}
add_action( 'wp_loaded', 'update_all_posts' );
如果你的文章数量很多的话需要改一下 PHP 的最大执行时间。
谢谢,找到了
点分类的编辑按钮,然后浏览器地址栏有一个名为 tag_id 的查询参数,那个就是了
我感觉,你们做 litepress 的项目就是针对国内的 WP 用户群,如果推回给官方,用户选择性就多了,分散了用户。
分类 ID 我的博客好像可以直接显示

不太清楚原来有没有,有可能是主题或插件添加的
还可以在编辑分类时看地址栏上的 tag_ID
已驳回
不好意思,白天去交接税务了,刚回来。
我重装了 php 之后他莫名其妙的好了, 然而我上午重装了好几次, 都没用, 离谱
想知道这里参与的插件翻译是留在本土还是说会推回给上游
所有翻译会存在于本地平台,不会回推给 wordpress.org,这个老实说技术上可以实现数据回流,但是我们也确实是有意的不会这样做。
这就好像子贡赎人的典故一样,子贡好心的拒绝了赎金,其产生的后果是将来都不会有人再主动去营救鲁国的奴隶。代入到现在这个项目也是一样,如果我们好心的主动把数据同步给 wordpress.org,我们将始终难以在本地化生态积累的层面上超过 wordpress.org,也就没理由说服用户选择本地平台,长久来看本地平台也就几乎不可能得到发展。
但,如果我们不做数据回流,则可以逐渐加大两个平台的差异化,而且本地平台等于 wordpress.org 的超集,将来势必会倒逼用户选择本地平台,有了用户基数就有了贡献者和参与到这一体系的开发者,本地平台也就有了崛起的可能。
应用市场方面个人使用更倾向于扩展,如果可以两边的市场都能同时访问到就更好了
应用市场目前上确实是按二者并存为出发点设计的,也就是说将来可以完全脱离 wordpress.org 。但就像前面的翻译平台一样,本地的应用市场上架的应用同样不会回流给 wordpress.org(况且付费和闭源的应用也没法回流) 。
试用 LitePress 市场的时候报了 504,不知道是这边还没完善还是自己服务器有什么设置限制了
你是指的插件端的吗?插件端的 API 前段时间重构了,后来因为翻译平台的开发比较紧张所以暂时搁置,目前只重构完了翻译推送相关的 API 功能。
关于重构这个,其实 litepress.cn 平台各个子模块都最少重构了三次,重构的多并不值得炫耀,这其实映射的是我本人在工程化开发方面的经验很缺乏,于是造成了开发好一个功能,但是很快的发现这个功能在融入总的工程后在将来的可维护性、扩展性、各模块联动性方面存在缺失,于是只能重构。周而复始的重构与迭代,我难以在早期就预料到所有情况,所以只能很无奈的承担下多出来的重构成本。
在这种环境下有一个本土优化是好事,但路还很长,加油
路长且艰,但我觉得我们或许是过去十年间最有可能做成这件事的人。
想知道这里参与的插件翻译是留在本土还是说会推回给上游
应用市场方面个人使用更倾向于扩展,如果可以两边的市场都能同时访问到就更好了
(试用 LitePress 市场的时候报了 504,不知道是这边还没完善还是自己服务器有什么设置限制了)
在这种环境下有一个本土优化是好事,但路还很长,加油
这是个 BUG 。有一些字符串没翻译是因为这个项目没托管到翻译平台,所以很多字符串没收录,对于没收录的字符串翻译引擎是不会处理的。然后插件那边在处理这种情况的时候直接引用了原文,于是造成了很多字符串的翻译被使用原文填充的情况。
这个问题今天发的版本中会处理
应该是你做了公安备案,然后当地的王安在扫漏洞。因为我发现这些 IP 都是广西的。
抱歉太极没表达清楚,就是我在使用自动机器翻译完成之后发现有很多字符串在翻译的位置直接填充了原文,特别是一些长一点的语句
好的 感谢!
不好意思,我刚看见这条回复。
不过我没太明白你的意思,能再详细点吗?
如果是指文章链接上的,,把 「固定链接」 设置为任意非 「朴素」 的形式,然后每一篇文章都可以想改什么序号就改什么序号了,并且每次发文章都要自己写序号,不要觉得麻烦,搞这些神仙事情总要付出点代价的。
从你的描述来看,应该就是某个插件篡改了固定链接导致的。
这个问题需要一点点定位,逐渐缩小范围。目前如果怀疑是固定链接被篡改的话,需要你在下次发生 404 的时候查看一下 wp_options 数据表中 meta_key 为 permalink_structure 的行,看看其 meta_value 字段是否就是你设置的固定链接值 (对于 Nginx 来说,更新固定链接只需要改这里的值即可,所以说通过观察其值也可以直接得知是否被篡改,这不像 Apache 还需要查看 .htaccess 文件) 。
如果确认是被篡改的话要么是把插件禁用挨个查,要么是用 xdebug 记录 PHP 执行堆栈,找到触发会更改固定链接的 SQL 语句的执行位置,再顺藤摸瓜向上查到具体是哪个插件搞的。不过这需要有一点点技术能力才行,我暂时没想到有什么简单的方法能查出来。
我着实没懂你的意思。能再描述清楚点吗?
或者,是不是你之前设置了 WordPress 的 ID 连续,然后删除了一些文章导致 ID 之间存在空缺?如果是这样的话据我所知是没有办法能做到重新给文章 ID 排序的,因为文章 ID 可能会关联很多数据,改了会很麻烦。
现在存在的一个问题就是,有一些字符串的翻译会直接填充原文
话说,昨晚的一个项目托管申请是你提交的吗?我傻逼了,忘了记录提交者是谁了,加管理员都不知道给谁加
厉害了,不鸣则已,一鸣惊人,持续关注。
好的 ,谢谢~
WordPress 本身的开源性以及可创造性可以带给你无限可能,利用插件可以成为商城,论坛,杂志官网等等,但是也正是因为其开源运行,会导致其失去本身独有的特色,原本是一款开原博客,但是现在可能更多的用来作为外贸站点了,
知道 IT 柏拉图在干嘛吗?有种当年的感觉。
我觉得名字应该不需要修改了吧?刚好合适
好的,我去试一下
我私聊发你 QQ 了,麻烦看下 qq
麻烦发一下网址,我瞅瞅
临睡前想起来,上周还优化了机器翻译引擎对 html 标签的适配。现在翻译复杂 html 标签时不会再出现异常了 (至少目前测试看,没发现)
加油!
还有就是,LP Translate 第一版暂时没计划对接翻译记忆库,这个后面看后面看实际使用体验来决定后续版本要不要对接一下。
另外,正式上线前 LP Translate 的项目名称还可以改。我个人觉得现在这个名字是不太好记的,但是苦于想不到好名字,谁有好想法的话希望能提一下。
不好意思,没注意到你要求得自动上传外链。
不过这里收录的差不多就是国内所有的七牛云存储插件了,如果都不支持的话,这个需求就可以判死刑了,只能定制开发了。
占位见证!
都挨个试过啦,没有能把外链上传到七牛的…
现在有一个方便的解决方案。以下引用群友的话:
9 月 30 号 WordPress 系统内置的 CURL SSL 证书过期了,很多 centos 7 等系统上的 WordPress 会报 「 cURL Error 60 SSL certificate problem that certificate has expired」 。偶过节期间赶制上线了一个插件纠错,供大家救急使用:
https://wordpress.org/plugins/ssl-certificate-manager/
欢迎大家报告问题和 Pull Resqust 增强。
网上流传着 N 个 object-cache.php,建议多找几个试试!Memcached Object Cache 插件好像不支持最新的 object-cache.php 文件,你可以试试我的这个 object-cache.php:
唉,现在 DDos/CC 攻击的成本太低了!几乎是无门槛、无成本呀!
没这么夸张吧……
大气、精彩、深刻!很庆幸我无意中遇到了 LitePress!
关于我们为什么认为 WordPress 作为建站系统没有前途,这里引用一下我之前给别人的回复:
如果 WordPress 和帝国 CMS 、织梦 CMS 、 Discuz 这些一样,定位为建站系统的话,那我觉得它在中国一定是没有未来并且是必死之局。根本原因在于国情所限,中国的舆论管控政策会在可预见的未来一直施行,并且会越来越严厉。建站的门槛会越来越高,依赖于这个产业的所有人会逐步消亡,前面列举的三个系统的坟头草快一丈高了。中国的政治体制决定了在中国不存在 「大而不能倒」 或 「资本挟持政府」 的情况,前段时间对 k12 教育的一刀切已经非常好的说明了这一点,所以不应该盼望政策会因为顾及建站行业从业者失业影响社会稳定或打击社会经济而作出妥协。
我们能做的就是改变自身的方向,这对于其他系统来说很难,但对于 WordPress 不是。从这篇文章撰写到现在已经过了很久了,这段时间有了新的思考——WordPress 在中国的未来应该是小微企业的业务快速启动平台。
这一方向其实在国外已经有了一定程度的发展了,但因为 WordPress 在中国发展程度有限,所以在这一方向上并没有太多建树。
举个例子比如:WooCommerce 、 Sensei LMS 、 GlotPress 以及其他依托于 WordPress 的企业平台解决方案,这些决定了任何业务都可以依托 WordPress 快速启动,而 WordPress 在建站领域的前期积累 (比如说各种页面生成器以及各种表单生成器) 将使这一过程更加得心应手。
于是,建站行业必死,但 WordPress 可以改变方向。现在需要做的就是对内整合存量生态,然后带着所有人转型,以变革谋生存。
其实我们目前主要的发力点是生态建设,而不是系统开发。 WordPress 系统本身已经足够好了,我们要做的是本土化适配,而不是对其扩展增加多少功能。
前面提到的生态建设和本土化适配主要体现在对系统所有依赖的内置服务在国内自建并促进生态资源的翻译引进,其中自建是在模仿 wordpress.org 的基础上对其改进,比如说我们的头像服务在 gravatar 的基础上还支持返回 qq 头像,也比如我们的翻译系统在 translate.wordpress.org 的基础上还支持机器预翻译以及托管第三方插件主题,再比如规划中,我们的应用市场支持上架闭源和付费应用。
要做成这件事,我觉得并不需要对 WordPress 大刀阔斧的改动多少,只要比原生的 WordPress 在中国好用一点点就足够了。这些就足够我们整合国内现存的 WordPress 圈子了,而在整合力量,以及提升影响力后,我们会将 WordPress 在中国的发展向我们认为对的方向引导——成为小微企业的业务快速启动平台,而不只是建站系统。
多谢多谢!
这个其实所属者填 www 就可以,不过一般习惯是两个都填 www 。
权限 755 就可以了,这一块建议百度了解一下 Linux 的权限机制。
报告:我用的是手动安装,没有通过面板自动安装,所以才会出现此问题。经老大提示,安装时通过赋予 wp-admin 和 wp-content 较高的权限,解决了此问题。不过我咋感觉要赋予 777 权限,才能顺利启用中文安装呢。
赋予权限时,方框里的两个用户组要全部填 「www」 吗?
PS: 这个经典编辑器,好像没有选择字体大小的功能??
开发团队加油!
感谢~~~
同理,改为不使用 lets 证书,换其他证书,解决问题~~
你是否在使用类似 centos7 这样的旧版系统? 如果是的话请把你的 openssl 升级到最新版 (前提是对方在使用 lets 证书) 。因为十月初的时候 lets 证书的一个根证书过期,导致在旧版系统下会提示证书过期错误。
如果不是使用 lets 证书或你使用的是类似 ubuntu 2004 这样的新系统的话请修改源码尝试不使用 https 访问或设置请求时不验证 ssl 证书。
另外现在面临的一个很棘手的问题,是之前为机器翻译开发的单词词性分析功能 (用于按词性精准匹配术语表) 非常占服务器资源 (平均每次请求会吃掉 30% 的 CPU 算力),如果想把机器翻译的 API 开放出去给 LP Translate 集成的话,这个效率是没办法忍受的,所以还需要对其优化, 实在不行只能把这个功能撤掉。
再次遭到 CC 攻击,服务已被迫关停。
多谢多谢!我今天再试试!
如果使用宝塔面板的话这个权限会被默认设置,但是诸如 AppNode 这些不会自动设置,于是就会跳过语言选择界面
您好!那么,语言包在哪个目录,权限给成 755 就可以了吗,还是要给到 775?原版的 wp 官方包存在这个问题吗?
该问题已经定位了。
问题的原因是安装程序判断语言包存储目录没有写入权限,所以跳过了语言选择的步骤。
下一版会在这种情况下默认选择中文语言。
最后,感谢你的反馈~
我复现出这个问题了,这会和老赵头商量一下方案,稍后修复
你是不是没给 PHP 装 memcached 扩展?Memcache 类需要装了扩展才有的:
https://www.php.net/manual/zh/memcache.installation.php
不着急,你有空的时候再看也没事
我明天在电脑上看看吧,手机上太难受了
把你放进 wp content 目录下的文件的源码全部贴上来,我瞅瞅
你需要将插件的主文件复制到 wp-content 目录下来使用,这样它才会拥有较高的加载优先级从而覆盖掉 WordPress 的内置方法。
几乎百分百确定,安装包就是根据服务器语言或时区来确定语言的。换了台主机,仍然在 USA,再次安装,全自动英文界面,毫无选择。请看图:

我以为你是想正常使用
感觉兄弟你跑题了哈。咱们不是在讨论 litepress 项目的问题吗?
您可真幽默,哈哈。就是不弹出语言选项,直接全英文安装。
适用于博客到大型网站的 CMS (内容管理系统) | WordPress.org China 简体中文
USA. 那么,如何简单的设置服务器的语言为中文呢?
百分百官网,请看三楼!
你可以尝试去官网下载安装包,然后尝试,然后再装插件
韩国服务器有语言选择
我眼瘸了,当时看了好几遍没看到这句话……
今天因为下雨电脑扔办公室了,明天去验证一下
衷心感谢你的冷静!
可能的原因分析,我在一楼就说了啊:
我的主机在境外。难道安装包是根据服务器的语言或时区自动确定语言的,连个选择都不给?
你那边是没弹出来这个语言选择界面吗?另外就是,你前面提到的 「对可能原因的分析」,我好像没看到欸。
最后就是,希望能友好交流。
好吧,你那里正常,就意味着一切正常。我的这次反馈,以及对可能原因的分析,就等于没说。
占位见证!
我测试看是正常的,进入安装界面的第一步会要求选择语言:

这里给的是简中的,至于为什么显示英文,等老孙来看看吧。
你们就只提供了一个版本啊,根本没有其它选择: https://github.com/litepress/LitePress/releases/tag/5.8
这里只有两种不同的压缩形式,根本没有提供不同的版本啊。

还算前排,支持一下。
下载的是简体中文版吗
我也是意外发现的!
已经推送更新修复此问题了,实在抱歉
罪过罪过……这是之前有一次为了给其他人解决问题而写的测试代码,因为我疏忽大意给提交到 Git 并发布出去了,我很快就发布一个修复的版本,真是抱歉
他的意思是把头像缓存到网站主机本地
占位见证!
来支持一下!
另外,这一特性会在架构稳定后被应用到插件的详情页翻译上。
如果你的文章 id 必须连续的话,可以开启 WordPress 站群,然后专门开一个子站来设置菜单,之后在主站调用子站的 header,这样在子站上设置的菜单就显示到主站了,而且也不会占用主站的文章 id 。
菜单占用文章数据库 ID 啊,兄弟
没看懂你的意思,如果有报错的话麻烦把报错贴一下。
看一下这个插件:https://litepress.cn/plugins/gutenslider/。
如果你是想插入外链的话,可以在插入一个古腾堡块之后按 HTML 编辑,然后把你的外链地址贴进去即可。
对对对,就是和幻灯片差不多
左右滑动?你说的是幻灯片吗?
还是说显示的是缩略图,然后所有缩略图都在一行显示,如果显示不开的话就显示一个左右的进度条?
Woo 有自己的任务队列系统,该系统由 WordPress 的 Cron 每隔一分钟触发一次。
如果是你自己开发的话,可以直接使用 WordPress 的 Cron 来安排队列,详细教程参考:https://blog.wpjam.com/article/using-wp-cron-schedule-jobs-in-wordpress/。
如果任务量非常巨大,建议使用:Cavalcade 来管理
尴尬了,被老李头喷了一顿,然后我才晓得 tabindex 是一个 ul 的属性而不是一个 css 属性。
如果是这样的话可以参考这篇文章的方式来加:
是英文的,不过用 chrome 开谷歌翻译看,基本没啥障碍。
创建菜单的时候可以通过参数指定 class 。比如:
$args = array(
'menu_class' => '你的菜单 Class',
'menu' => '你的菜单 ID'
);
wp_nav_menu( $args );
不好意思,正在搬家中……你这个问题我应该得明天才能有时间好好看了
这个项目在现在和未来都需要靠团结力量和整合资源来蹒跚前行,在这个前提下搞个人英雄主义和个人崇拜,不太行欸。
不过还是要谢谢你的鼓励~
终于可以扔掉织梦、 PhpCMS 、 Discuz 、帝国了。我们需要一套有生命力和延展性的系统。感谢孙锡源团队让我们有了新的期待。
这个效果是可以实现的,不过我这几天忙着搬家 (到 25 号) 暂时没时间看,忙完会给一个方案。
你这在哪个文件注释的
看看这个:https://litepress.cn/plugins/thnbo
问题解决了,提供一个代码,插入到 function.php 里即可
//Add Featured Thumbnail to Admin Post Columns
add_filter('manage_posts_columns', 'posts_columns', 5);
add_action('manage_posts_custom_column', 'posts_custom_columns', 5, 2);
function posts_columns($defaults){
$defaults['riv_post_thumbs'] = __('Thumbs');
return $defaults;
}
function posts_custom_columns($column_name, $id){
if($column_name === 'riv_post_thumbs'){
echo the_post_thumbnail( array(100,100) );
}
}
Update: 服务已恢复
应该是这样:
function get_cravatar_url( $url ) {
$sources = array(
'www.gravatar.com',
'0.gravatar.com',
'1.gravatar.com',
'2.gravatar.com',
'secure.gravatar.com',
'cn.gravatar.com',
'gravatar.com'
);
恭喜你发现 bug 了,域名列表中的 gravatar.com 需要挪到最后。变成如下这样:
'www.gravatar.com', '0.gravatar.com', '1.gravatar.com', '2.gravatar.com', 'secure.gravatar.com', 'cn.gravatar.com' 'gravatar.com',
缓存这个坑, 刚都换浏览器测试了……
我测试看已经生效了。你 ctrl+f5 刷新看看,或者在 url 后面追加个随机参数
location 匹配的原则是从长到短,所以你上面的配置文件中 app.591f9646.js 匹配到的是以下块:
location ~* .(gif|png|jpg|css|js|woff|woff2)$
{
proxy_pass https://cmsstaticv2.ffquan.cn;
proxy_set_header Host cmsstaticv2.ffquan.cn;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header REMOTE-HOST $remote_addr;
expires 12h;
}
想对关键字替换的话就把替换相关的配置提升到全局作用域上
把你完整的 nginx 配置文件贴上来。论坛编辑器有贴代码功能
方案二:安装 LitePress 发行版
我代表祖国和人民感谢你的外链
支持社区,越来越好!

谢谢 ,好了,忘记清理缓存了。。
应该是你本地的浏览器缓存吧。 ctrl+f5 刷新一下。我这边查看已经返回 c 头像了,见:

而且:
比如我把 QQ 头像改成 C
但是我网站上的头像依然是 A, 一直是 A,AAAAAAA
这个有问题吧?
好的·谢谢~
好的谢谢~
Cravatar 头像不是应该优先么??
如果不想或者不会编辑主题,可以采用插件方案 https://www.wpdaxue.com/header-footer-code-manager-2.html
把以下代码加到主题的 functions.php 里面:
add_action('wp_head', function () {
echo <<<HTML
这里写你的 HTML 代码
HTML;
});
好的
项目已经全部创建完毕,并为你分配了管理员权限。
每个项目的管理界面都有 「导入原文」 按钮,你可以直接上传插件、主题的安装包,平台会自动从中提取原文。
如果遇到什么问题的话随时保持交流
thanks a lot! finished.
把你 CDN 的参数跟随打开。
这网页命中 CDN 缓存了,然后你又过滤了查询参数,当然搜不了了。
插件:
1 、 Brizy Pro
没有编码技能?没有网页设计经验?没问题!我们创新的视觉构建器使任何用户都能创建出色的现代网站。
主题:
1 、 Divi
世界上最受欢迎的高级 WordPress 主题 (来自 BuiltWith.com 的统计数据),包括可视化拖放 Divi 页面构建器。
2 、 Extra
博主和在线出版物的完美主题。由 Divi Builder 提供支持,Extra 为您提供了创建不同类别、主页和故事驱动帖子的终极灵活性。
3 、 Flatsome
Flatsome 是您的商店或公司网站的完美主题,如果您是代理商或自由职业者,则适用于您的所有客户网站。它拥有创建具有惊人用户体验的超快速响应网站所需的所有工具。它有无限的选项和革命性的响应式页面构建器,因此您无需编码即可创建任何内容。
插件:
1 、 Brizy Pro
2 、 Divi Supreme Pro
Divi 扩展插件-
3 、 Divi BodyCommerce
Divi 扩展插件-为开发人员同时使用 Divi 和 WooCommerce 的多功能工具包,旨在提升您的电子商务网站并实现更高的转化率。
4 、 Divi Nitro
Divi 扩展插件-Divi Nitro 插件为您的 Divi 网站提供额外的速度提升,以增强您的客户体验。
5 、 Divi Protect
Divi 扩展插件-Divi Protect 插件密码保护您的 Divi 网站的内容。
6 、 Divi Mega Menu
Divi 扩展插件-Divi Builder 创建动态菜单,使用我们的 Divi Mega Menu 插件改善您的 Divi 网站的用户体验。
7 、 Divi Mobile
Divi 扩展插件-可帮助您创建美观的移动菜单,而无需编写代码。
8 、 Divi Machine
Divi 扩展插件-构建显示动态字段的复杂网站,您可以使用 Divi Builder 进行过滤、搜索等。
9 、 Divi Ajax Filter
Divi 扩展插件-无需重新加载页面即可过滤 WooCommerce 、帖子和自定义帖子。
10 、 Bloom
Bloom 是 WordPress 的终极电子邮件选择插件。使用 Bloom,您可以轻松地将选择加入表单添加到您的网站,并完全控制每个表单的设计和位置。
11 、 Monarch
Monarch 是 WordPress 最好的社交分享插件。 Monarch 旨在使用高效的社交分享方法让您获得更多分享和更多关注者。
12 、 Divi Builder
Divi Builder 使构建网站变得更容易。对于初学者和网站所有者,Divi Builder 让您可以自由地将自己的愿景变为现实。借助其可视化编辑器和数百种预制设计,任何人都可以进入 Divi Builder 。
该问题已修复,感谢反馈~
sorry,是 bug,我们尽快修一下
好的,谢谢
将 AUTOSAVE_INTERVAL 的值设置为一个非常大的值,那就等同于取消自动保存了
谢谢,请问有没有禁止自动草稿的代码呢?
更详细的教程可以看下:https://www.wpdaxue.com/wordpress-revisions.html
其实这些常量一直都是有效的
在使用机器翻译填充的过程中,总结出机器会出错的词汇再套用术语表纠正。
此逻辑是非常正确的,赞!
翻了一下代码,目前以下两个宏依然会被内核引用,所以是可以生效的:
AUTOSAVE_INTERVAL // 整型,用以定义自动保存的间隔 WP_POST_REVISIONS // 布尔型,用以定义是否启用修订版
所以,理论上你可以通过在 wp-config.php 中分别定义这两个宏来实现想要的效果。
麻烦提供一下项目的缩略图和简介,需要这些信息用以创建项目,之后会给你分配这些项目的管理权限
滑稽
在用,还好
问题一: 硬件规格相同的情况下云数据库与云服务器性能是否相同
问题二: 二者架构是否存在不同
以上两个问题没办法回答,只能去询问商家,每家的架构都不一定相同,有的可能是运行在云服务器之上,有的可能是采用容器化技术,没法一概而论,所以没法回答。
问题三: 二者之间是否可以平滑迁移
如果只是指数据的话是可以的。但是云数据库通常有主从读写,自己搭建需要额外配置。
还有就是用了云数据库想放到云服务器里运行,是不是都能无缝转接?
这俩玩意在架构上是有区别吗?
我大概查了一下,你这个需求是没有现成插件能一次性满足的。所以需要代码定制一下,也就是批量为老图加链接。
将以下代码加到主题 functions.php 里,之后配合任意一款灯箱插件就能实现你要的效果了:
add_filter( 'the_content', function ( $content ) {
$pattern = "/<img(.*?)src=('|")(.*?).(bmp|gif|jpeg|jpg|png)('|")(.*?)>/i";
$replacement = '<a href=$2$3.$4$5 rel="lightbox"><img$1href=$2$3.$4$5 rel="lightbox"$6></a>';
return preg_replace( $pattern, $replacement, $content );
} );
大佬好像不行啊,我外链图片比较多
感谢,我先去试一下
我的图片是外链比较多,而且内容页比较多,我想装一个插件之后,之前发布的内容默认也可以使用灯箱效果
最近刚好介绍了这方面的插件,可以看下 https://www.wpdaxue.com/add-lightbox-to-wordpress.html
加油哦 本来都准备放弃开发 WP 主题了 你们算是希望了
愧不敢当欸,就技术来讲,这些仔细想想其实都没啥技术含量,国内任何一个团队想做的话也都能做。
我个人愿意一直在这上面投入精力,主要是感觉人的生命并没有什么意义,现在所恐惧和所爱慕的,都会随着死亡的到来而消逝,在宇宙的尺度看,我如蜉蝣一般的朝生暮死。
我所能追求的仅仅是在有生之年能像毛主席所说的:「做个奇男子」,潇潇洒洒的好好体验这短暂的生命,按自己的想法去创造,去做自己认为有意义的事情,而不是终日受困于某些体制与规则,以至于蹉跎一生,至死时再嗟叹不已。
这要求我在年轻时在人类社会中必须达到一定的高度,否则我必然会被社会机器卷入其中,作为一个螺丝钉不留痕迹地了却此生。这就好像:小孩子努力考大学,大学毕业了找个好工作,然后买房、结婚生子,然后再让自己的孩子在这一套体制下继续这一切,而自己则开始等待死亡的到来,周而复始,一代又一代。
而想要在年轻时达到一定的高度,就一定不能贪恋于金钱,金钱在这一时期的属性只能是 「生活保障品」,拿时间去兑换其他资源会比金钱的回报率更大。所以我最初做了这个项目,这个项目会作为我人生的跳板中的一个,经过一个又一个跳板的加速后,我最终会得到我想要的,但是唯一不确定的是——这究竟需要多久?
很棒的思路,同时佩服你们的技术和执行力!
对于在 GlotPress 翻译文档,这个有点不理解,我担心的是文档里面的结构和链接,因为官方文档都是一个个系列的,层次结构有些复杂。
我们这个机制是采集发布了文档,然后通过 GlotPress 翻译好以后将同步到我们平台的文档中?
这个预翻译设想中就是以项目为单位的,不是以每个原文为单位,点击后的效果就是你说的 「批量应用于该项目所有未翻译的字段」 。
此外,因为目前在产品层面规划的是所有与翻译相关的模块都是依赖的 GlotPress(比如官方文档和应用市场的插件、主题的介绍),所以所有的翻译也都可以使用这个预翻译特性。
非常棒!采用机器翻译填充可以大大加快翻译进度!
我想知道 「预翻译」 点击以后,是否可以批量应用于该项目所有未翻译字段。
期待更多好消息~
赞一个~支持行动
原来如此,我也去禁用去,主题已经支持了!
我也觉得没必要,通常开发版不是针对最终用户的,而且即使有开发版,采用稳定版的翻译一般不会有太大问题
这个技术上没啥问题。
没做是因为我貌似感受不到这个功能有啥作用,而且搞了的话意味着爬虫的采集量会大一倍 (原先只采集稳定版,现在还有开发板) 。
或者是有啥我所不知道的应用场景需要依赖开发版的翻译吗?
我现在有一个疑问,为什么不给程序主体的稳定版和开发版建立单独的子项目呢?既然已经可以从 wp.org 手动导入翻译了
退订主题
在单用户模式下把 php 卸载掉试试呢?
我看过宝塔记录,说在半夜检测到我安装的几个版本的 php 都出现异常已自动处理,估计就这个的锅,真狗血这尼玛死机死的透透的,开机只能用一分钟
难搞呀,按你这么说也不行,压根没有提供挂载磁盘的服务,没有单磁盘卖,算了等邮件回复,德国佬快上班了
哦看到了,我试着操作一下看看能不能奏效
肯定有,这个是宝塔默认的:

啊哦,你说的这个 daemonize 就找不到
从日志中查看到了 Received SIGTERM scheduling shutdown… 条目。怀疑和守护进程的 BUG 有关,尝试更改 Redis 配置文件中的 daemonize 选项为 no 。
如果不行的话,就进单用户模式先把数据恢复出来然后重装吧。因为你这个问题也不知道具体是哪个组件的锅,而且服务器死机也没法排查。如果知道是哪个组件的问题可以卸载掉,但现在啥也不知道就只有重装了。
进单用户模式百度搜:centos 8 单用户模式,有一堆文章,找个有效的。
然后单用户模式的网络连接需要自己配置,比较麻烦,而且你配置好网络还需要手工配置一个文件传输协议。
比较实际的方案是在你的服务器供应商那新开一块磁盘挂载到云服务器上,然后在单用户模式下把数据迁移到新的磁盘。这样你服务器重装就不会覆盖数据了,可以在重装后恢复回去,或者直接挂载新磁盘使用。
试过了有两个选项,选了第二个没用
前面已经说了,在 VNC 视图下,重启,然后会有一个 Grub 引导界面,在这个界面下更换内核。如果还不行的话就考虑进单用户模式先把数据导出来。
给主机商发工单反馈处理吧
有没有什么方法能在重启后马上 ssh,更换内核,恢复正常
麻烦帮忙看一下···
并没有做过什么操作
麻烦帮忙看一下
你更换内核了吗?
从你的描述看,应该不是网络的问题,而是你的操作系统触发了死循环之类的问题,造成系统死机。 VNC 所走的网络和 SSH 是不同的,两个同时挂的可能只有的运营商机房断网了,但是考虑到你重启后短时间能连接,所以可以排除这种情况。
这玩意和 ssh 一样重启后短时间连接上然后失联卡死
重启服务器,然后尝试通过 VNC 选择旧一点的内核版本来启动 (启动的时候会有一个来自 Grub 的引导界面)
已经换过了,都是这样
八成是你 VNC 客户端的锅,换一个试一下
 ,卡住无法动无法输入
,卡住无法动无法输入
如果你用的宝塔的话,把这个日志文件打个包发上来:/www/server/redis/redis.log
百度搜一个 VNC 客户端,然后连接。内核崩溃的情况下 SSH 肯定用不了
 并不知道这个 vnc 如何连接,可以设置密码,用 ssh 连不上
并不知道这个 vnc 如何连接,可以设置密码,用 ssh 连不上
禁用即可
大概率是内核崩溃了。服务器有 VNC 功能吗?把失联状态下的 VNC 视图截图发一下。
咨询服务提供商是否更好一些呢?断连是 IP 都 ping 不通了?
墙跟重启没有任何关系,重启后短时间内能访问不是墙
被墙了吧
本文所述的 「议会」,在目前的开源基金会里一般称之为 「理事会」,「理事会」 这个名字似乎更好,因为 「议会」 太偏政治了。
这张图还是有点问题,左侧是 XXX 科技有限公司 应该分为两类,一类是一般性的参与者,可能是负责某个子项目的开发维护工作。还有一类是 「议会成员」,他们参与方向决策以及共享整个计划的所有服务器、域名之类的附属设施的 root 管理权限。也就是说完全的管理权限归属 「议会」,「议会成员」 作为个体,共享 「议会」 所管理的权限。
结合主题帖中提到的较高的筛选标准,再加上共同持有最高的管理权限,就光培养信任度都不是容易的事情,注定了 「议会成员」 的规模很难太大,很长一段时间里估计四五个人/组织就差不多到头了。
问了一下,这些常用的中文字体到时候都会加上去
我一直用的 WP Super Cache
你是说发表帖子回复的时候,「回复」 按钮左侧有 「取消」,然后 「取消」 旁边的一个叉号的图标点不了吗?
这个确认了一下是一个 BUG,已经记录了,感谢反馈
什么时候把谷歌思源黑体整一下啊
请问提交旁边的那个 「X 」按钮是干什么用的?点了没反应?
那么推荐一个虚拟主机用的缓存插件呗!最火的 wp-rocket 好像有 BUG ,手机上面加了谷歌广告,会导致点击链接失效,点一下没反应点 2 下才有反应。不知道是什么原因!
另外贴一下目前设想的整个本土化计划的组织结构图。 「议会」 探讨出的方向性决策,应该记述在 wp-china.org 上,用以指导所有子项目的发展。

占位见证。
用不了的具体表现是啥?有什么报错没?
Cravatar 的 qq 邮箱 HASH 表是采用的这种分表模式,但这种模式需要根据业务定制开发,目前没检索到有现成的插件可以直接支持这样干。
通常的做法是重写 wpdb 来实现。对于涉及到数据列表展现、数据搜索的需求,则使用 ES 实现,而 ES 自带切片和集群化的功能,不会受数据量影响。
但就像前面说的,这需要根据业务定制开发,因为你所用的插件主题的代码是不可控的,一套通用的分表算法很难对此兼顾。
比较好的方案就是前面提到的 MySQL 自带的分区方案。对于分库,WordPress 有现成的解决方案:HyperDB,这个插件是帮你做数据库负载均衡的,你可以设置一个写库和多个读库,宝塔我没记错的话带了数据库主从复制功能,这俩可以配合用。
未来 LitePress.cn 的数据承载量达到极限的话我们会进行相关的开发,到时候可以把代码共享出来,但是不一定适合你的业务,大概率是需要再根据你自己的业务来定制的。
https://github.com/Automattic/wp-memcached 这里的用不了,感觉不是一回事儿!
wordpress 数据库
如文章 ID 1-30000 用表 wp_posts
如文章 ID 30000-60000 用表 wp_posts1
如文章 ID 60000-90000 用表 wp_posts2
以此类推 怎么能实现
目前已经支持从安装包自动提取翻译了。
这样在导入项目原文的界面上传插件、主题的 zip 压缩包就可以了
他这个功能八成是基于 post_meta 实现的。所以要解决的实际问题是如何为文章批量添加 Meta 。
首先你需要在数据库里看一下这个功能对应的 meta 键和值的格式。之后把以下代码添加到主题的 functions.php 里,之后访问 你网站首页.com?debug=1,即可开始批量添加。批量添加后记得删掉代码。
if ( isset( $_GET['debug'] ) ) {
add_action( 'init', function () {
$args = array(
'posts_per_page' => - 1,
'post_type' => 'post',
'suppress_filters' => true
);
$posts_array = get_posts( $args );
foreach ( $posts_array as $post_array ) {
update_post_meta( $post_array->ID, '你的 Meta 键', '你的 Meta 值' );
}
} );
}
已经可以了:https://litepress.cn/translate/projects/others/jnews/。
目前你需要自己导入翻译的 po 文件。今明两天会开发从安装包自动提取原文的机制。
机器翻译预填充暂时不可用,因为谷歌的流量限制太严了,这个周主要会解决这个问题。
此外,翻译完的项目可以通过把 WP 的 api 改为 api.litepress.cn 的方式接收更新推送 (别人的项目你也可以收到推送),当天的翻译会在次日凌晨 1 点进行打包和推送。
稍等一下,第三方托管的流程还得再完善一下。两三个小时左右
昨天漏了一个。
这几天会趁着 Cravatar 备案的时间对该服务尽快对接机器内容审核服务。纯人工审核不大现实了,图太多了……
整个审核的逻辑大概是:如果一张图片是第一次请求,那么就加入到图片审核队列中,然后由队列异步请求又拍云接口进行图片审核服务。如果该图片违规,则在本地数据库中记录违规信息,并主动刷新图片的 CDN 缓存以让下次请求直接回源。回源时因为该图片已经违规被拦截,那么 Cravatar 就会返回拦截说明了。
参见 Yast SEO 官方对 「Conrnerstone Content」 的解释:
「Conrnerstone Content」 是指一个站点中内容最丰富,最棒的而且也最希望引起读者注意的一些列文章。
官方为此给了一个比喻:
假设您正在查看一个州或国家的地图。小城镇和大城市都会以某种方式相互联系。但是与小城镇相比,大城市的通向它们的道路要多得多。这些城市是您的基石,获得最多的链接。小镇是您关于更具体主题的帖子。有一些道路 (链接) 通向它们,但没有大城市那么多。
从这个角度来看,「Conrnerstone Content」 意思应该是一个网站的根基、基石,如果是基础的话,则可能会有 「这一系列文章是最基础最简单」 的这一层意思。
我查了好多资料 「cornerstone」 基石,按我的意思不如直接给他原文得了,在 QQ 群里问了说是 「基础」 也合理。
备案中,目前全放香港了。源站在内地,然后 CDN 去香港绕一圈再回来。备案预计最迟下个周三之前完成。
打开速度有点慢呢。
在 WP-China-Yes 中搜索 api.wp-china-yes.net 更换为 api.litepress.cn,然后切换为 「本土应用市场」 就可以收到翻译推送了。翻译平台每天凌晨一点统一打包翻译。也就是说白天的翻译会在次日收到更新。
如果有发现什么 BUG 的话希望能帮忙反馈一下。
中国目前缺少草根站长成长的土壤,我觉得这是国情和大环境使然,既难以改变也难以抗衡。
我觉得主要原因在于中国作为地球上极少数完全独立主权的国家,又是社会主义制度,在美国主导的世界体系上格格不入,双方在舆论层面的冲突不可避免,对于中国来讲,未来相当长一段时间都会维持墙和较为严格的言论管控。
其二是中国经济腾飞仅仅是最近二三十年的事情,没有发达国家的底蕴,10 年前受过信息教育的人才很缺失,不足以撑起中国的网站数量。而从 2012 年开始移动互联网高速发展,彻底挤压了 PC 端网站的增长空间。也就是说在 PC 端还没得到发展的情况下就先进入了移动时代。
但是 WordPress 似乎不局限于一个内容展示的网站。就好像 litepress.cn 的架构中就包含了 应用市场、翻译平台。
这二者是更偏向于平台化的东西,我觉得平台化也就是 WordPress 在中国的未来。
一个帮助小微企业低成本的快速搭建完全开源的自主可控的业务平台的解决方案。
这个平台融入了很多业务上开箱即用的模块,比如你是律师事务所,那么可以找到律师行业相关的咨询模块。然后以该平台为枢纽可以一次打通多端:PC 、小程序、 APP 。
也就是说我觉得 WordPress 的未来在于成为企业平台,而不仅仅是博客。如此就可以不在意 PC 端的市场如何如何了。
当然,要实现这一目标,首先需要做的还是统一现存的 WordPress 生态,其后才能将整个行业向这个方向引导,才有可能成功。
这个字面意思上好像确实不大好翻译 >_>
已经添加了好了,感谢参与:https://litepress.cn/translate/projects/themes/oceanwp/
目前新版翻译平台的翻译推送 API 已经编写好了,但是需要一点点时间测试一下。预计三个小时左右,完全好了之后我会在这个帖子中通知你,届时给 china yes 的 api 节点换一下就能收到翻译推送了。
主要是中国大陆写博客的人都是一批很小众的作者。
不像台湾,马拉西亚这些中文圈,人家的个人博客是真正的作为新闻、攻略指南来的,不写不分享就获取不了资讯。大陆这边都是门户网站,现在都是自媒体平台了。
各种门户网站的博客只剩下新浪在苟延残喘,不知道能坚持多久。
现在自媒体平台,搞得我都不会写内容了,太 「自媒体」 化了~~影响很大。
面包会有的,牛奶也会有的。
就好像过去十年里因为大陆的封锁政策,wordpress.org 始终未能重视中国市场,作为从业者们则更是没人疼没人爱的地里的小白菜,而今也有一批国人组织起来期望共同改变这个行业的现状了,一切都会好起来的。
建议组建线下 WordPress 交流会~每每看到后台有各个国家的线下分享都很羡慕,什么时候国内也有啊。
尴尬,实际测试了一下,又拍云虽然允许短期接入,但是 IP 全部被解析到国外了……目前只能还是暂时先维持 301 跳转这样子。
情况有变,刚又拍云来邮件,通知中说的是如果域名在 9 月 5 号前未备案,才会被取消接入。也就是说还能嫖好几天国内的 CDN……
so,计划先把 Cravatar.cn 迁回国内,如果 9 月 5 号前新备案还没审核完的话就再做打算。
目前网站多语言方面做的最专业的就是 wpml 了。官网:https://wpml.org/。
上面反馈的报错问题是终极会员插件的 BUG,已经修复了。非常感谢~
汉化问题后面会统一处理,因为暂时还没找到比较好的屏蔽翻译推送的方案,每次自定义完翻译会被更新推送给覆盖掉。
好欸,此外还有一个小问题:更改密码那里二次验证新密码没有汉化
点击 【更新隐私】 就能复现~
能提供下报错的全屏截图吗 (包括地址栏),我似乎无法复现这个问题欸。
提一个你网站的错误:
在账号设置中做任何更改,都会导致错误:
#20 /www/wwwroot/litepress.cn/index.php(17): require('...') #21 {main} thrown in /Users/feibisi/Local Sites/bbpress/app/public/wp-content/plugins/ultimate-member/includes/um-short-functions.php on line 705
此站点遇到了致命错误。
感谢解答,点赞功能暂时用 Display:none; 屏蔽了 慢慢研究以上插件。
用了 permalink-manager 以后确实解决了这个问题,感谢!
这个网站从高中第一次学习就在使用了,因为是从不懂而来,因此有很多历史遗留问题,数据库里也全是老旧链接….
根据你的描述,你说的点赞功能应该是插件提供的。那么可以使用以下插件在特定页面禁用这个点赞的插件:
https://litepress.cn/plugins/plugin-load-filter
同时这个插件也可以很好的优化速度,毕竟可以让每个页面只加载需要的插件,而不是打开一个网页就加载所有。
根据谷歌官方的建议,目录加不加斜杠对谷歌来讲都是一视同仁的。参见:
https://developers.google.com/search/blog/2010/04/to-slash-or-not-to-slash
所以其实这个斜杠没必要加。
考虑到你那是一个新站,我觉得应该可以及早更正,让架构复杂化的话会加重日后的维护成本。
如果你坚持要这么做,那么可以使用 Permalink Manager,该插件用于增强 WordPress 的固定连接功能,可以提供更丰富的自定义。
这里是一篇插件官方提供的 关于如何为 URL 加斜杠 的教程,其中有提到如何排除个别文章类型 (所以你需要在数据库查看一下你论坛帖子的文章类型) 不加斜杠:
https://permalinkmanager.pro/docs/plugin-settings/how-to-add-remove-trailing-slashes/
去掉打赏、赞可以从主题模板下手,找下问答的主题模板尝试删除一下对应代码
后头这个固定链接不太清楚,等其他人来解答一下
如果你面临的问题是数据量大而不是查询负载大,则是需要分区或分表而不是分库。
相较于分表,分区更简单,建议先尝试分区,所以不行,再使用分表。
不过因为你没有给出慢查询以及数据库每个表数据量的详细信息,所以我没办法给出具体建议。
你可以参考 MySQL 官方文档进行配置:
https://dev.mysql.com/doc/refman/8.0/en/partitioning-management-range-list.html
或者补全信息,我可以帮你分析一下如何配置。
我似乎没有检索到有实现该功能的插件
请截图!没看明白
就是复制 分类,选择要复制的分类 一键复制~
原理和这个一样,这个是复制菜单的。 https://cn.wordpress.org/plugins/copy-menu/
就是复制 分类,选择要复制的分类 一键复制~
感谢耗兄!解决了
主题 style.css 的 237 行下面插入一个 white-space: pre-wrap!important; 即可
更正一下,目前是暂时返回 Gravatar 头像,而非是 Cravatar,所以可能会碰到头像覆盖率变低的问题,这是正常的,等服务恢复后就好了。
另外,如果有人发现头像加载慢的话麻烦告知一下~
是你代码高亮插件的锅,换一个就好了。
具体的原理因为我对前端没啥研究所以回答不了,等其他人分析吧。
搞一下伪静态就好了
这种限定于某个主题的定制开发工作找个程序员做吧。
不具备通用和普适性,在论坛帮忙解决的话出力不讨好诶。
没看懂,能具体描述下需求吗?
es 可以只有一个节点,所以买一台就行。
买单独一台就可以配置完了嘛
2H 4G 的服务器足够了。
数据量不大,撑死 1-2w 数据链~
好的。我现在去卸载。感谢老孙头!
咨询了一下老李头,BUG 来自你安装的 Huger Elementor 插件的一个 JS,把这个插件卸载掉应该就好了。
使用函数 is_plugin_active_for_network()。
示例:
if ( ! function_exists( 'is_plugin_active_for_network' ) ) {
require_once( ABSPATH . '/wp-admin/includes/plugin.php' );
}
if ( is_plugin_active_for_network( 'wp-china-yes/wp-china-yes.php' ) ) {
// 插件在网络中激活
}
用个 WEB 开发框架吧,你这些需求框架都有封装好的实现。
一个新手手撸代码真是很不明智。
这个需求可以使用类似 Laravel 的 表单验证 功能来实现。
插件名 【plus webp 】 (https://litepress.cn/plugins/plus-webp),虽然功能不全,可以将就使用。
参见:求推荐个图片转换 webp 格式的插件。这篇帖子里提到了好几个实现该功能的插件,挑一个用吧。
这个还不够简单快捷吗 那好说 直接在 html 模式里面写 img 标签即可
点击添加媒体点不开网络没问题,请问能不能简单快捷的点
看错了不好意思
或者 插入图片那里填 url
没有这个选项
添加媒体
原生手敲如何避免安全问题 不局限于 sql
所以你具体使用的是什么?
如果是原生 PHP 纯手敲的话可以使用 MySQLi 的 prepare 方法。
如果是使用了框架的话,几乎可以说 100% 有自带的格式化方法。百度搜一下应该很容易搜到。
这个并不是 wordpress 如何避免注入
SQL 语句中的值应该用单引号包裹。而且你这么写会被 SQL 注入的。
在 WordPress 中你可以使用 $wpdb 的 prepare 方法来格式化 SQL,具体用法百度搜一下,有很多教程。
mysqli_query 方法执行失败了。估计是返回了 false,然后你对 false 执行数组偏移操作当然会报错。
域名不解析 AAAA 地址即可,如果用 CDN 的话,CDN 那边关闭 IPV6 支持 (目前基本各大 CDN 都有开关) 。
服务器安全组
这是在哪里配置的?

找了个快办法
你要加在根目录访问的区域里。你现在加的这个区域只会对这些特定文件和目录生效,而且人家本来就是返回 404,也没必要再禁止一遍。
然后有报错的话应该把报错信息贴出来,毕竟我又不是神仙,猜不到是因为什么出错了。
#禁止访问的文件或目录
location ~ ^/(.user.ini|.htaccess|.git|.svn|.project|LICENSE|README.md|deny ::;)
{
return 404;
}
这样的
#禁止访问的文件或目录
location ~ ^/(.user.ini|.htaccess|.git|.svn|.project|LICENSE|README.md)
{
return 404;
}
你好,我尝试加在里面,保存报错~
我不确定它是否支持 IPv6,你可以试试。如果支持的话可以在防火墙拦截。
删除端口
宝塔是不是可以防火墙 ip.
在站点 Nginx 的 location / 中加入以下配置:
deny ::;
参见:
Nginx 官方文档中对 ngx_http_access_module 的描述:http://nginx.org/en/docs/http/ngx_http_access_module.html
IBM 官方文档中对特殊 IPv6 地址的描述:https://www.ibm.com/docs/en/zos/2.4.0?topic=applications-special-ipv6-addresses
哟西
如果是内部调用的话可以设置白名单 IP,仅允许来自该 IP 的访问。这个方案应该是最安全的。
以下语句按执行优先级拆解一下:
isset($options['smtp_password']) ?? '111';
最优先执行的 isset($options['smtp_password']) 的返回值是 true 或 false 。
之后使用 ?? 来判断 isset($options['smtp_password']) 是否已定义,想当然的是按 true 处理的,于是这个语句最后返回的值就是三目左侧的 true 或 false,而不是选项值。
正确写法应该是:
$phpmailer->Password = $options['smtp_password'] ?? '111';
腾讯云官方有专门的插件,直接安装之后根据里面的设置要求进行设置即可
搜索关键词:tencentcloud


点击域名 第一个域名管理 直接添加
这。。。。。。。。
直接网站管理里添加域名他不香。
解析过去直接绑,啥都不设置。
你们为啥想那么复杂。
刚整理术语表的时候突然想起来,中文翻译的时候是不是可以忽略掉单复数了。这样术语表里只记录单数,然后程序匹配的时候单数和复数都去匹配这条术语?不知道这样会不会产生一些翻译错误。
现在这个阶段讲的话我觉得就是你说的这样。
更深层次阐述一下,这个和我本人一直奉行的发展策略有关。
我觉得我唯一成功的方式是通过一个优势点去撬动其他点,在不断的资源整合中变得强大。这个策略适用于我在做的几乎所有的事情。
往大的方面举例子,就好像我从 12 岁就开始自学编程,对计算机的了解和编程知识就是我作为一个社会底层人士在前期积累中的一个优势点。在日后的日子里我不断通过这个优势点去撬动其他资源,比如说老师们更愿意和我保持朋友关系,而不仅仅是上完课就走的塑料师生关系,原因就在于我有一技之长,虽然作为一个学生在地位上无法和他们相提并论,但是我可以和他们形成优势互补,他们自己做项目或者帮别人做项目或多或少都要咨询我。
往小的方面说,比如 WP-China-Yes 这个项目刚起步的时候,很多人说 「我们早就想到了,只是碍于成本没做」 。但是我一直在说的是只要有用户使用,我就可以靠用户资源这个优势点去拉动赞助来填平成本,我觉得日后的事实证明我是对的。
整个逻辑就好像是手摇式拖拉机的启动过程,单凭发动机自己虽然力量存在,但是找不到做功的着力点 (类比一下,就好像现实世界中我的老师这一力量存在,赞助我的商家这一力量也是现实存在的,他们只是对我或我在做的事来讲找不到或者说不想找到做工的着力点),而我要做的就是去用摇把摇一下 (创造优势点),给发动机一个初始的力,有了这个初始的力后发动机的各个机件就会不断的加入到工作循环,直到所有机件都被带动起来之后,甚至我不摇它它也会凭借发动机做工而运转下去。
前面还只是拿我个人发展举例子,如果代入 WordPress 生态发展上来讲:
我觉得 WordPress 生态是根上烂了,也就是我在发展计划里说的是,强制 GPL 及不支持国内的小程序体系。前者阻碍生态原始积累,后者把 WP 锁死在 PC 端。
所以说做这件事第一步就是刮骨疗毒重新打一套新的地基 (新的 LitePress 发行版与 liitepress.cn),之后也就是融入我前面讲的通过优势点不断整合资源的思想。
比如通过 China Yes 的存量用户与开发者交换流量的方式要求开发者入驻,越多的开发者入驻后筹码和能力就会越大。
再比如通过完善的翻译和其他优势以及适当的引导,撬动用户主动参与翻译过程。这就是咱们本次讨论的话题,我觉得通过机器翻译填充起来的 100% 汉化的仓库或许是打出与 w.org 差异以撬动用户在新体系下贡献翻译的点,我需要做的就是集中力量加大这一优势点,以让更多人参与进来,由大家一起完善资源,而不是尽善尽美地都自己去做,这样老实说也不大现实,就好像我作为一个穷人不可能仅凭自己完成所有积累然后实现最终理想。
通过以优势点不断撬动资源的方式,在不久的将来,很大一部分的开发者、译者、普通用户将会参与到这个新体系中,待到时局一变 (w.org 被墙或再来一次 429),届时就是彻底实现整个计划的时刻了。
之后目标就会从内部统一转换为向外扩张,理想状态下 WordPress 将渗透入中小企业应用场景的方方面面,而不止于建站系统。
改变世界或许太远了,先从改变行业开始吧!
来关注一下,我也是一枚 WordPress 爱好者。
在证书配置那勾选强制 https,这样访问 http 就跳到 https 了,http 不能单独访问
我想了想:litepress.cn 的术语表是用于对机器翻译的错误词汇进行纠正的,所以应只需包含机器翻译会出错的术语,这样条目也不会太多,也顺便减少了你说的替换过多而无法翻译的情况,这样可能就需要对术语表进行适当的增减了。
你说的这个需求在单一的站点理应是也能实现的,把你的站点 Nginx 配置文件贴上来瞧瞧 (用论坛编辑器带的代码插入功能贴)
哦 好吧 我干脆直接重新新建一个站点好了
那就新建站点,设置重定向到另一个站点的域名。
按道理讲术语表属于是技多不压身的东西,对于人类翻译的话条目理应是越多越好。
我前面表达的观点主要是从机器翻译填充和成本投入的角度出发的,因为举个例子,如果一个句子比如说 10 个单词,其中有 3 个都命中术语表被替换成代码的话谷歌就翻译不出来了。
同时,对于我们来讲,整理数据这种枯燥的工作只能是我自己做,毕竟己所不欲勿施于人。但是我的时间老实说也蛮紧张的,所以说没法在这上面投入太大精力。目前计划术语表整理的规模大概在 200 条,今天下午实践看,精校 20 条+收集整理资料的时间大概是一个小时,200 条大概是两天全天的工作量,但是老实说这种枯燥的工作我很难满效率搞两天,所以总时间大概延长一倍。。
总结一下就是综合以下三个方面的考量,我现阶段希望建立一个较小的术语表:
其实对机器翻译的影响应该可以通过技术方案规避 (比如说限制下机器只读取某些术语),最主要的问题还是成本投入。
如果你愿意整理的话我不介意白嫖一份 (大笑。
当然我整理的你也可以导出使用。
翻译一致性检查工具我觉得能做的话就做出来吧,可以对一些字词或句子的翻译进行查找还是很有必要的,方便参考,如果有些字词出现的频率比较高而又在术语表中找不到也可以用上
我是准备打算用 wp-info 把 wp.org 的术语表重新整理一遍的,然后按照情况去除掉一些条目,然后把以前术语表的一部分条目保留下来 (仅限整理后的数与表不包含的条目,即整理之前手动添加上的条目)
你如果感觉这个 w.org 的术语列表可以的话我开发一个自动同步工具,从 w.org 上抓取这个列表填充到翻译平台的术语表中,后面也随着 w.org 上的更新而增量更新
我在 WordPress.org 的支持文档中翻到了这一篇官方建议的术语表列表:
https://wordpress.org/support/article/glossary/
按上面说的,术语表存在的意义在于让不了解 WordPress 的人能正确的使用 WordPress 专有的术语 进行翻译,而不是对通用词汇提供翻译指北以实现类似 《英汉词典》 这种大而全的词汇对照。
而上面的文档中列出的也就是如前所述的 「WordPress 专有术语」 。
wp-info.org 上的术语表中存在很多类似 「administrator」 这种几乎只对应唯一翻译的词汇,以及类似 「approval」 这种在不同地方存在不同译文的词汇,这样的话我感觉整体范围太宽泛了,变成了前面说的 《英汉词典》 而有悖术语表的初衷。
如果是想通过术语表让翻译保持一致的话,我在想是不是也要提供一个翻译一致性检查工具,由这个工具来确保翻译一致,而不是通过术语表。
我觉得术语表应该需要以这个为基础重新整理一下 https://wp-info.org/p/glossaries.csv 这里面条目比较全
好的 谢谢~大哥
没有太好的办法,我上次也被刷的裤衩都要卖了。
又拍云提供了访问速率限制以及防 CC 功能,但是实际测试来看并不会起任何作用。
该问题目前唯一的解决方案就是如果你网站不需要面向老外的话可以在屏蔽掉海外 IP,又拍云提供访问地域限制功能,海外 IP 屏蔽后能预防绝大部分 CC 攻击。
其次就是在被打的时候手工通过日志分析攻击者 IP,然后手工拉黑了,不过这个在面对攻击者使用代理 IP 的情况时就很无力了。
高风险的业务不建议使用这种按量付费的 CDN,就算换阿里、腾讯也一样给你刷到破产。最好是使用百度云减速这种预付费的 CDN,不管你被刷多少反正一年就几百块,超量了最多回源而已。
只是普通的个人博客的话可以不用担心这个。我自己的博客日 IP 大概 200,四年了也没被打过一次。前面说被刷的是 Cravatar 的头像服务。
这两插件我都用过,第二个有第一个的功能,做过简单测试,第二个的效果不是很好,有的地区打开网页秒开,有的地区打开慢了几秒,我现在用的 fastese cache+redis object cache
这个检索了下官方的文档:https://developer.wordpress.org/block-editor/reference-guides/block-api/block-variations/
目前的代码编写已经符合文档要求了,不能出现在常用区块中可能是古腾堡对区块变体的处理还有 BUG,因为我和老李头都不是 JS 开发方面的专家,所以这个问题得搁置了。
类似 WP 大学这样都聚合到一页上提交:https://www.wpdaxue.com/sitemap.xml 。
他使用的是这个插件:https://litepress.cn/plugins/www-xml-sitemap-generator-org
百度不支持索引型 xml 地图了
后来发现跟我使用的主题有问题,例如文章缩略图在列表中不是居中对齐,TTBF 时间增加到 300 多 ms,已找到替代插件,在楼下 #21387
已找到合适的插件,插件名 【plus webp 】 (https://litepress.cn/plugins/plus-webp),虽然功能不全,可以将就使用。
<h3> 插件设置截图</h3>

与又拍云云存储插件做了兼容测试,测试完美。
我只用又拍云存储,没有腾讯云阿里云等对象存储服务,请自行测试。
<h3> 又拍云云存储插件</h3>
以下两个插件都可以使用,任选其一。
一、 https://litepress.cn/plugins/wpupyun
二、 https://litepress.cn/plugins/uss-upyun
是有必要的,前面也说了,站点地图可以让蜘蛛更快的发现你的新增内容。
你说的百度不兼容站点地图是什么情况?遇到报错了还是有什么文件提到了?
当初这么设计主要是考虑到这个需求或许并不常见,因为头像作为一个人的网络标识,想当然的每个人应该只有一个,但一个人难免有多个邮箱,所以就想为多个邮箱都绑定到这一个头像上。
而需要多个头像情况更多是注册马甲账号,考虑到实现上的便捷性,也就需要对业务逻辑解耦,所以打算如果是马甲的话用户就新注册一个号。
当然,以上结论也不排除是因为我的认知偏差所下的错误结论,所以如果这个功能后面呼声高的话还是会搞,最终还是以用户实际需求为准。
最后就是,Cravatar 并不是我一个人做的,至少前端部分我是一点没碰的,这一块是老李头在负责。所以把整个项目归为 「我的项目」 实在是感觉不自在。
那么 WordPress 自带的 xml 站点地图有没有必要 貌似这种地图还不支持百度
查看 MySQL 配置文件中是否包含了名为 innodb_force_recovery 的参数,这个参数就是配置 MySQL 恢复级别的。
另外开启了 Redis 缓存也可能造成配置不更新,建议查看下数据库中的数据是否已经被更新过而只是网站后台不显示?
现在的问题只剩,,保存配置后刷新,配置没变,上面说的恢复模式是什么意思
还有主题也要换成 wp 的默认主题
我没有手动改过数据库文件。。
插件的话我全部关闭了。。我等下再试试
从你的描述看,如果你确信你已经完全删除了所有老网站的文件和数据库 (也包括 Nginx 的伪静态配置),那么现在就已经和你折腾站群没关系了。
我上面询问的俩问题也没回复我,问题得靠排查,不配合的话要如何定位,毕竟我也不是神仙。
刚才在折腾 wordpress 站群,,没弄成就来恢复数据库和网站文件。。然后就这样了
如何解决呢
装这个插件先尝试排查是否是插件或主题 bug 导致的:https://litepress.cn/plugins/health-check 。
从你描述来看应该就是某个插件存在 bug 。还有一种可能是你数据库处于恢复模式,恢复模式下无法更新数据,这个也比较符合你固定连接无法保存的症状,回忆一下最近是否更改过数据库配置文件?
好的 谢谢大佬 我再看看
你查的第一个方案是为标准 WordPress 编写的。但是通过你第二段代码我发现你说的 「圈子」 是开发者自己完全从头做的,所以套用标准方法用不了也情有可原。
比如说标准方法中 post meta 中记录的是最后的评论时间,但是你说的圈子可能不是用 commont 来组织回复的,可能是用的 sub post,比如说 bbpress 就是这种情况。
现在你需要做的是查看一下这些圈子的帖子 (以下都称第一层为 「帖子」,其下为 「回复」) 的 post meta 中是否存在最后回复时间,然后把你第一段代码中的_recent_comment_date 改成正确的 meta 键。
如果不存在最后回复时间的话就需要你写一个钩子,在用户发表回复时去主动为帖子创建一个最后回复时间了。
来来来看我的文章 我的站 完美解决你的问题
https://blog.daihan.top/wpop-filecdn.html
具体思路:cdn 配置回源缓存 修改静态直接指向 cdn
这是最简单的也是最高效的方案。
无需考虑资源上传
现在主要的矛盾就在于还没搞清楚你的具体应用场景,在只掌握 「两个站点要 100% 同步」 这个需求的前提下,楼下给的就是最佳方案了。
你说的只需要域名不一样,其他一样,那解决方案就是多域名绑定。
如若不然,那就把需求描述明白
是的,只是域名链接不一样,其他一样。
你说的只是解决了能访问的问题
我尝试了修改 wp-includes/class-wp.php 中的 handle_404 函数,目前已解决
直接改 404 模板的代码,如果路径开头包含/tag/就载入标签的模板
卧槽,此言有理啊
直接开启多域名绑定咯,还同步啥
麻烦下次标题写清楚点,这样写标题以后论坛很可能就变成:
你这个需求具体是应付什么应用场景的?所说的除了域名外完全同步,还包括站点设置和插件、主题吗?
好的 非常感谢答复~
是主题的问题,我意思是你可以按前面我说的定位一下具体的问题代码,这样可以尝试修复这个问题
你好 可以理解为是主题问题?还是这样是无法确定的,谢谢
错误原因是程序对 postmeta 表做了重复 join 拼接。问题语句:
INNER JOIN wp_postmeta ON (wp_posts.ID = wp_postmeta.post_id) LEFT JOIN wp_postmeta ON wp_posts.ID = wp_postmeta.post_id
然后你发出来的这个我目测是 Nginx 的日志,你应该把 PHP 的错误日志贴上来,那上面应该会有出错的具体行号。
或者你也可以在你的主题中手工搜那段 SQL 中的关键字,找到出问题的代码,然后贴上来。
好的,谢谢~
推荐做法是使用这个插件搭配 cdn 来实现此效果:
https://litepress.cn/plugins/cdn-enabler
配合又拍云,七牛云这种支持数据镜像到云存储的 cdn 使用的话大体可以实现你的全部需求,同时也不会影响你将来搬家。
目测是谷歌的验证码。
你可以尝试在源码中搜索这个域名,然后将其改为 www.baidu.com 。这样就只会触发一个 404,而不是拖慢你网站的速度。
如果想彻底去除或替换的话就得请开发人员解决了,因为每个主题的编码都不一样,没法一概而论的提供统一教学。
没必要。
根据必应搜索官方的建议,站点地图应当是链接过去 24 小时内产生的内容,老的内容没必要添加到索引里。
参见:https://blogs.bing.com/webmaster/2014/06/09/sitemaps-best-practices-including-large-web-sites/
好的,谢谢
好的 谢谢 不得不说 woocommerce 的结构看得真头疼
参见前面说的,产品类型是一组 term,所以需要修改 wp_3_term_relationships 数据表中产品 id 与 term_taxonomy_id 的对应关系。

也就是一共两步,删除 post 表中的父 ID,修改产品的 term 绑定
这样比较麻烦,需要实时修改,因为安装了产品同步插件,会有新的产品同步过来
我没记错的话 Woo 的产品类型是以 trem 来保存的,所以你只改 post 表是不行的。
有个简单的方法实现这个需求,就是使用 Woo 的数据导出功能,把所有产品导出为 CSV 文件,然后将产品类型更改为简单再删除父文章值,之后导入回系统即可。
你可以使用 Excel 来编辑 CSV 文件。
最后提醒一下,记得备份。
我测试看是需要填 file 的,填了 media 就变成链接到附件了。你可以自己试试看。
话说,这里确定是:linkTo: ‘file’, 而不是 linkTo: ‘media’, 么?
因为我主题使用了另一个链接至媒体的代码,没有使用这里的 linkTo: ‘file’,. 现在我想将这个记录一下保存下来,所以想弄清楚些。
哇呜,正是想要的!
爱你,么么哒
WordPress 站群默认状态下就是会员数据互通
添加以下代码到你主题的 functions.php 里面就可以实现定制古腾堡画廊默认设置的需求了,其中具体选项值可以按需调整:
add_action( 'admin_footer', function () {
echo <<<JS
<script>
wp.blocks.registerBlockVariation(
'core/gallery', {
isDefault: true,
attributes: {
linkTo: 'file',
columns: 1,
imageCrop: false,
}
}
);
</script>
JS;
} );
怎么与子站数据互通呢
在项目页底部有导出按钮,导出为 mo 文件,然后传到自己网站的 wp-content/language/plugin 或 theme 目录下即可。
这个新的翻译平台暂时还没和 wp-china-yes 插件对接,所以不能自动推送,暂时只能手工传。

请开发人员定制吧,这个没法教,每个主题的代码都不同,没法一概而论。
www 和 @解析到任意阿里云服务 (cdn 也可),用其他前缀建站
可以的话,不想使用插件来搞。但奈何 WP 这画廊相关资料太少。国内几乎没有可参考的,在国外论坛发现这么些解决办法:
/**
/* Gallery Default Settings
/* @param Array $settings
/* @return Array $settings
*/
function theme_gallery_defaults( $settings ) {
$settings['galleryDefaults']['columns'] = 5;
return $settings;
}
add_filter( 'media_view_settings', 'theme_gallery_defaults' );
function gallery_template_to_posts() {
$post_type_object = get_post_type_object( 'post' );
$post_type_object->template = array(
array( 'core/gallery', array(
'linkTo' => 'media',
) ),
);
}
add_action( 'init', 'gallery_template_to_posts' );
这玩意我是没有办法了,看起来像是 WP 内置了参数调用,我了解不深….
找到一个支持该功能的插件:FooGallery
这个插件提供了更强大的画廊功能。你可以先创建一个画廊, 然后把在设置项中指定以后创建的画廊都使用第一个画廊的设置,通过这种方式就可以实现画廊设置的效果了。
好嘞 谢谢姐妹
放函数文件里不行。前面说了你贴的代码是一个单独的程序入口。
BBPress 是 WordPress 下的论坛插件,LitePress 的论坛是基于它做的。
啥事 BBPress?你这 litepress?
放进函数文件可不可以
麻烦新开个帖子,这样不相关内容挤在一起不利于 SEO 。如果是一句就能说清楚的话我就直接回复你了,但是这个问题要调代码,付出的成本比较高。
这个是 BBPress 自带的
我只能给你说整体思路,不提供手把手开发教学。思路也就是前面提到的了。
你这个主题前端的编辑器怎么弄的啊
姐妹 那我怎么把这个功能并到主题里面啊
没问题了,是该主题 function 文件里的一个钩子没删除干净。感谢大佬指路
更换主题后就没问题了,但是之前用这个主题没出现过这个问题
趁机换个问题,我想让 WP 自带的画廊有一些预设设置。
WP 默认的似乎是:
栏目:3
裁剪:是
链接至:无
如图:
如果想要更改成:
栏目:1
裁剪:否
链接至:媒体文件
有办法么?
就是仪表盘那样的。
换默认主题试试呢?也不排除是主题的问题。这种函数命名格式明显不是 WordPress 核心的
可是我禁用了所有插件之后,更新时依然会反馈更新失败,但实际上文章更新并没有受到影响
是你某个插件引起的,盲猜是插件的钩子执行顺序设置错了。
你可以通过以下两种方式找出问题插件:
1 、全局搜索 「newPostNotify」
2 、安装健康检查插件:https://litepress.cn/plugins/health-check,手工一个一个排
如果是类似这样的通知:

则除非手动更改代码,否则无法去除。
如果是存在于管理员工具条 (就是你登陆后访问前台界面时顶部的那个黑条),则可以这样移除:
先输出所有菜单项目节点,然后从中找到你想删除的节点,调用方法删除即可,以下是代码示例:
add_action('admin_bar_menu', function ( WP_Admin_Bar $wp_admin_bar ) {
echo json_encode($wp_admin_bar->get_nodes()); // 这里输出所有节点信息,当你找到你要删除的节点的 id 后需要把这一行以及下面的 exit 删除或注释掉
exit;
$wp_admin_bar->remove_node('wpseo-menu'); // 删除节点。这里的 wpseo-menu 是 yost seo 的管理员菜单条的 id
}, 999);
给个截图呗,我看看在哪里
可以的。
这样的话我觉得收藏功能也可以先不考虑,看看之后的参与情况如何在说。
注意这段代码第三行,它完整的加载了整个 WordPress 框架,所以说这个文件是一个独立的入口。
你只需要创建一个新文件,然后把代码贴进去即可,记得把 wp-load.php 的加载路径改对。
之后就是把你前端的图片上传接口改成这个文件的 URL 就可以了。
另外昨天说的第三方托管开放测试的事情要鸽了,实际测试看因为记忆库的词条整理工作还没做,匹配出的翻译质量相当的低。见:https://litepress.cn/translate/projects/others/codestar-framework/body/zh-cn/default/

这样在会员资料卡片上开个 tab,展示一下翻译相关的工作情况,应该不错吧?
然后我在想,这个收藏功能是否有必要。因为只要他参与了项目的翻译,这个项目就会出现在上述的列表中 (只要参与了即可,无需有编辑权限),而如果他只是使用的话,那么理论上他可以通过 china yes 插件或者 litepress 发行版自动收到翻译推送,他也无需通过收藏的方式关注项目的翻译进度。
收藏功能对于指贡献翻译而没有编辑权限的用户是很有用的,他们可以把自己经常参与的项目收藏起来,另外考虑到有些用户参与翻译之后忘记收藏项目,我前面说的第 1 个页面应该保留。
我觉得,如果不麻烦的话还是为第三方的插件或主题建立一个单独的目录进行分类比较好,当然这只是我自己的想法。另外如果技术上可行的话,这个页面应该需要扩展/修改一下,因为默认只会显示最近参与和校对的项目,应该在此基础上增加两个页面,分别显示自己收藏、编辑的项目,请求建立新项目的用户自己就是编辑者,另外这些页面要支持分页。
更新日志那个照这么说的话可以直接在机器翻译填充阶段就全调用英文原文填充上了?然后记忆库入库那里我过滤一下,纯英文的不再录入记忆库
话说你觉得允许第三方托管的话项目是直接把他们的项目放到现有的插件、主题父目录下, 还有单独建一个 「第三方」 父目录来统一存放?
是不是还要给每个用户的会员中心加一个他所管理的/创建的翻译项目列表。又或者是给翻译项目加一个收藏功能,收藏后这个项目就出现在他会员中心的列表里,方便将来进入。
我觉得插件的更新日志翻译校准不好把握,因为更新日志字符串非常的多,而且也没有多少人会去把插件更新日志都全部浏览一遍,还有一些插件会在版本升级之后把上一版本的更新日志移到其他地方去了,这样相当于之前的翻译又失效了。
比如说这个插件
不好意思,这个帖子看见了,然后忙忘了。
看一下在这个插件:https://litepress.cn/plugins/wpsitesynccontent/
他们的付费版提供自动同步,免费版需要在文章发布页点一下同步。
如果是统一使用机器翻译预填充的话应该就可以不用管优先级了吧。谷歌翻译目前翻译长段文本基本可靠,也就是说 readme 部分差不多可以完全依赖谷歌翻译,只是插件主体部分需要人工校准调整。
我今天稍晚的时候出机器翻译填充的测试版,允许托管第三方插件、主体测试。到时候看看具体效果。先测试一段时间机器填充稳定后再应用到整个仓库上。
插件 Readme 的更新日志部分优先级为 low,一般是不翻译的
GlotPress 的翻译昨天已经处理了,目前翻译率 100% 。
另外,我发现 wordpress.org 上的存量翻译似乎质量堪忧。
这里是翻译待审核列表:https://litepress.cn/trans-waiting-list
可以发现机器检查出了超过 800 个存在翻译警告的项目 (大多数是因为缺或多了 html 标签、标点符号对不上、缺或多了换行符) 。
而且还有大量的繁体和 copy 的英文原文,在考虑要不要对这些翻译统一删除。
另外我发现翻译平台使用的 glotpress 3.0.0-alpha.2 版本是缺少一部分翻译的,应该考虑切换版本或者是补充翻译。
是的,后来发现是我傻逼了,应该是 zh-cn 的,要不然将来想扩展成兼容一些港澳的翻译都很难,所以在系统里改了。
建立项目的时候不是应该选择 zh-CN 吗?
词汇表无法导入的原因是 wordpress.org 上简体中文的代号是 zh-cn,而 litepress.cn 上是 zh,语言代码对不上。手工编辑一下 csv 文件可以了
排除难,我禁用了所有插件,但还是这样,即使重装了环境。
现在提交工单给主题开发那边了,希望能得到解决。但问题是,没找到主题社区中有类似问题….,就怀疑是我个例出现。
所以问问,这个问题可能的产生原因以便可以去自己排查下。 (PS:国外回复很慢)
文章形式中的特色视频代码有问题
错误的原因就是 XML 文档的开头不能包含任何空格。
参见 W3C 官方的解释:https://validator.w3.org/feed/docs/error/WPBlankLine.html
问题解决了,主题 functions.php 中有几个空格,删了就解决了。
不过这里面的关系还是没有能理解
卡出两个帖子来,帮忙删一个吧
是的。
阿里云 DNS 开启 DNSSEC 参考:https://help.aliyun.com/knowledge_detail/149662.html
所以 DNSSEC 可以避免 DNS 污染?
任何人都可以进行 DNS 污染。
参见:https://www.cloudflare.com/zh-cn/learning/dns/dns-cache-poisoning/
WordPress 的头像获取函数默认是传递用户 id 或邮箱地址的,所以也建议传递用户 id 或邮箱,而不是将评论对象整个传过去。
这个报错的意思是评论对象无法被 WordPress 的缓存相关帮助函数用作键值。如果确定必须传递评论对象的话可以把自定义的获取头像的函数中带 wp_cache 相关的行都删掉。
完全没看懂问题描述欸。
你说的的特色视频是主题带的功能还是 WordPress 内置的?可否附加一张截图我看一下在什么位置。
另外编辑器有插入图片功能,通过附件上传不太方便看。
这玩意就和人和人的体质不能一概而论一样,贴吧五虎将能滑铲老虎、抱杀狗熊、一拳打穿一米钢板、徒步躲子弹,普通人行吗?
同样如果别人装了一堆插件,可能文章刚 10 万的时候 postmeta 表数据就上千万了,但是你装的插件少可能文章 10 万 postmeta 表才 50 万,这东西无论如何都不能一概而论的。
wordpress 多少篇文章能达到百万行数据库的量?
wordpress.com 利用这个插件来使用几千个数据库的数百万数据表存储其全球业务产生的海量数据。可以理解成无限扩容。
分库分表使用插件——HyperDB,这也是目前 wordpress.com 在用的方案。
这个插件的使用非常复杂,这里有一篇最简单架构的设置方案:https://www.interserver.net/tips/kb/high-availability-wordpress-hyperdb/
数据达到多少才需要分表这个没有统一规范,要根据你的业务来定。
分库分表插件有啥?? 达到多少文章适合分库分表?
好的,谢谢告知!
我之前很多客户用模板兔写的 erphpdown 插件,这个主要是把你的文章变成只有付费才可读或是提供付费下载功能。
如果你是打算卖通常的商品的话除了 WooCommerce 外不建议用别的,你可以把系统转换成站群平台,然后商城在单独的子站里做,这样就可以给商城用一套专门的主题,然后会员数据也是互通的。
另外 wpcom 的主题我记得是适配了 WooCommerce 的
china yes 插件当前是从 wp-china.org 上读取的翻译数据。这个老平台目前还在运行,但是今天上面的数据会被全部迁移到 litepress.cn 上,迁移范围只包括人工翻译的,机器翻译的舍弃掉重新跑,因为新版的机器翻译会匹配术语库,一定程度上比老版的会更准确。
已经好了
另外反馈一个问题,我发现 ElasticPress 插件是没有翻译的,但是我已经可以通过 WP-China-Yes 插件接收到它的翻译更新了。
顺便也给我添加一下权限,谢谢。
不好意思,把后台缓存插件禁用就好了,已经解决了
肯定是 QPS 越大资源占用越大……
通常可以通过多级缓存来降低单次请求的负载,比如说对某个页面整体静态缓存、对数据查询进行缓存、对 PHP 脚本预编译。再就是可以引入 NoSQL 来持久化存储一些简单的数据。
就比如你们刚推出的头像服务,分库分表,查询的时间降下来,但是 QPS 一多是不是还得有很大负载压力。
后者基本就是企业的大型业务了,而且这种业务可能也都是自己开发了。不分库分表的情况下,是不是数据库越大记录越多,同样的并发数,所需要的 CPU 算力越多?同样的一篇文章,多次访问 redis 和 pagecache 能解决,但是没缓存的数据还是需要进行数据库查询。
可以。
如果你只是普通的文章站的话是有现成的分库分表插件的,这是数据库层面的横向扩容。
Web 服务器层面的横向扩容要求你不能使用任何基于本地磁盘的持久化文件或会话存储,这样你就可以使用一个负载均衡器来轮询一组 Web 服务器节点了。
通过这种方式理论上你可以无限扩容。
横向扩容是自己上手操作的是吧,mysql 能支撑上亿文章的体量吗?
不是担心 wordpress 的承载量的问题,而是服务器算力成本的问题哈哈。
不一定,数据量大了可以通过分库分表来横向扩容,这时候单节点无需很高的配置。
总之不用担心,WordPress 可以承载任何数据量的数据,哪怕上亿文章都毫无问题。
就是,数据库查询问题,要是 wordpress 文章多起来,比如到十万百万篇文章的量级,是不是需要超高配置服务器支撑一定程度的并发?
你说的数据库大小是指的磁盘空间吧。
这个你这样想,你的电脑能运行多高特效的游戏是不是和你硬盘容量没啥关系?
WooCommerce 支持多站点模式,直接在网络管理中启用 WooCommerce 即可。
如果想为每个站点同步商品 SKU,但为每个商品填写不同语言的介绍和库存可以参考这篇帖子:https://litepress.cn/topic/21213
有啊,之前翻译过 telegram
看了一下 F12 控制台有一条报错 但是找不到具体的原因 不过写一个 JS 也可以解决这个问题 原理是一样的 你把这个 JS 找个地方运行一下即可
还有手风琴的标题不要加入超链接 不然会跳转的
var $ = jQuery.noConflict();
$(".elementor-tab-title").on("click",function(){
$(this).toggleClass("elementor-active");
$(this).next().toggle();
})
已经好了。不过你之前有翻译的经验吗?
已经审核了。
新版的翻译平台因为还是开发中所以审核不是很及时,本周会结束这一块的所有开发工作。
麻烦您看下谢谢
麻烦审核一下 External Media without Import 的翻译
访问这个网址:
https://litepress.cn/user/你的用户名?um_action=edit
然后就看见了
前端问题需要具体的网页链接 光语言描述无法判断是什么问题 i
哦哦, 看好多人名字后头都有一个黄色的小框框,是怎么设置的呢?
是因为今天 DNS 解析的付费套餐过期了,已经手工切 DNS 到免费套餐了,一小时左右恢复
感谢感谢!
嗯 已推荐~
问题原因是 DNSPod 的付费版解析套餐过期了,已经切换 DNS 到免费套餐了,应该 1 小时左右恢复。
这个服务最重要的是有人在全职维护,出事了随时可以找到人,我想这或许也是 「稳定」 的一部分。
已经支付了!加油!
可以转到下面的微信账号,麻烦备注一下站点域名,十分感谢!

这个有计划。
打算 Cravatar 就只给国内提供服务,国外的直接单独用 CF 的 Worker 搭建一个反代到 Gravatar 。
那现在如何捐款啊
这个记录已经放弃维护了。
早期是想靠捐款维系项目的,但是后来证明这个想法极不靠谱。目前的计划是 litepress.cn 做开源、公益,我们后续再另立品牌盈利。这样愿意大额赞助的就转化为投资款,将来分享一份收益。
建议海外用 CF
这个平台想法和速度确实不错,但是经常会无法访问,但是刷新一下就好了
头像服务貌似不稳定啊?经常提示 DNS_PROBE_FINISHED_NXDOMAIN 。希望改善,最重要的是稳定可靠性!
大佬厉害,直接可以用了
这个方案不错,顺便也可以对词汇表进行修正、完善。
这个问题一个可能的情况是:
该插件在新版更新中引入了新的数据表,但建表操作被设置为只在插件启用时触发一次。
因为你的插件本来就在运行状态所以更新后未能创建对应的数据表。
尝试停用后再启用应该可以解决。
想了想,有一种方案是可以实现使用词汇表替换的。
但比较局限,只能是类似 plugin 、 theme 这样的名词。
比如说以下句子:
This is a great plugin, I recommend everyone to install it
译文:
这是一个非常棒的插入,我推荐大家安装它
我们可以在原文提交翻译前对原文进行如下替换:
This is a great <code>#007</code>, I recommend everyone to install it
其中 #007 是自动生成的一个编号,用来标记这个待匹配术语表的单词将来在译文中的位置,而 code 标签则是为了防止谷歌对其翻译。
机器翻译后:
这是一个非常棒的<code>#007</code>,我推荐大家安装它
现在我们就可以使用根据使用术语表中 plugin 对应的译文来替换整个<code>#007</code> 了
处理后的译文:
这是一个非常棒的插件,我推荐大家安装它
这个方案理论上是可行的,但是对术语表要求比较严格,因为只能包含词性为名词的词汇。如果替换了动词、形容词,则可能会破坏语义。
插件导致,已解决。麻烦管理删帖
这个也很美观欸
看看我发现了什么ヾ(•ω•`)o
这个在我目前的认知范围里是不可行的。
比如说:
You are a handsome boy
机器翻译/记忆库匹配出的结果是:
你是个英俊的男孩
词汇表中的记录:
handsome => 帅气
这个时候词汇表的匹配要如何进行?
如果我们对原文匹配的话,那么原文就成了:
You are a 帅气 boy
这个时候我们就无法拿这个原文去匹配记忆库或者是进行机器翻译了。
而如果我们对译文匹配的话,因为译文中缺失了英文单词与译文语句的对照关系,所以无法获取 handsome 这个单词在译文中对应的是哪一个词汇,也就无法进行替换了。
这个替换的过程只能在谷歌的 AI 引擎中进行。
从记忆库读取翻译并填充应该是在机器翻译的之前进行的,如果存在词汇表的话这里再加一道批量替换词汇的流程不知道是否可行?
我更新了邮箱地址,这个邮箱地址是注册了 Gravatar 的
另外问一下,你的头像是自己删了还是遇到 BUG 了?
词汇表是打算从 wordpress.org 导的,不过昨天的尝试中发现导出的 csv 文件因为某种原因无法导入,这个问题待查。
机器翻译读取词汇表在技术上是没问题的,但是在钱上有问题……因为术语库 (也就是咱们说的词汇表) 是谷歌付费翻译才支持的特性,如果调用谷歌付费翻译的话全翻译一遍差不多要大几千美刀。
差不多就是你说的这样。
不过现在问题是原文件的 URL 从哪搞?所以,我们主要需要解决的就是建立一个类似 https://plugins.trac.wordpress.org/这样的本地化平台,可以浏览 WordPress.org 的 SVN 上托管的所有源码。
词汇表可以从 WordPress.org 导入,正好可以提供一下意见,到时候改动一下。另外如果机器翻译填充插件能读取词汇表中的条目并套用就差不多完美了。
这个源代码是不是在建立项目的时候填写了原文件 URL 就可以实现了?
捡到宝藏了……后面就对着你这个列表挨个联系了
这个报错目测是模板兔的 Erphpdown 插件引发的,联系作者看看吧,仅凭借这些数据库提示判断不出具体问题。
记得没错的话,这是 erphpdown 插件的数据库。
解决方案 1,卸载之,或安装新版
解决方案 2,按照报错重新写一份创建数据库代码。

了解了
结果后来还是贴了张纯图 >_> 。
你这个问题大概率是给网站开 https 然后 url 没换全导致的。去 wp 后台站点 url 设置那更新一下,或者在数据库里批量替换成 https
okk
然后下次尽量文字描述,然后配图。纯图的话搜索引擎不索引欸
f12 看控制台报错
很多主题报错诶,考虑换个主题吧。
最好肯定是都处理
商业公司应该也必然以自身发展为主要任务,商业本身就是最大的公益了,他们赞助也是要获得对等收益的,也或者是出于大局及战略部署的原因,总之不会平白无辜的付出成本给某个人或某个群体。
如果是因为真实用户量大了他们是会愿意赞助的,但如果是被 CC 攻击把流量刷光了,我想应该就够呛了。
OKKKKKKKKKKKK
别纠结了,摆在你面前的就三个选项:JB 、 VS Code 、 VS 。
除非你是做科研,需要用一些特定的语言和编译工具。
你说的 eclipse 以及 myeclipse 这俩已经是上个时代的东西了。
或者其实可以干脆用记事本写,然后手工运行编译器和调试器,这样就不用花时间选了。
eclipse myeclipse 咋样
又拍云应该全力支持。
vs 面向个人是不是只有免费版?
很好,哈哈。
目前主流就是 JB 和 VS Code 了,其他 IDE 的市场占有率都快被挤没了。
如果你是写 C 、 CPP 或者微软家的 C#、.Net 则是用宇宙最强的 Visual Studio
vscode 记事本
其他还有推荐嘛站长?
最多 100,否则就得考虑优化了。
一般多少以下合适?
建议使用 redis cache object 或者用水煮鱼的 wpjam 。
总之,你需要开缓存。
单次请求 261 次查询太夸张了,这个应该就是造成你 cpu 100% 的直接原因
页面查询次数、加载时间和内存占用
261 queries in 1.135 seconds, using 17.56MB memory
多少合适呢? 这是本地测试的
MySQL 最近一次记录的慢查询是下午两点了,通过这个日志看不出什么。
这有可能是实际发生了低效的慢查询但是你的记录阈值太高导致的。
你是否能通过访问某个特定 url 来触发这个 cpu 100% 的情况?
如果可以的话,安装插件:query monitor
通过这个插件来监控慢查询 (需开启 wp 的 debug 模式)
如果你不知道如何触发的话可以从 web 日志里找找灵感
贴一下 mysql 的慢查询日志。
怀疑是触发了低效的查询
JB 全家桶+1
Elasticpress 可以通过在 wp-config.php 中加入以下代码来发送 ES 凭据:
define( 'ES_SHIELD', 'username:password' );
目前浏览器访问是有用户登陆权限登录,但 Elasticpress 好像无法做到让用户登陆吧?
有可能是只监控了内网网卡,或者是限制了只能接收来自某些 ip 的请求,建议在阿里云控制台翻翻
现在出现了浏览器地址无法访问了~ 我对阿里云这个地址都有点懵逼,9200 口已经开放了~
直接通过浏览器访问这个地址是否能显示一段 JSON?类似:
{
"name" : "litepress-server",
"cluster_name" : "elasticsearch",
"cluster_uuid" : "3zz_iGZHRR6OO-yjXz2tQQ",
"version" : {
"number" : "7.13.4",
"build_flavor" : "default",
"build_type" : "deb",
"build_hash" : "c5f60e894ca0c61cdbae4f5a686d9f08bcefc942",
"build_date" : "2021-07-14T18:33:36.673943207Z",
"build_snapshot" : false,
"lucene_version" : "8.8.2",
"minimum_wire_compatibility_version" : "6.8.0",
"minimum_index_compatibility_version" : "6.0.0-beta1"
},
"tagline" : "You Know, for Search"
}
忘记了 改过来了
忘了修改插件版本了吧,上传插件还楞了下
已更新至 1.3 请前往订单下载新版
ok
我个人一直都是 JB 全家桶,phpstorm 、 pycharm 、 clion 、 gland 、 idea
鸿鹄之志,看好你们!
我们的最终目标是在中国完全接管 wordpress.org,统一全国的 WordPress 行业生态,只要这个目的达成了,交流社区会顺其自然的做起来的。
感谢开发者所做的贡献,希望能做成一个真正交流 wordpress 插件和主题的论坛,国内这方面的专业论坛真的很少。
其实是分了两个数据库,一个库专门用来承载平台运行,这个库是跑在 SSD 上的。还有一个库用来存日志以及本文提到的彩虹表,这些数据都是存档型数据,写完一次以后就不会改了,再加上数据量很大,所以目前比较经济的还是用机械的叠瓦盘去存,每 1T 的容量基本 100 人民币多点。
这样就只是在初期数据大量写入的时候麻烦点 (叠瓦盘自身的毛病,因为要频繁迁移扇区数据),而且因为数据结构和 NoSQL 差不多都是很简单那种,没有复杂的联合查询,这样查询的时候稍微优化下就和 SSD 区别不大了
辛苦了,服务器有条件的还是上 SSD 硬盘吧
没重复,第一句是判断是否存在这个宏
Endif; 改成 endif;
目前应用市场已经支持按翻译后的中文搜索应用了,很开心。
后面翻译平台的新版机器翻译填充对接完成后就有能力汉化整个 wp.org 仓库的所有插件的介绍信息了。
然后在此基础上提供中文长词的语义化搜索,类似百度搜索那样
另外发现他这个变量好像是重复了
if ( !defined('UCENTER_DEFINE_SETTING_NAME') ) :
define('UCENTER_DEFINE_SETTING_NAME', 'plugin_ucenter_define_settings');
define('UCENTER_INTEGRATION_SETTING_NAME', 'plugin_ucenter_integration_settings');
请教下应该要如何修改呢
Parse error: syntax error, unexpected end of file, expecting "elseif" or "else" or "endif" in /www/wwwroot/xxx/wp-content/plugins/ucenter-integration/ucenter.php on line 909
这是啥错误-_-!
907,908,909 的代码,迷惑
$ucenter_integration = new Ucenter_Integration; Endif; ?>
我是想着整个 js 外链插到所有网站,这样就不用每个站都去搞了
好的,感谢!我明天看看 我已经接近两个礼拜没开电脑了,最近太忙
可以在 parse_request 钩子里对 URL 做一下检查,如果是/feed 结尾的就 301 到原始文章
你这个需求最好是 PHP 后端实现。类似 Node.js 都要通过 SSR 才能确保对搜索引擎友好,所以我不敢说搜索引擎一定会去执行你的 JS 。
检查是否是机器人使用 PHP 库:
https://github.com/JayBizzle/Crawler-Detect
检查是否是手机端使用 WordPress 内置函数:wp_is_mobile()
懂了,明天更新一下
参考 https://blog.csdn.net/qq_42551474/article/details/105072498
搜索关键词 :flex 竖向排列
.box{
height: 500px;//规定大小,不然并不会自动换行
display: flex;//给父元素开启 flex
flex-direction: column;//修改主轴方向
flex-wrap: wrap;//开启自动换行
align-content: center; 元素居中
}我并不是完全为了收录,关闭页面收录会掉也无可厚非,但默认返回 500 错误码个人觉得不太合适。会让搜索引擎认为服务器有啥问题,例如谷歌直接在覆盖率上提示错误
既然禁用了这个功能返回 403.404.405 我觉得都是比较合适的。或者和媒体库一样跳转到对应页面。
你好,你这个问题我下午就收到反馈了,我实在是不知道咋解决,根据你描述的情况,这是一个矛盾体,中国使用 feed 功能的网站极少,也没有什么作用而且还容易被攻击,最好是关闭。你之前已经收录的 feed 条目这个没有办法,既然要关闭该功能无论返回什么样的错误码都是没有用的,收录肯定会掉 。目前我认为最好的解决方案是添加 robots.txt 禁止搜索引擎爬取 feed 链接,以后 feed 就不要了,或者按照楼上创始人提供的方法指定错误码。想要继续保持 feed 收录那就不要关闭。如果你有好的想法可以说说
应用市场接下来会开发工单功能。
这个问题我先替作者回复一下:
可以通过 Nginx 做重定向的方式解决,将以下代码加入配置文件的 location /区域内即可
rewrite ^/(.*)/feed$ /$1 permanent;
这个问题也可以通过在 WordPress 里通过重写路由的方式解决,不过相较于 Nginx 重定向来说更麻烦,等作者处理吧
更新一下,检索到 WordPress 有一个现成的连接 ES 的插件:ElasticPress
于是打算把前面说的产品信息索引方案改一下。原本是计划在产品展现并翻译时将翻译后的信息通过异步队列写入 ES,而有了这个插件之后,我们就可以在插件索引数据时直接通过钩子更改索引内容为翻译后的译文了,一下节省好多力气。
这只是一个很普通的 PHP 提示消息而已,是不会触发致命错误的。
现在有可能是你还没真正触发问题代码。建议你先走一遍对接流程,然后在流程中哪一步抛出了让程序彻底终止的报错后再把那个报错贴上来
PHP Notice: Constant UCENTER_INTEGRATION_SETTING_NAME already defined in /www/wwwroot/i.meimiaoshe.com/wp-content/plugins/ucenter-integration/ucenter.php on line 18
插件的 18 行
define('UCENTER_INTEGRATION_SETTING_NAME', 'plugin_ucenter_integration_settings');
plugin_ucenter_integration_settings 数据库内容:
a:9:{s:25:"ucenter_password_override";s:1:"1";s:19:"ucenter_credit_name";s:0:"";s:19:"ucenter_credit_unit";s:0:"";s:26:"ucenter_credit_per_comment";s:0:"";s:23:"ucenter_credit_per_post";b:0;s:23:"ucenter_enable_mail_box";b:0;s:29:"ucenter_enable_customize_icon";b:0;s:21:"ucenter_enable_friend";b:0;s:21:"ucenter_enable_credit";b:0;}
是不是 wp 的一些相关函数升级导致~这个插件在 4.x 的版本上是可以用的。
目测不对,插件入口的注释应该包含:Plugin Name: 插件名
因为主题的 functions 是在全部的插件加载完之后才会加载,所以当插件中的某个功能在代码加载阶段报错的话在主题里加调试代码就无效了。
如果在插件入口添加调试代码仍然无效的话请开启 PHP 的 XDebug 扩展,对于宝塔面板可以直接在 PHP 扩展管理安装。

插件入口和主题都有加,这样对么
截图,我看看是咋加的。另外,加到插件的入口文件尝试了吗?
还是不行
可能是某个插件关闭了 PHP 的调试输出。
尝试填下以下代码到你主题的 functiongs.php 或这个插件的入口文件里:
ini_set( 'display_errors', 1 );
https://litepress.cn/plugins/ucenter-integration 就是这个插件
开了错误日志记录都没用,只要配置好开启插件 wp 就提示致命错误,根本没有错误日志
define(『WP_DEBUG』, true);
define(『WP_DEBUG_LOG』, true);
确实是只能单个文件,其针对的是循环依赖的场景。因为预处理阶段是针对每个.cpp 文件单独进行的,所以对于多个 cpp 文件会失效。
对于全局变量,你可以这样处理:
只在 main.cpp 中包含 config.h,然后在其他 cpp 文件中使用 extern 关键字来标识要访问的变量,这样就可以了。
向上追踪,把 get_jiecao 函数的源码贴上来,论坛编辑器有插入代码的功能,记得用那个贴,要不然格式会乱。
已经自行排查 找到原因
Cpp 的仅编译一次似乎是针对单一文件的
一旦我建立两个 cpp 源文件 好像就必定编译 config.h 两次
由于机器人的设备定义是依赖现有机器人 CLI 来实现的
导致重复定义必报错
这好像是无解的.
已用上,目前看来一切正常,感谢付出
是否有报错输出?
贴上来看看,也许可以通过简单的修复 bug 来让其继续服役
加油
先把代码精简成最小 demo,见我前面的回复。
排错得先移除干扰因素
在其他.h 中引入 main.h 是因为其他.h 的定义也需要 main.h 中机器人函数库的支持。
我的项目目录没错,就是这个。
我怀疑是不是因为我同时在 main.cpp 和 ctrl_func.cpp 都引用了 config.h 导致不同文件无法只编译一次。
这个问题怎么破?
直接在 WordPress 后台,设置-> 讨论 中更改默认图即可:

如果想有更细致的默认图控制的话可以参考 Cravatar 的开发文档自己对接。
这代码里的返回的默认图怎么修改???
先把代码改成最简版本。就只留下 config.h 引入相关的代码,然后 config.h 里面只留下一个常量,去掉其他所有注释和无关代码。目前这一大摊把我眼睛看瞎了,尤其是你这代码依赖特定环境,又不能在本地调试。
另外,在其他.h 里面引入 main.h 是什么操作?
最后你的项目目录是/Users/sukanu/L3313B?
还是没懂你的意思
如果是外链图片作为头像呢? 就是头像不是来自 gravatar 也不是来自 cravatar,而是来自其他外部链接的这种
老实说,我没明白你的意思。本地缓存指得啥?
这是什么神奇的需求?
缓存到本地是为了什么?更快的速度吗?
Cravatar 的头像除了第一次请求是动态生成外,其后请求都市由 CDN 节点直接返回的,默认缓存 30 天 (用户更换头像会自动刷新),速度差不在 60ms 左右,本地很难快过 CDN 。
看一下这个插件:https://litepress.cn/plugins/sync-post-with-other-site
代码贴上来看看。
记得用编辑器的插入代码功能贴,别直接复制粘贴
问下 本地怎么缓存呢?
好的 谢谢~
有能力做好配置的话当然是专家模式
好的 感谢回复~!
请问下 那推荐 普通模式还是专家模式,谢谢~
把你写在 functions.php 里面的关于开启可视化编辑器的函数改个名。
这里之所以不显示是因为你的自定义函数和他们插件的函数冲突了
我的是这样。。可能和 litepress 的编辑器不一样


已经用上了。
太赞了!!!!!!
你可以把函数逻辑写在任意 cpp 文件里,把函数声明写在任意 h 文件里 (h 文件和 cpp 文件没有任何关联关系,只要函数声明和定义能对应起来就行)
抱歉我还是不太懂你的意思。
我写.h 文件的目的是让给机器人下载的主函数文件尽量简洁。
由于机器人的特殊性,我的函数要被反复反复利用。
所以.h 文件即起到函数分类的作用 也起到简洁代码的作用。
我要是不想把逻辑写在我的主函数文件里,也不应该写在.h 里面,那我应该把函数逻辑写在哪里,引用这个.h 文件时,编译器才能找到它的逻辑。
第一 php 脚本加速
第二 数据库加速
第三 动态缓存
第四 动静分离
第五 静态压缩
第六 精简代码
基本就这六步
建议用,这是两种东西。 Opcache 是可以理解成加快 PHP 脚本的执行速度,Redis 是对站点的一部分数据库加载内容进行缓存,这俩始终还是要执行 PHP 脚本以及去数据库取数据的。而 WP Super Cache 则可以直接返回静态页面 (专指专家模式,普通模式下还是会触发 PHP 脚本) 。
如果 WP Super Cache 在你网站运行不会导致信息延迟或者延迟是在可接受范围就建议用一下,可以很有效的降低服务器负载以及提供更快的速度。
WP Super Cache 足够
新的翻译填充插件暂时还没开发完。这几天在搞 https://cravatar.cn 。
我们目前因为精力有限,所以开发的时候是不考虑通用性的。
不过这个机器翻译填充插件对环境的依赖比较低,目前已知会依赖:Cavalcade 和 Pontoon 。
除此之外应该似乎再没有什么依赖项了,后面你安装后如果有什么报错的话可以发帖交流。
新的翻译平台计划对第三方插件和主题提供翻译支持 (比如说主题森林上的付费产品) 。
打算由每个人自愿申请建立具体的翻译项目,然后担任编辑,其他人也可以申请编辑权限。编辑者可以导入和更新项目原文,然后其他人可以参与翻译或下载。
相当于是把 WordPress 生态翻译从 wordpress.org 仓库扩展到了整个 WordPress 的全球资源。
这些插件和主题可以共享 litepress.cn 的记忆库、翻译填充以及翻译自动推送功能以提高翻译效率和使用上的便利度。
这个计划在技术上没任何障碍了,平台差不多开发好了,就只有可能会影响到一些靠做翻译赚钱的同志的收入这一条阻碍了。
wp-china.org 上的老翻译平台年久失修了。等新翻译平台:https://litepress.cn/translate/ 上线吧
安装了插件 点击更新但是没有中文包 现在是不可用吗?
Docker 镜像,和类似宝塔、 AppNode 的这些应用市场后面有余力的话上架一下似乎不错。
不过这些维护工作老实说很散碎枯燥。
暂时没有,以后不一定。
防御效果最好的 (没有之一) 是 CloudFlare 提供的 CDN 服务,只要用上了就不存在被打死的可能。不过在国内访问非常慢。
其次可以考虑百度云加速。
相较于防御来说,少吹牛及少在群里贴小广告通常可以预防 99.99% 的 DDOS 攻击。如果你的网站商业价值很大的话,也有在不吹牛的前提下被打的情况。
你好,如何防御 ddos 的攻击,刚才阿里云那边反馈服务器给 ddos 攻击,进入了黑洞状态!
这样的话,应该是 WordPress 5.8 的 BUG 的,你方便的话加下我 QQ
对的,就是下午还正常使用,晚上就突然宝塔都登录不了了
有影响也只可能是导致你网站打不开。连宝塔都打不开的话就是你服务器的 IP 已经连不通了
自动更新了 wordpress5.8 会不会有影响
如果以前是好的,突然坏了的话,考虑两种情况:
具体给服务器供应商提个工单问问看
可是我是完全新装了一次啊,数据库啥的全清了,程序也是全新安装,不带任何插件模板,一样报错,还能是服务器问题?
明显是你自己的问题啊,开发站用的也是 5.8 版本,一切正常。理论上你这使用盗版插件我们不应该提供任何支持的,自己解决吧。
烦死我了,wp 啥时候变这么难用了,再不行还是换回 ty

好像并不是,我重装了全新的 wp,小工具模块还是报错,装的 5.8
我重装 litpress 试试吧
怀疑是你的破解插件带了病毒,然后病毒本身引发的 bug
又 tm 出现新 bug 了。。。。
这是逼着我重新安装了
唉
不用了,我折腾烦了,换回 4.9.1,舒服,啥问题没有
WordPress 5.8 更新了小工具的添加逻辑,有可能是版本自带的 bug 。建议在当前环境及浏览器下全新安装一个,如果还有问题可以呼叫我远程调试,我调试后如果确实是核心的 bug 会向上游提交补丁。
啊啊啊啊啊啊啊啊啊啊,我已经快要去世了。。。。
对了,数据是用你博客那个工具,从 typecho 导入 wp 的,会不会跟这个有关系
5.8.0,确定
主页下载的包
你用的 WordPress 版本是多少?确定已经换了默认主题并且禁用了所有插件吗
你在逗我,这种问题每个都远程的话,我这一天光为人民服务了>_>
加群找老孙给你远程
怎么解决呢
看起来是没有加载 jQuery

烦死了,小工具还是报错,主题和插件都排查过了,wordpress 也重装好几次了,就是不行
安装这个插件,方便排查错误:https://litepress.cn/plugins/health-check

才发现,小工具页面也凉了。。。。
谁知道为啥
问题已经解决,谢谢大佬指导,是我装了一个破解版插件导致的
插件一个个关闭试试,主题切回默认
自信点,直接未来几年内。
就是普通的供应商商城,目的是做多个不同的 wp 站,批发价格不一样,其他的产品信息可以在每个站上面修改。 sku 库存什么的共享,按道理这是一个常规需求,WooCommerce 应该有现成插件,付费插件都可以的
就是普通的供应商商城,目的是做多个不同的 wp 站,批发价格不一样,其他的产品信息可以在每个站上面修改。 sku 库存什么的共享
是想做一个什么样的商城?为什么会有这种需求呢
没有 404 或者其他资源报错
对
f12 看看网络请求里有没有请求失败的情况
你意思是开不开 wp china yes 的后台加速都报错吗?
求助求助
古腾堡目前还不支持使用选择不相邻的区块,见:https://github.com/WordPress/gutenberg/issues/9931
用 CSS 控制
那是连续多选,如果跳开了呢?
插播一条:公共头像服务的域名备案已通过,本周的工作重点变更为优先保证该服务上线公测。
以下代码是将所有定时文章延长 8 小时执行,你想具体延时多少就把秒数改一下。
$args = array(
'post_status' => 'future',
);
$query = new WP_Query( $args );
foreach ( $query->posts as $post ) {
wp_clear_scheduled_hook( 'publish_future_post', array( $post->ID ) );
wp_schedule_single_event( strtotime( $post->post_date ) + 28800, 'publish_future_post', array( $post->ID ) );
}
以后提问千万把问题描述清楚,否则不利于搜索引擎索引,尤其是对于这种需要定制代码来实现的需求就使得付出的成本和收到的回报相差颇多了。
最好是把所有文章的时间增加几秒
文章是采集的,我估计时间有问题,我想重新保存下,最好是批量增加文章更新时间
那批量重新保存又是为了啥?提问应该描述自己的最终目的的
就是重新保存下批量
你具体想做什么?具体是想怎么更新?
你是不是前几天在号子里受啥刺激了
老孙你好凡啊
老孙你 Word 很大
好的,换了主题,就有了这选项了。
这个要联系你主题商。
对特色图的支持需要主题主动声明。而且它既然不对此声明,想必前端也不会调用特色图。于是你即便上传了也是没用的。
新翻译平台的爬虫数据抓取工作完全完成了,统计了一下:
以上统计信息得出来的结论:
类似你说的这种整理一个 po 文件,每个项目导一遍这种预填充的方式可以节省这 48% 的工作量。不过 13 万条已翻译语句导入的话估计直接就 504 超时了。
见官方文档:https://github.com/humanmade/Cavalcade/tree/master/docs
小网站没有装的必要。只有在大量执行计划任务时才需要。
怎么安装?
还是 Redis 舒服
设置为直接写入硬盘 速度杠杠的
好多次装 Memcached 会报错
直接按 shift 多选,然后改对齐方式就可以了。古腾堡原生支持。
我想手动设置,比如多选几张图片再居中图片。
你说的批量居中是针对当前文章还是历史文章?
如果是当前文章的话参考这篇帖子:https://litepress.cn/topic/20719
前来顶一顶。
是可以用插件实现的,当初想内置主要是合计了下,这些插件在国内属于必用的。直接内置的话用户也少麻烦了
后续会改成自定义,但是不会很快。
主要还是考虑到测试工程师与酒吧的问题。
这个用插件可以实现吧。。
打错了。。。
我要用 994 端口,ssl 协议
第二个端口,不是 465 吗?
前几个月有个站长找我,说他的 zblog 有十万文章,但是打开网站非常慢,响应时间 2 秒多,服务器是阿里云 2 核 8G5M 带宽,数据库大小有 2G 多,但不是在服务器本地,然后我建议,服务器配置不算低,把数据库迁移到服务器本地,然后用了缓存插件,简单优化了下,响应时间缩短到 0.2 秒,打开文章页,加载时间不超过 2 秒。
我认为,WP 站点的速度和性能方面,也看 WP 主题模板对此方面优化得好不好,比如十万级文章的站点,打开文章仍然是秒开。
还有一个优化办法可以用静态缓存插件。
在二者硬件规格一致的前提下,只要你本地服务器负载没接近极限,就是本地快。
要是 WordPress 文章有 5W 那个快?
数据量小时本地快,达到一定阈值后云数据库快 (阈值由硬件和程序的代码效率而定)
本地
然后论坛反手用了 Redis(抠鼻)(抠鼻)
下次把床搬进厕所,不用出来了。解决问题嗖嗖的。
尝试卸载并重装这两个包。另外确认下你的 php.ini 中是否引入了 openssl 扩展。
CentOS 7.9.2009
我感觉也是如此。发起请求没反馈
你装的操作系统版本号是多少?我目测是你操作系统的 curl 包或 openssl 包的问题。
尝试在 shell 中直接使用 curl 命令发起请求:
curl https://api.wordpress.org
还没加群,不过重新做了个环境 就没这个问题。 可能是老服务器环境导致 准备抹掉重做了
有加群吗?有加群的话私聊一下我看看。看起来 chinayes 插件没有生效。
等群主看一下吧
腾讯云北京
你用的哪家服务器?
服务器直接 Ping 是没问题的 Php 也能抓到 ip
安装也不行
刚安装 没有任何插件
是不是用了什么插件把 REST API 禁用了?
是一张图片 不知为何不显示 
添加以下代码尝试在发布文章时重新指定触发时间戳:
add_action( 'save_post', function ( int $post_ID, WP_Post $post ) {
if ( 'future' !== $post->post_status ) {
return;
}
wp_clear_scheduled_hook( 'publish_future_post', array( $post_ID ) );
wp_schedule_single_event( strtotime( $post->post_date )/* + 28800 */, 'publish_future_post', array( $post_ID ) );
}, 9999, 2 );
如果依然早 8 小时发布的话,就把上面代码中的注释去掉,这样就会在文章发布时将任务向后偏移 8 小时。
看了数据库 数据库里和后台定时的时间是一致的
在 wp_options 目录下执行以下 sql,直接在数据库里查看 Cron 任务:
select * from wp_options where option_name like '%cron%';
检索了下资料,WordPress 的 Cron 始终以 UTC 时间触发。通过 WP Crontrol 查看的时间有可能被转换过,所以直接在数据库里看,然后再进一步诊断问题。
停用插件没用,比如现在是 22:56 8 个小时后定时的文章 (06:56) 的文章发布了 等于定时发布提前了 8 小时
你不是说提前 8 小时触发吗?所以不是应该看看暂时停用后还会不会提前触发的嘛。何谓 「没反应」
停止了 还是没反应
WPJAM_Baidu_ZZ 这个插件暂时停一下呢?
这个时间我看了是对的 但是发布后时间就错了
所以,这个时间对不对?
上海时间
看看系统时区对不对,也许系统时间是格林尼治时间。
刚蹲坑的时候突然茅塞顿开,还拿-举例子:我可以在翻译匹配时将网页文本和 glotpress 原文中的所有–都先转换为-,这样无论是经过 wordpress.org 转移为了–还是它原本就是–都已经无所谓了,最后再执行正则匹配翻译就可以了。

至于逆向 wordpress.org 的预处理过程的话,是基本不现实的。
举个例子,比如 wordpress.org 会把-转换为–,而有的插件本身就是用的–。于是我无法得知这个–到底是 wordpress.org 转换的还是插件原本的,于是我无法对其逆向处理。
目前 litepress.cn 上该功能的实现遇到了一个很难解决的问题。那就是通过爬虫爬取到的产品详情的文本是经过 wordpress.org 预处理过的,已经和 glotpress 里面的原文对应不上了……
一个可能是解决方案是根据插件的 readme.txt 文件仿照 wordpress.org 的算法以生成原始 html 。
然而两个小时过去了。。。
没有没有,就是想研究一下,跟博客没有完全的关系。实际使用上来讲,redis 毕竟有商业化软件支持,更方便。没有问题了。
这个没测试过。不过一个博客不需要在意这些吧……这俩的 key value 结构都是 O(1) 查询复杂度,已经快到几乎没时间损耗了,对这个难以理解可以去了解一下散列表这个数据结构。
他们测试的速度快慢可能是在大负载量下由两个软件的架构差异导致的 (这一部分是猜测) 。还有一种可能是做这个测试的人没控制好变量,使用了两种不同的插件来测试 memcached 和 redis,这样插件所缓存的数据范围不同,在浏览体验上就会存在差异。
然而 memcached 的插件太难找了,redis 直接就 redis object cache 。
支持多少数据类型不是判断是否落后的依据,这个是由业务场景决定的。对于 WordPress 的缓存场景,memcached 足够用了。 redis 除了用于缓存外还可以用于消息队列等复杂应用场景。
我看有的地方说 memcached 的浏览体验比 redis 要快一些。
哈哈,也是。
好的,懂了。那就是 redis 随便用了。
memcached 是不是相比于 redis 落后了?redis 支持缓存的数据类型比 memcached 多一些?
总结一下就是放心的用就可以了,不用考虑单线程还是多线程。因为你博客不可能达到每秒几十万吞吐
Redis 从 6.0 开始就支持多线程了。不过这些对个人用户完全没意义,因为单核性能已经非常过剩了。
对不起,你是个好人
我现在有个弯绕不开。这个译名似乎无论如何翻译都会和 「主题」 冲突。主题也是板式 or 样板 or 模板 or 样式吧……所以好纠结。
我目前有个想法是在其前面加一个主语:块板式 or 块样板 or 块模板 or 块样式。这样主题代表大范围的、整站的样式,而块 xx 则代表针对区块的小范围样式。
这样在 wordpress.org 的顶部条就是:
插件 | 主题 | 块 xx
而 Pattern 子站的标题则是:块 xx 目录
当然,目前还是个初步设想。因为这样的翻译明显和英文原文对不上了。在引入这一层讨论之后,块 xx 后面的 xx 是啥似乎不重要了,因为有了前面的主语就不会混淆和冲突了。
另外就是,主题用于指网站模板,这个说法似乎在国内是 WordPress 独创的,类似 Discuz 、织梦这些都是叫模板。于是对于从其他系统转来 WordPress 的人来说他们潜意识里会把主题和模板、样式、板式划等号。如果把 Pattern 翻译成模板、样式、板式的话估计他们会晕的,因为旧有的思维惯性被完全颠覆了。如果是块模板、块样板的话,至少能看出来是个新东西。
当然,就像前面说的,这只是一个初步想法。翻译这块我们是没你在行的,所以只是抛出一个话题探讨。
如果没有什么特殊需求的话建议优先使用 InnoDB,InnoDB 同样是 MySQL 8.0 中的默认引擎。
InnoDB 与其他几个引擎的详细对比参见 MySQL 官方文档:https://dev.mysql.com/doc/refman/8.0/en/storage-engines.html(翻到页面底部,有个表格)
并非只有这个插件会报错网站地图,其他插件的书写不规范也可能会导致这个问题;
还有就是主题 functions.php 文件开头有空行,也会导致这个问题;
建议把所有插件禁用后,逐个开启一一寻找问题插件。
之前 「WordPress 核心」 还有 「古藤宝插件」 都翻译为 「模式」,觉得不怎么恰当。
我觉得翻译成 「模板」 和 「样式」 容易造成混淆,「板式」 或者 「样板」 应该更加合适。
似乎不太好。因为 「区块模式」 貌似不能传递出什么有价值的信息。如果是块模板、区块模板、区块样板、区块样式似乎好一点。突出的意思是这是用于古腾堡区块的样式模板,而用户则可以在此模板的基础上加上自己的内容。
我在这篇帖子里提到的 「区块目录」 的翻译似乎也不太好,因为完整的古腾堡区块应该是还附带有功能和添加按钮的。但这些 https://wordpress.org/patterns/中的内容就只单纯是 html 而已。似乎翻译成 「模板」 或者 「样式」 比较好。
你们觉得 「Block Pattern」 应该翻译为 「区块模式」 吗?
辛苦了还一直记得这个帖子
腾讯云的数据万象服务提供 Word 文档预览方案:https://cloud.tencent.com/product/ci
万事的变化肯定是有人在推动的。我所说的 「天时」 及 「大环境」 是我所无法干预的东西。这些东西是由比我层次高许多倍的某个人或无数人在施加影响的。而作为我,只能对此顺应,而无法施加影响。举个例子:比如说新中国刚成立时的土地改革,这个推动者是中央,作为一个村里的地主老财除了早点把财产散掉或者出国远遁外,没有任何能力干预。
作为渺小的我,我只能干预我所可能干预的,比如说我从去年就开始到处寻求支持以筹划 WordPress 在中国的本土化工作,这些都是我所能干预的。但有些事情需要比我高无数个层次的人去干预才行,这里指的就是中国公民整体素质及消费习惯。
「小米让大家用上低价手机」 的这个例子,似乎欠妥当。因为让消费者用上更低价的手机是顺应人性的行为,并没有逆人性。既然没逆人性,那他有能力提供 1 块钱的手机,他自然可以搅动市场。
真正逆人性的应该是抬高价格来保证厂商研发投入。这一块从小米数字系列后续提价冲击高端的过程就可窥见其艰辛程度,早期著名的失败例子是小米 Note1 。小米最近一两年成功提价很大因素我觉得是国产手机整体售价都提升了。只有大家都低价,而小米自己抬价成功,才能算逆大势而为之。
所以总结一下,我会干预我所能干预的。但是中国公民整体素质和消费习惯是我所干预不了的。而我所干预不了的这个 「大环境」 或者叫 「天时」 决定了现阶段不可能让开发者愿意开源,如果强拉硬上的话,最后难免会和开发者们闹翻脸,那我们在国内存在的根基也就没了。
如果国内需要 「领头者」,也应该是某个开发者去领头,而不是我们作为平台方领头,可以是某个开发者用实际行动证明开源产品有更好的销量等等。我们如果领了这个头的话一定程度上就代表着有失公平,因为谈及 「领头」,肯定要对开源作者特殊对待,这样对闭源作者就有失公平。应该由市场去检验和筛选开发者,而不是平台,我们想活下去就必须保持中立。
你忽略了一点,这些事件的结果都是有人在推动的,有很多事就算没人去推动也会水到渠成,如果有人牵头推动至少可以让改观思维的进程加速,例如雷军当年不做低价的手机自然还有其他人做,但雷军就先做了,他至少让普通老百姓用低价提前了好几年使用到智能手机,同理如果你是那个先行者或许在国内互联网你能跟吴洪声一样成功,当然这只是臆想
另外,补充一下。上文中所说的 「我国物质资源极大丰富,公民素质提高,人们更多的关注精神生活及数据、隐私安全」 。在不远的将来一定会实现的,国内开发者更多的拥抱开源未来也一定会随之实现,所以大可不必在现在为此忧心忡忡。天时不到,人的努力是没用的。
仔细看一看最近一百多年来中国对外状态的转变:
中国正在以肉眼可见的速度发展,面包会有的,牛奶也会有的。
核心是 「尊重人性」 。现阶段闭源对于一些开发者来讲是最优选择,那么就不可能通过外力干预让开发者放弃闭源 (这里直接是做不到,而不单纯是 「应不应该」 了) 。等开源对开发者来讲是最优解那天,同样也不需要谁干预,开发者会自动开源。
这一天到来的前提是:我国物质资源极大丰富,公民素质提高,人们更多的关注精神生活及数据、隐私安全。
应用市场目前的授权机制是提供对开源应用的支持的——只有激活的产品才能享受更新服务。提供更新和技术支持也是国外开源产品主流的营收策略。
另外后面会对开源应用打上开源标记,这样方便用户区分。
<!–more–> 你说的也是正确的,不应该强制开发者的行为,但是社区可以建议更好的授权策略。所以循序渐进的引导开发者和消费者的思想才是目前最好的解决方案,这不是能一步到位的,但可以起到从根本改观思维的效果,或许大多数开发者目前很难认同我的开看法,但在未来这必然是趋势,闭源项目也不是说肯定加密了,只是不能公开源码不购买不允许使用,我只是建议各位开发者大佬不要加密了,开源的项目仍然可以收费。这需要复制或借鉴国外的开源协议,需要有一个团体或机关制定并管控 (这是我个人的天真想法) 该有的版权绝对不能受到不公平待遇,但同时我也非常反对和强烈谴责滥用版权行为!
我就是想这样表达的,可能我说的不完全
另外纠正下,这个标题有误导性。应该是 「不建议应用商店允许加密授权」 而不是” 使用加密授权”,整个 litepress.cn 及附属的所有代码、数据 (除用户隐私数据外) 都是 gpl v2 或 v3 开源的,不存在闭源情况。闭源的是应用市场中上架的商品,而不是市场本身。
你说的这个观点,我个人其实是可以认同的。
WordPress 能发展起来很大原因是因为它基于 GPL 协议开源,这样对于用户来讲,如果使用 WordPress 及其生态设施来架设自己的平台的话,那么整个平台都将完全的 「自主可控」 并且无任何法律风险。这个优势是闭源软件所无法提供的。
而对于闭源软件来讲,尤其是由个人开发者维护的闭源软件,真正需要投入生产环境的话用户是会打怵的——因为这几乎等于是把自己企业的命脉交给别人握着,而自己则毫无办法亦无法进行任何干预,有一天维护者出事了,自己的业务也会跟着凉掉。也是基于同样的原因,litepress.cn 没有引用任何闭源及有法律争议的代码。
当然,这种重视 「自主可控」 的企业也不会从二道贩子、三道贩子手里买源码。
但,WordPress 的市场似乎没有这么简单。因为 WordPress 的用户不止有投入生产的企业,还有大量的小站长,他们对数据安全的敏感度其实并不高,于是盗版在这些人中就有了市场。
如果面向的用户群体刚好是小站长,而开发者又不闭源的话,那很有可能就真因盗版而饿死了。
于是从开发者的切身利益出发,得出这样一个结论:
所以是否开源应该由开发者按照其面向的市场群体来自行决定最有利于自己的决策,我觉得应用市场不应该去强制限制。也就是说,任何制度都应该优先保证符合 「人性」,以大家的短期且切身的利益为出发点,不能为了某个长远的目标而要求大家短期放弃什么东西。这种 「存天理,灭人欲」 的操作,我觉得是不长久且无法推动的。
当然,严格说的话其实允许闭源应用上架的确是不道德的行为。因为这样做的话我们相当于都在吸 wordpress.org 社区的血。
但中国有中国的国情,我们的消费者群体知识付费意识最近几年虽然改观蛮大的,但还是不够。真的想让开发者开源,应该等用户的消费习惯养成了,用户会更多的因为安全性和可控性为开源产品付费时才是闭源产品应该消失的时候。到了那个时候,市场的自我调节能力会自然淘汰掉闭源应用,这也是未来的必然趋势。
所以闭源应用未来必然消亡,但这不是由谁去主动干预的,而是在用户付费意识和数据安全意识提升的前提下经市场自我调节而消亡。现阶段大环境还不成熟,不宜也不能去强行限制闭源应用,否则会影响生态积累。
支持
对记忆库人为编辑还是很重要的,今天偶然间发现记忆库里甚至还有繁体……后面可以在数据库里筛选出所有包含多条翻译的记忆内容,然后指定机器翻译时固定调用哪条的同时删除掉不合适的翻译结果。

跑了下爬虫,可谓大跌眼镜……
https://translate.wordpress.org/上插件和主题的翻译项目结构竟然是不一样的,我的天。
于是程序要对插件和主题的翻译分别适配。
wordpress.org 着实很有意思,为什么插件和主题总是分开设计,就连应用市场中也是插件和主题是两个单独的子站。
而且因为分开设计的缘故,导致插件和主题有大量的 slug 冲突,当时 litepress.cn 的应用市场为了适配 slug 冲突的情况也废了一番周知。总之,头疼。
实测 Cavalcade 还是很靠谱的,昨天执行了一次两万任务的队列,很稳定,且无遗漏。
原来有个宝塔一键迁移,之前看它介绍说是 「一键迁移面板数据」,没联想到可以迁移网站数据,以为只是面板配置信息
憨憨,宝塔 N 年前就提供一键迁移插件了,使用也是相当方便,同样可以迁移全部网站数据和配置文件,ssl 证书之类的都可以。
好谢谢!
这个功能要依赖服务器面板实现的,否则就只能网站文件和数据库分别迁移。
我目前用过这一块做得最好的是 AppNode,只需要导出网站,就会把网站的所有配置 (Nginx 、 PHP) 和数据库、 FTP 全部一起导出到一个压缩包,之后在目标服务器导入就可以完成迁移。
不过,如果你不是使用 AppNode 面板的话那肯定就用不到了。
如果你是用的宝塔的话,它似乎不提供类似功能。也可能是我又才疏学浅了,谁知道的话麻烦告诉我一声。
不过没关系,还可以使用 WordPress 的插件实现:All-in-One WP Migration – LitePress 应用市场
但相较于服务器面板原生支持来说,这些 WordPress 的备份插件是无法备份服务器配置的。
301 跳转,请!
开发教程暂时没计划搞,因为太费精力了,后面应该会出一个教育平台和其他课程作者合作。
其实年龄本身不是问题。主要问题是随着年龄增长,家庭琐事以及经济压力会使人无法投入精力学习,于是在一个没有早期积累的方向上的增长潜力就会很受限。所以目前还是更倾向于和年轻人搭伙。
好嘞!谢谢宝贝!什么时候出个开发教程啊?或者说团队是否缺我这把年纪的人
放主题的 functions.php 里面,所有自定义代码都放那里
我是按图片上这种方式弄的 这样该放哪里啊
这里以提交评论后跳转到百度举例:
add_action( 'comment_post', function () {
wp_redirect( 'https://www.baidu.com' );
exit;
} );
当然,这种方法不适用于使用 Ajax 提交评论的网站。
把你网址贴一下。中文都是经过 url 编码的,不可能会出现只有中文有问题英文没问题的情况
项目中别名必须得使用中文~要是能使用字母和数字就没这个 Q 了 ~_~
标签的别名用字母或数字
这个需求付费找个开发者做一下吧。这属于高度定制化的业务代码了,在论坛回复的性价比非常低——其他人很难有相同的问题,而且有相同的问题也很难通过搜索引擎检索到。
每个主题都是不一样的 所以无法解答具体在什么位置 但是前端是这样解决的 你可以在主题里面找到这个地方的位置 修改这个地方的 title 属性 把他变成获取标签内容
大佬,我是小白,能不能清楚的说一下,具体在哪个标签文件或模板下的什么位置添加什么内容吗?
请大佬明示!
修改对应的 title 属性即可
好谢谢!
谢谢!
其实我看懂你意思了,只是脑子里一直想的是只允许爬虫,然后忘记了栏目这码事。
这个你加个 Nginx location 把前面的 if 判断套起来就可以了。比如说:
location /123 {
if ($http_user_agent !~* (baiduspider|360spider|googlebot|soso|bing|sogou|yahoo|yisouspider|sohu-search|yodao|YoudaoBot|robozilla|msnbot|MJ12bot|NHN|Twiceler)) {
return 401;
}
}
感谢大佬,我的意思是针对某个栏目不是整站;
比如网站有 3 个栏目 http://www.xxx.com/111 、 www.xxx.com/222 、 www.xxx.com/333,我只想让 www.xxx.com/333 实现这样的效果
在你 Nginx 配置文件中加入,加的位置最好是你的端口监听及 crt 文件配置区块的后面:
if ($http_user_agent !~* (baiduspider|360spider|googlebot|soso|bing|sogou|yahoo|yisouspider|sohu-search|yodao|YoudaoBot|robozilla|msnbot|MJ12bot|NHN|Twiceler)) {
return 401;
}
用户访问的效果图:

至于蜘蛛能不能正常访问你可以去百度站长工具那做一下抓取测试。我在 postman 里面测试是没问题的。
好,我问问作者吧!谢谢
正版作者会给你 api 的
还可以,就是没伪原创
买的正版耶,现在解决了!
这不关宝塔的事,获取不到是因为你用盗版主题
搞定
目前已知 wordpress.com 的翻译记忆库 API 使用上述方案中的方案二实现,见 GitHub Issue:https://github.com/Automattic/gp-translation-helpers/issues/15
老实说我还是蛮失望的,我原本期望他们能使用原生的 MySQL 和 PHP 来实现记忆库,这样我就可以顺便研究一下原理了,因为我也在这上面卡了很久一直没进展。
改 favicon 见:https://www.cnblogs.com/flymood/p/4872810.html
改默认图:你可以 f12 看看默认图的 URL 路径,然后在宝塔的文件管理器里面手工将其替换
是的, 但是主题里面没有的设置, 要在主题文件夹修改, 具体我就不太了解
你这个是导航主题吗?
统一现存的国内生态,并发展壮大之,再以此为根基进入其他领域
这是准备建设一个国内的 wordpress 生态圈?
密切关注!大力支持!
有可能是主题造成的。。
那就是我使用的插件报错了,我排查下。
是啊,没有什么异常,完美!
你正常工作了?
完美!nice!

f12,看控制台输出
工作是工作了,但是有个报错:

如果没有办法,要么放弃,要么换经典编辑器
在经典编辑器上是可用的,但是,特瞄的,古登堡不行。正在尝试是否有解决办法。不然太累人了。
没试过,刚搭建 WP 站点,以为可能要用,后来发现不需要,就把插件卸载了
你有试过这个插件在古登堡编辑器上可用么?
我有 QQworld 的另一个高级付费版,它似乎也不可用
https://litepress.cn/plugins/qqworld-auto-save-images
我知道有个保存站外图片的插件可以做到自动居中对齐,上传图片不知道能不能,自己试试呗
大佬,不用看这个了,我找到了另一种方法,直接把这个废弃了。对不起,耽搁你的时间了,非常不好意思。
网址多少?
现在它在 PC 上也出现这问题了,不知道为什么,中间没进行什么操作
WP-China-Yes 的头像替换函数存在以下 BUG:
为此我已经更了一个小版本修复此问题,见附件。
或者直接把以下函数加入主题的 functiongs.php 里:
if ( ! function_exists( 'wcy_get_avatar_url' ) ) {
/**
* 替换 Gravatar 头像的访问域名
*
* @param string $url
*
* @return string
*/
function wcy_get_avatar_url( $url ) {
return preg_replace( '/(([w|-]+.)+)?[w|-]+.w+/', 'gravatar.wp-china-yes.net', $url );
}
}
add_filter( 'um_user_avatar_url_filter', 'wcy_get_avatar_url', 9999 );
add_filter( 'bp_gravatar_url', 'wcy_get_avatar_url', 9999 );
add_filter( 'get_avatar_url', 'wcy_get_avatar_url', 9999 );
非常感谢您的帮助,因为我曾经对页面的父页面进行修改,所以完全禁用确实会导致网站出现 404,我在您提供的资料中发现了 strict_redirect_guess_404_permalink
add_filter( 'strict_redirect_guess_404_permalink', '__return_true' );
将其设置为完全匹配更符合我的想法,不会出现驴唇不对马嘴的猜想,并且在修改父页面时也可进行跳转
最后再次感谢您的帮助
我问下有多个相同开头的,跳转到哪个页面是怎么确定的
可以人为干涉吗
就是比如输入/l 会跳转到/link
因为现在网站上别名 l 开头的很多,能不能禁用掉,返回 404
指的是哪里的自动补全?这句话没主语,着实不知道指的啥
没太看明白你的意思
感谢解答
把上图中的重定向域名改为重定向路径即可
谢谢回复,在请教下 如果反过来呢~
litepress.cn/plugins 自动跳转到 plugins.itepress.cn 访问
谢谢~
以宝塔面板为例:

WordPress 的路由机制决定了你不可能通过 Nginx 的 URL 重写来实现这个目的 (WordPress 会获取重写前的路径并与自身的固定链接规则尝试匹配,所以无论你如何重写 URL,WordPress 获取的都是你重写前的地址) 。在 WEB 层唯一能实现的可能是通过在反代时设置回源规则。
所以现在这个问题有两套方案:
方案一我翻了一下 WordPress 源码,想实现很复杂,不是几行代码就能搞定的,所以没有再深入研究。
方案二可以参考这些插件:https://litepress.cn/plugins/google-sitemap-generator
这个逻辑,好像就是目前的翻译记忆库机制吧——机器翻译时先检查记忆库中是否存在已翻译过的语句,存在则调用并标记已通过,当然其中的逻辑还包括昨晚讨论的对存在多个译文的情况的处理,这里先对此不赘述。
总之,对需求拆解归类下,你说的这个似乎就是翻译记忆库吧?术语表我觉得应该是颗粒度为单词或词组的一个对照表,而不应该是整条句子。
我的想法是:因为有很多主题的大部分字符串都是通用的,应该在翻译过程中把这些字符串一点一点的整理积累起来到一个 po 文件中,到时候有新的主题要翻译就可以先把它们导进去,GlotPress 会忽略掉在该主题中不存在的字符串,然后为了确保翻译准确性,导入的字符串应该先设为 Waiting,然后手动批准。
术语表可以有,对于不是计算机专业的普通用户来讲,很多计算机专业词汇的翻译和日常用语不一样,还是需要有术语表纠正的。
比如 Cookie 、 Bug 日常翻译为饼干和虫,但计算机中一般直接引用英文。再比如 Memory 日常翻译为记忆,但计算机中通常为内存。
如果有术语表的话,就能让这些普通用户更方便的参与翻译贡献了。
我目前有打算整理一份主题的术语表,到时候要翻译哪个主题直接导入可以节省不少时间
对记忆库编辑应该可行手:工指定下机翻的时候优先选择哪个词条,同时也可以将太离谱的直接删掉。
所以我觉得出现这样的情况标记为模糊比较好,但是也要尽量减少这种情况的发生,比如说主题的很多字符串都是重复使用的,所以不需要二次翻译,就可以直接套用翻译记忆库中的建议,而如果有个别译者不习惯看翻译记忆库或者直接导入了其他来源的译文就会出现两个甚至更多的译文,到这里又有一个新问题了:这样是否要对翻译记忆库进行编辑以保留一组质量最好的翻译?
想了想,刚说的那个规则会只对机翻引擎生效。给译者展现的翻译建议依然会同时显示多个结果,因为对于人工翻译来说,我觉得翻译建议更多是一种参考,有更多的翻译结果就可以提供更多的对比的机会。就好像我个人看技术文档习惯把官方文档结合第三方博客的放在一起看,互相对照。
限制只对两个及以下单词的条目生效似乎可解决这个问题。因为在长句子中存在上下文,很难会出现某个单词释义不同的情况。
在 WordPress.org 上翻译主题的时候这个问题就特别的明显了:例如 「It looks like nothing was found at this location. Maybe try the search below?」 这类的句子就会出现至少两个 100% 的结果
似乎还存在一个情况:在长句子中,因为译者习惯不同而产生不同的翻译。
似乎应该限制一下这个 「存在多个翻译结果则标记为模糊」 的功能只对两个及以下单词的条目生效。
你说这个我想起来,这个记忆库还存在不足。
目前是不可能出现匹配到 1 个以上 100% 的翻译的情况的,记忆库在入库时会进行数据去重,具体逻辑是:
所有字符串转小写-> 去除首位两端空格-> 生成 md5 校验码-> 入库 (数据库中以 md5 值为唯一主键,出现冲突的情况会直接替换现有值) 。
所以每个原文 (包括仅大小写不同的) 都只会记录一次以及其唯一的翻译结果。
但,看你刚提出的这个疑问,我想起来:比如说 post 这个词,有的插件翻译为帖子,有的翻译为提交,这种情况下记忆库就会出问题,还是应该把这种有多个结果的词标记为 「模糊」 而不是 「已通过」 。
这个问题我列到第三期开发计划里处理一下。
如果在记忆库中找到一个以上 100% 的翻译该如何处理?是标记为模糊吗?
另外,详细说一下,之所以不在采集时就把已翻译字符串直接标记,是因为记忆库是全局生效的,也就是说 A 项目不止会匹配来自 w.org 的 A 项目的翻译,还会匹配到 B 项目、 C 项目的翻译。为了程序架构设计上的 「解耦」,所以就把翻译匹配的工作统一放到机翻引擎里,而采集程序则只负责数据录入工作。
是我没表述清楚。
机翻引擎启动之后会自动在翻译时去记忆库中尝试匹配原文,如果 100% 匹配上的话就直接调用记忆库结果并设置为 「已通过」,只有记忆库匹配不上的才会由机器翻译并被标记为 「模糊的」 。
所以,从 wordpress.org 上采集的翻译直接把原文和翻译结果分别入库,这样机器翻译的时候会自动做正确处理。
最近一年的实际观察结果来看,通常一个项目大概有 30% 的字符串可以直接匹配上翻译记忆库。
已翻译的部分入记忆库
已翻译的部分不应该是直接添加并批准吗?难道还要手动叫准一遍?
发网址地址看看
报错如下
总结一下就是 Cavalcade 为 WordPress 添加了真正的任务队列支持,类似于 Laravel 的 Horizon 。之后就可以放心的使用 WordPress 的 Cron 运行大批量的计划任务了,并且可及时触发。
厉害了,直接触及到我的知识盲区
最好是做一下 301,强制统一链接结构。
不明觉厉
好的 谢谢
在 litepress.cn 首页重新下个安装包吧。如果你是刚装的就提示这个,那一定是这个包被别人改过了。
我刚装的应该不会有屏蔽插件吧,那个路径我打不开—Sorry, you are not allowed to access this page.
我使用的 workpress 是 5.1.1 版本的
我的仪表盘下没有/home/updates/translations 这个按钮。。。
切换完要在更新检查页面更新一下语言包的
语言已经设置过中文了,但是界面没变。。。
后台 – 用户 – 编辑 – -语言
见图:

如何把前后端界面都改为中文
加油加油,同时注意劳逸结合
搞定了,谢谢!
UPDATE wp_posts SET post_content=REPLACE(post_content, 'padding-bottom: 66%', 'padding-bottom: 64.5%') WHERE 1=1 AND post_type='post'
因为一些事情,自建 Gravatar 头像托管的优先级被提到了所有工作之前,所以翻译平台的开发暂时封存。
以下的目前收集的关于翻译平台一些有用信息:
使用 Cavalcade 项目增强 WordPress 的 Cron:https://github.com/humanmade/Cavalcade
今天看见 http://www.pudn.com/,这个站长因为违规信息被罚了 50 万。我突然想起来 wp china yes 的 gravatar 头像镜像是个雷。
gravatar 官方被墙很大可能是涉政了,现在 wp china yes 把他镜像过来……
打算把自建头像服务的项目立即启动。平台将兼容 gravatar 的外部接口,但平台本身不存储图片,而是在用户通过邮箱调取头像的时候将其请求处理后 (比如通过 QQ 邮箱提取 QQ 号或者读取用户后台设置的邮箱和 QQ 号的映射关系) 转发给 QQ 或微信,再将用户的 QQ 或微信头像返回。
这样把违法审查的工作推给腾讯去做。
使用这个插件可以直接在你网站后台进行翻译:https://litepress.cn/plugins/loco-translate
emmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmm 牛
突然发现我宛如一个智障。
之前翻译平台的翻译提取流程是这样的:
包更新检测服务检测包更新情况-> 存在更新则下载并解析其是否是英文以及是否支持多语言-> 是英文且多语言则推送给自建 git-> 自建 git 接受到 push 请求后发送 web hook 给 Traduttore 插件提供的 API 接口->Traduttore 插件从 git 拉取程序代码并提取翻译-> 检查 translate.wordpress.org 是否存在翻译,存在则导入记忆库-> 调用机器翻译流程
以上流程完全可以简化为:
包更新检测服务检测包更新情况-> 存在更新则直接去 translate.wordpress.org 下载翻译好的 po 文件,不存在就说明是不支持多语言,然后原文入库,已翻译的部分入记忆库-> 调用机器翻译流程
世界刹那间清净了
去年 5 月份就说要为 https://github.com/wearerequired/traduttore 项目 (一个自动从 Git 仓库提取翻译到 GlotPress 的开源项目) 添加对 Gitea 的支持,结果拖到现在,哈哈哈。当时其实我已经开发好了,只是太懒得写单元测试,没提交合并请求,这次一起搞下吧!

WordPress 和 WooCommerce 的性能优化是一个很庞大的话题,很多情况下并不是换一款主题或者加缓存就能解决的,还是需要具体分析具体应对的。
WooCommerce 本身的负载能力还是很强无敌的,LitePress.cn 的应用市场就是 WooCommerce 做的:https://litepress.cn/plugins 。
未作静态缓存,也就是说你访问的其实是实时生成的动态页,目前已经上架商品数八万多,TTFB 平均 260 毫秒,说秒开不为过。
造成性能问题的原因归总下大概以下几类:
需要先找到木桶的短板才能针对性优化,你可以参考这篇文章:https://litepress.cn/topic/19928 先检查下是否有慢 SQL 或外部 HTTP 请求。
伟大的开始✌
开发者需要一个靠谱的主题、插件交易平台,期待你能搞起来。
为你点赞。
前排支持。
参见 PHP 可变函数:https://www.php.net/manual/zh/functions.variable-functions.php
示例:
for ($i = 2; $i < 6; $i++) {
('fun' . $i)();
}
推荐的方式是集成 LitePress 应用市场的授权系统,这样在线支付、应用授权、更新推送这整套解决方案都可以免费获得。
参见:
如果想自建的话可以参见:https://github.com/YahnisElsts/wp-update-server
赞
值得纪念一下
我觉得对于一个公司来讲,创始人的行事风格通常决定了其企业文化。
就我个人是断然不会做一个蝇营狗苟之辈的,我可以为了理想放弃所有短期盈利的机会,就好像这一年多我一直在致力于整合及统一国内 WordPress 生态,而不是在稍有流量积累时就开始忙于流量转化。也好像我始终在通过和赞助商、投资人交换资源的方式来为项目发展筹集资金、资源支持,而不是想着自己去鸡生蛋、蛋卖了换鸭……换而言之,我眼里始终装着更大的未来。
在未来,我同样不会为了盈利而做出什么有损用户体验或开发者利益的事情,兔子都不吃窝边草,更何况我作为一个人起码比兔子聪明吧。
赞赞赞赞赞,未来值得期待。但不能忘记初心,国内互联网的生态环境是时候需要改变了,希望本社区能带个好头

回复帖右下角有 「回复」 按钮,下次直接点那里回复消息吧,否则这个帖子就太长了。
你这个问题我在搜索引擎上检索了一下,这个文件是 WordPress 自身生成的,用来测试 wp-content 目录是否可写。
你可以通过在 wp-config.php 中添加以下配置来强制要求 WordPress 使用硬盘方式写入数据,这样它就不会再去检测 wp-content 是否可写了。
define('FS_METHOD', 'direct');
没有返回值
grep -Ril 「-test」 .
这样试试。别把命令后面的点漏了,然后就是一定在网站根目录执行。
宝塔执行和 SSH 执行都没有返回,路径在网站根目录的
这个方法貌似不行,执行后没有返回
明白 谢谢大佬
这是 shell 命令……你要么在宝塔的终端执行,要么通过 SSH 执行。执行前记得先用 cd 命令切到你网站根目录,命令格式:cd 网站绝对路径
我在宝塔中用计划任务执行的 shell
可以不?
代码无问题,缓存的锅
这个放弃吧。
很多 SEO 插件都带这个功能的,但是这个功能会导致你文章的 Slug 和分类目录的 Slug 冲突。甚至于还会和 Rest Api 的路由冲突。
参见:https://docs.woocommerce.com/document/removing-product-product-category-or-shop-from-the-urls/
如果实在想要实现的话可以使用这个插件:https://litepress.cn/plugins/remove-category-url
最后再劝你一遍:不要这样做,会有很多意料之外的问题。 WordPress 使用 Slug 定位资源,而不是 URI 。
全屏截图看看你执行的命令
这是什么东西
宝塔面板执行 grep -Ril “temp-write-test” . 日志中看不到定位
这么写对吗?
<?php if(strpos($price [‘title’],’ 阿里云’) !== false) { echo “a”; } else if (strpos($price [‘title’],’ 腾讯云’) !== false) { echo “b”; } else { echo “c”; } ;?>
在你的网站根目录下执行以下 shell 命令:
grep -Ril "temp-write-test" .
这个命令的功能是递归搜索看看是哪个 PHP 脚本文件在生成这些临时文件。
然后把搜出来的脚本文件打包成 zip 传论坛上,我分析一下它在搞什么。
我去试试看
全站打包下载下来用 vscode 之类的编辑器搜索之,看看是哪个插件/主题导致的。
WP 资源下载管理 这个插件还行,目前在用
论坛有贴代码功能,可以用那个贴上来。

附件
安装 Query Monitor 插件,然后把你这个页面的查询参数贴出来 (插件工具框左侧有 「查询」 选项卡) 。
这种复杂规则没办法用 nginx url 重写实现。要在 WordPress 上做重写。
以一个实际的 url 举例。
你现在这样又是汉字又是英文 abcd 还有数字的,最后转化出的链接就光剩下 0000,看的我一脸懵逼
这种插件很多,后台搜索就有了,不知道你具体需求,想要方便好看还得花钱
所以连续几个月来已经懒得去碰文档了,再加上我是喜欢复制到本地进行翻译的,所以就更加麻烦了。
这个方案确实很好,目前 cn.wordpress.org/support 的所有文档都是以文章的形式呈现的,编辑的界面也就是区块编辑器,翻译过程就更加麻烦了,目前翻译好的文档只有几篇,剩余的没有完成的都是草稿状态且未发布,所以文档方面的翻译我几乎没有什么动力做了
文档平台的开发在计划中,详细参见:https://litepress.cn/topic/20156
litepress.cn 的文档平台在翻译体验上会明显优于 wordpress.org 。另外对 wordpress.org 所不支持翻译的开发文档也会收录。
所有工作都会保证代码和数据的完全公开,任何人都可以随意复制分发,所以回传到 wordpress.org 完全没问题。
不过具体开发工作要先等到应用市场正式上线后才会推进,还是要先生存下来之后再提升生存质量的。
我目前的想法是:你们的翻译平台也在建设之中了,到时候把 wordpress.org 的 200 多篇待翻译的文档同步过来,把工作分摊给所有参与这项工作的贡献者,这样 WordPress 的中文文档就可以得到完善了,然后我或者是谁有编辑权限的也可以顺便把文章传回到 wordpress.org
这是去掉百度云减速之后的效果。加上之后就是 500ms-1.6s 左右

最近 LitePress.cn 被 DDOS 锤爆了,被迫上了百度云加速……
实际使用来看这货的减速效果还是很明显的,差不多等于其他优化措施都白做了……
首页动态页生成耗时一共 180ms,经过百度云动态转发后基本会慢 300%-1000%,已经不想说啥了。
找到了办法。。
刚发现插件的高级设置页面的下方还有禁止缓存页面类型的选项,此帖终结。。。

删除防跨站文件 的确解决 404 问题 和上次解决方法一样 目前数据库连接有误 正在自己配置中
我好像想起来了 我曾经搬家也遇到了这个问题 但是我忘记怎么解决的了 我现在再去试试
楼上说的这个问题是有可能的。可能是.user.ini 中配置了错误的基本路径。
你需要在 appnode 上勾选 「显示隐藏文件」 才能看到
话说,你一个人不感觉孤单吗,不如和我们一起建设本土生态 (~ ̄▽ ̄)~
wordpress.org 在大陆是扶不起的阿斗的,这不是说 WordPress 不好,而是环境不适应。举例说明:
发展本土生态的话可以避免 WordPress 的所有弊端,同时自主可控也是国家未来一段时间的大的战略方向。先做到自主可控才有可能被政府和有规模的企业所采用,有大量应用场景才能培养起产业工人,否则生态就会在恶性循环中颓废。
当然,只是提出邀请而已,没有任何强迫的意思,你也可以等我们统一国内生态后再做定夺,都可以。
很难欸,翻译工作老实说还是很枯燥的。对于插件模板的翻译可能是用户本身就对这个插件有需求,他是在自用的基础上顺便贡献。但是文档翻译的话就是纯贡献了,这只有极少数有时间又有大局观的人才会去做,想让大众都参与进来的话,可谓是存天理而灭人欲欸。
我们后面计划和国内一些插件、主题开发者还有云计算厂商合作一下:用户参与翻译可以积累积分,然后积分可以兑换厂商的大额优惠券甚至全额抵扣券。
这种合作本身也是给厂商做推广,之前简单聊过几家,积极性都蛮高的。
这样始终让用户优先以 「利己」 为出发点,在 「利己」 的基础上做到 「利他」,相信阻力会小不少。
目前 wordpress.org 上的文档还是需要有人去翻译和编辑的,但是我的业余时间也不够,平常只能做好主题、插件、核心程序以及更新文章的翻译工作。主要就是因为人手不足,我一个人虽然有权限但是不可能把所有的工作都做完,所以再次想问下有人想参与这项工作的吗?
有的话删除之即可。不要问我为什么,当年被这个坑过。
检查下网站根目录是不是有类似.user.ini 之类的文件,或者在面板关闭防跨站试试。
根据文档中描述的意思理解的话,这个 vcpu 绑定和超卖没任何关系。绑定的意思仅仅是你分到的虚拟 cpu 内核都来自同一个物理 cpu
是不是开启 vcpu 绑定就不能超卖了。
是不是开启 vcpu 绑定就不能超卖了。
参见我前面发的文档。 OpenStack 原生支持 vcpu 绑定,不需要任何定制。开不开启全看厂商的选择。
硅云吗?
换服务器了,新服务器封了 25 端口,WordPress 自带的邮件通知用不了了。正在配置第三方邮件服务
emmmm 为什么回复我我这儿没有邮件提醒了。
那这个概念就是明确存在的了。
https://www.sohu.com/a/272830635_111204
我看这篇文章里拿来对比的四个服务商里,阿里云和 aws 是有 vcpu 绑定 (当然我自己没有做过测试判断),这两家目前都是使用自己开发的操作系统,是不是开发拥有自己的云服务操作系统才会有条件实施 vcpu 绑定?
大部分公有云基于 OpenStack+KVM 构建。根据 RedHat 撰写的 OpenStack 部署文档来看,vcpu 绑定的说法是存在的,参见:
另外 OpenStack 官方文档也明确了这一点,参见:
https://docs.openstack.org/nova/pike/admin/cpu-topologies.html

各个云服务商的云服务器是不是都存在这种差别?
论坛有粘贴代码功能。
把你的/data/wp/sites/blog.daihan.top/www 目录内容截图发一下 (全屏)
插件排除无影响
然后,发帖记得标题要概述问题,而不是用:「急急急」 、 「求助」 之类的无价值内容
把 Nginx 配置贴上来看看。
另外可以先试试将插件目录改名,这样会禁用所有插件,从而排除插件对此的影响,再试试能不能打开。若能打开则逐个排查看看是具体哪个插件导致的问题。
主题屏蔽了吗?
另外,文章编辑器是有传图功能的
好的,我现在去试试
装 WordPress 健康检查插件,然后打开插件的调试模式,他会为你禁用所有已启用的插件并换上默认主题。之后再逐个启用插件,观察是哪个导致的问题。
那你后台的编辑器是啥样的,截图看看 (全屏)
你这是 WordPress 吗……目测是 thinkphp 或者 laravel 框架做的
你审题了吗?
传的图被安全软件拦截了。可能原因是加了一层代理之后服务器获取到的都是代理 IP,导致防火墙软件无法很好甄别攻击,这个很快会修复。
在这里上传图片的时候,源的输入框显示的这个内容
A potentially unsafe operation has been detected in your request to this site Your access to this service has been limited. (HTTP response code 403) If you think you have been blocked in error, contact the owner of this site for assistance. Block Technical Data Block Reason: A potentially unsafe operation has been detected in your request to this site Time: Tue, 22 Jun 2021 2:06:49 GMT About Wordfence Wordfence is a security plugin installed on over 3 million WordPress sites. The owner of this site is using Wordfence to manage access to their site. You can also read the documentation to learn about Wordfence's blocking tools, or visit wordfence.com to learn more about Wordfence. Click here to learn more: Documentation Generated by Wordfence at Tue, 22 Jun 2021 2:06:49 GMT.Your computer's time: document.write(new Date().toUTCString());Tue, 22 Jun 2021 02:06:47 GMT.
不用管这些警告信息。
只要 php 能跑起来就 ok 。
因为预加载不会执行需要动态生成的代码,比如说某些宏需要运行时才确定。
其次是代码执行顺序会被打乱,某些代码缺失上下文会弹出警告。
这些都不会影响你程序的运行,大可放心。
已向 WordPress 核心提交补丁:
关于 bbPress 帖子排序混乱的问题目前已经定位到是 WordPress 核心的 BUG 导致的。
涉及的文件:
wp-includes/class-wp-walker.php line 345
问题原因:
PHP 8 引入了新的数值和字符串比较机制,在以往这段代码将返回 True
0 == ''
但在新的 PHP 8 中则会返回 False 。
于是需要先添加一层强制数值转换:
0 == (int) ''
这个问题的补丁稍晚会提交到 WordPress 核心中
赞一个。
楼主这主机配置我觉得可以。
老哥 方便私信个联系方式么,QQ 啥的,有事请教下,谢谢~
哟西,三克油!
拼接一个 page 查询参数,比如:https://www. 文派叶子 🍃.net/wp-json/wp/v2/posts?categories=687&page=2
大佬,再请教一下,这个接口获取的是第一页的数据,那么如果我想在前端实现下拉获取下一页的数据,要怎么弄呢
LitePress 应用市场是 WordPress 原版插件+国内开发者上架的闭源和付费插件。
WordPress 在国内使用卡顿除了部分插件编码效率低下外,还有就是插件内引用了国外的 URL 链接。
因为 wordpress.org 不允许上架闭源应用,所以国内开发者对免费插件开发积极性不高,毕竟宣传成本太大了。
LitePress 的应用市场允许闭源和付费应用,一定程度上会起到鼓励开发者上架更多应用的作用,未来国内开发者所开发的适用中国环境的作品相信会逐渐替代掉国外的作品。最后会形成一个以国内作品为主,国外作品补漏的局面。
看到 wordpress 本土化真的很高兴,wordpress 最大的问题就是速度慢,希望这个插件能解决这个问题。另外的话,看到社区上架了很多 wordpress 的插件,不知道是不是就是原版的那些,很多也是卡的要命,希望这部分插件也能做优化就好了,或者国内开发者多上架一些适合国内用户的插件
免费的可以去选择这个 https://www.wpmel.com/44439.html
想支持一下它的话可以选择这个 https://www.wpmel.com/52619.html
这个可以
看访问量,没啥流量的话,1G1H1M 都足以
从你发出请求到接收到第一个字节的时间。其中主要包括服务器生成动态脚本所耗用的时间。
另外,老哥你不用睡觉的吗
TTBF 是啥
把 Nginx 错误日志贴上来
有些主题半年都不维护……
升级维护….
阿里云和腾讯云相同配置服务器的性能是不是有些差距?
→_→
应该弃用的是无作者维护的。如果作者还在维护只是暂时不支持 php 8 的话等等也无妨,毕竟 php 8 也才出没多久
发一下网址
好吧。
。。。没那么严重,又不是旧版马上要关闭,现在还有人在用 5.x
php8 出好长时间了,有的主题还没适配…. 发出了不好的信号?
还得需要时间,php7.4 够用。
WordPress 的缓存插件都是免费的,zblog 前几天刚好新上架了免费缓存插件,今天改收费了,现在 zblog 没有免费缓存插件了
wordpress 还得再搞个缓存插件,wprocket 什么的。
是,我在 zblog 买主题和插件共花了一千五百多,在 WordPress 就买一个主题够用了,只花了 198 元
我本来也想用 zblog,但是一是用着不太舒服 (和 wordpess 相比),二是插件主题太贵。
zblog 和 WordPress 都用,zblog 是小一点,准备年底转 WordPress
对啊,所以我买了两台服务器,两个站点互不影响
你用的 zblog 吗?zblog 的负载应该比 wordpress 小很多吧。
emmmmm 可能还是最好不要在博客服务器上跑程序了。应该会影响网站性能。
看是什么东西了。。
可能也跑点小东西。
就是做个人博客网站吗?1 核 1G 够用。

2c 4g 5m 肯定够了,性能溢出了都
看访问量,还有你装了多少插件。
一个一天两三百 IP 的个人博客使用不超卖的云服务器,1h 1g 1m 足够跑了。
当然这个带宽小了点,需要做动静分离。
4C8G 的配置做博客是不是太浪费了……
2C4G5M 是不是理想的配置了?
我两个站点,用的腾讯云轻量 1 核 1G 和 1 核 2G,带宽的话,建议选择 3M 以上。
好的,谢谢了。
我差不多能理解你的意思是想让黑客无法找到你的后台地址。但下次发帖最好还是清晰的描述问题,更注重描述自己要实现的最终目的,即便要询问某一步的做法也应该交代前提,否则会让人感觉没头没尾,没办法很好梳理思绪。
想增加后台安全性不一定非得把 wp-admin 的名字改掉。事实上改掉后会有很多插件出现不兼容的情况。推荐做法是把如下代码加到主题的 functions.php 中:
add_action( 『login_enqueue_scripts』, 『login_protection』 );
function login_protection() {
if( 『test1』 !== $_GET[『path』] ) {
header(『Location:https://www.wp-china-yes.net『);
}
}
这样你登录后台必须访问 wp-login.php?path=test1,否则会被重定向到首页。
上面代码中的 test1 可以自定义成你自己的私密字符串。
另外,前段时间 wordpress.com 也被墙了……
litepress.cn 的开发进度还得快一些,以求能随时接管 wordpress.org 。当然,更重要的是做好违规数据过滤方面的措施,否则资源一比一从 wordpress.org 抓取的话极有可能被一起认证。
这是一个已知 bug,但是涉及的改动部分较多,为了防止修复后引入新的未知 bug,所以 3.x 中暂时不会修。
这个问题最终会在 4.x 版本中解决。预计未来两个月内发布。
问题原因主要是当初写插件的时候经验不足,对多站点本应该使用 get_site_option 来获取全局设置项,但我使用了 get_option,这样就只会在主站点中生效。
这个是要编辑主题的代码,以更改缩略图引用方法。因为每个主题的编写都不同,所以我也给不了统一的方案。具体可以问问你的主题作者。
请问下 这李说的引用是怎么用,谢谢了~
我在前面说了,重新安装了证书,浏览器要清除 cookie,或者你用浏览器的无痕模式打开网站测试
感谢推荐,就是能不能不把图片存在媒体库,而直接调用第一张;或者说不管特不特色图片的,能让图片 (外链图片) 在首页显示就行~
这个问题我放弃了,onepointech.com 这个站是我找的情况类似的站。
网站目前访问没有问题了,只刚开始我本地的浏览器会跳错,后来不知道怎么的又好了,可能是缓存之类的原因,期间我又是重启服务又是重新申请证书,不确定是哪一步影响的。唯一的麻烦就是会暴露之前的站点域名,我看了下另外一个站显示的是自签名的那个 example.com 的证书,反正不影响访问,拉倒不搞了。
如果是这样的话大可不管。又拍云 CDN 整个都强制要求 SNI,目前不支持 SNI 的浏览器的份额可以忽略不计了。
刚查到了点对口的信息,说第二个证书是模拟不支持 SNI 的客户端访问时的证书,解决方案是同一个 IP 只用一个站开 HTTPS,不确定是不是只能这么处理,懒得折腾了。
把 Nginx 的配置文件完整贴上来。论坛编辑器有嵌入代码的功能。
另外你这个站 (onepointech.com) 我访问似乎一切正常?并没有证书错误,或者跳转域名的情况。
问题不大,社区的 https 访问一切正常
话说,https://myssl.com/litepress.cn?status=q,本站查下来也会显示一个失效的旧证书

以前也见过第三方检测的时候会多一个额外证书的 (那会儿是面板申请的),但是没影响访问就没管,现在是刚开始会跳转错误的域名,后来又好了。
重新安装、注销出错的证书也没用,我甚至换了一家申请,还是会显示第二个错的证书。
交代的信息太少。
有以下需要明确的:
重新安装不就行了嘛?
主机上的都删掉重新申请了,但是第三方查询的话还会显示出错的证书
是从 myssl.com 查证书,显示有两个证书。然后第二个是申请错的,会显示域名不匹配。


安装上了 2 个,其实也只有一个,看你主机配置信息中用的哪个证书。
照着他教程搭一个呗。不过他这个目测是独立服务,为了预览 Word 文档,自己再搭建一个 java 的服务,划算吗
贴 nginx 配置文件看看
你清除浏览器 cookie,重启浏览器再打开网站
这个方案还是不好用,我在测试效果不行都错位了,https://kkfileview.keking.cn/zh-cn/index.html
看一下这个,大佬研究一下。这个感觉不错,我看的有点头疼
重新装了还在
不能重新安装吗?
遮盖后的效果:

刚问老李头要了一段 CSS 代码,可以把微软的查看器下方的工具条遮住:
.embedpress-embed-document:after {
content: "";
display: block;
width: 100%;
background: #fff;
height: 50px;
margin-top: -79px;
z-index: 9999;
position: absolute;
}
.wp-block-embedpress-document {
position: relative;
}
直接贴进主题的自定义 CSS 即可。另外这个 CSS 是针对前面推荐的那个插件写的。
目所能及的插件都是要么引用微软要么引用谷歌。
现在你有两个选项:
这发的这个是调用的微软的,这个会提供下载按钮那些,我不想让人能直接下载只提供预览,这种有没有呀
另外,使用代码后,那个插件可以卸载了
这是我发的测试文章:https://wptest. 文派叶子 🍃.net/aaaaa/
我反复确认,目前十分肯定这个一定是没调用谷歌服务的,你那边或许是装错插件了,也或许是操作错了。
现在我把插入文档的代码提取出来了,你可以直接把以下代码贴到你文章里来显示 word 文档 (切文本模式,在可视化模式下插入会被转义):
<figure class="wp-block-embedpress-document embedpress-embed-document">
<iframe style="height: 600px; width: 600px;" src="https://view.officeapps.live.com/op/embed.aspx?src=https://wptest. 文派叶子 🍃.net/wp-content/uploads/2021/06/a.docx"></iframe>
</figure>
想显示自己的文档,只需要把代码里包含 wptest. 文派叶子 🍃.net 的那段网址替换成你自己的 word 文档地址即可。
另外我在上传附件图片给你的时候,jpg 上传会报错,png 正常
首先我使用了经典编辑器并没有添加按钮,然后我使用了 ele 的编辑器有添加按钮

楼主是不是安装了去除分类 category 的插件?
好的 谢谢!!
577 行改成如下:
if ( ! is_wp_error( $category ) && ! empty( $category[0] ) ) {
错误原因是代码没对异常进行处理,属于 BUG,有渠道的话可以给开发者反馈下。
if (!empty($category[0])) {
把主题的 inc/functions/functions.php 文件的第 577 行左右的代码贴上来
这个是自动提取标签的:https://litepress.cn/plugins/wp-autotags
自动提取目录的似乎没有。
这个厉害了,求推荐~
使用古腾堡,按如下两步插入文档:


我这台服务器也是国内的,并无问题。你那边报错的话麻烦把报错截图贴一下 (全屏截图,要不然看不到你是用什么方法传的) 。
docs.google.com 的服务器响应时间过长,我自己上传的文件结果也是调用这个谷歌
你用的什么编辑器,我在经典编辑器没有看到有这个插件添加文档文件的入口
除了嵌入谷歌文档外还支持嵌入本地文档,我刚测试过,在国内访问一切正常。
你发的这个插件我看了下国内没用,国外才能用,插件调用的谷歌的服务,,大佬研究研究给个国内能用好用的
怎么操作怎么操作
这个需求挺奇葩的……
在网站的 wp-content 目录下创建一个名为 mu-plugins 目录。然后在这个目录下创建一个名为 switch_theme.php 的文件,将以下内容贴进去:
<?php
$current_url = explode( '?', home_url( add_query_arg( array() ) ) )[0] ?? '';
switch ( $current_url ) {
case '这里改成页面的 URL,不包含查询参数':
switch_theme( 'lowb' ); // 要切换为的主题的 slug(slug 通常为主题的目录名)
break;
default:
// 没匹配上的 URL 将使用此默认主题
switch_theme( 'astra' );
break;
}
如果你想给多个 URL 指定主题就把上面代码的 case 区域多复制几个改改。
这应该置顶呀!
你用的什么主题?
换色是针对某位用户的,而不是针对 WordPress 站点的。
所以你在后台点进个人资料编辑的页面就可以看到了。
我用的子比主题,主题有内置文章目录的功能,所以没找此类功能的插件。

那我今天应该去买一张彩票。◕‿◕。
睡觉了,刚醒>_<
这个号看了下,属于最早注册的那一批,当时默认的用户站点角色不适用于现在的新平台。这个问题前段时间批量修复过,你这个号可能是漏网之鱼了……
个人感觉 wp 并没有不适合的站点
有道理哦 确实去掉标签是个好办法
有了,感谢。
刷新看看有了吗
这应当是由于站点 bug 导致的您没有获得站点” 角色”,请等待管理员核查设置一下
没有 「编辑个人资料」 的选项
社区的
你在社区的头像还是你站点的头像?
argon https://github.com/solstice23/argon-theme/
纯社区的话还是 Discuz 这些个更专业些,WordPress 上的社区解决方案更多是类似一个附加的东西。比如说做了某个产品,然后给这个产品做一个支持论坛,这种轻量级的需求。
我用的第一种 (百度自家很多站都是这种)
BBPress 要主题支持才行的,单纯使用默认的话确实丑到极致……
默认的就奈斯
默认主题不好看
门户的还真没遇见几个,感觉 wp 不太适合这种门户站。
没几个好用的
搭建论坛网站,还是用生态成熟的 Discuz
找了相关的教程,很少,要么去掉 A 标签
这个会 只要是想转下链接 nofollow 效果并不好
你在主题模板文件找到评论模板文件,在 A 标签里面加上 rel="nofollow"就行了
评论名称和留言的都不会转换
也尝试过了 评论区网址那里输入的外链也不会被转换
是评论人名称的链接吗?
害,这段时间不是有点研究嘛
这个不支持评论区转换啊
在插件市场搜索 Smart SEO Tool
下图的页面在插件的设置里面

关了 SELinux 好了
海外的服务器,已经解决了。。关了 SELinux 好了
额。。。 解决了,关了 SELinux 就好了
ok?
应该装的,国内有的地区访问不了 WordPress 的官方 API
做英文站的
没装,就是一个新安装的 WP
为什么不用中文版?
装 wp china yes 插件了吗?
是。。
你这装的英文版吗?
ok
ok
bbpress,不二之选,litepress.cn 的论坛也是 bbpress
代码编辑 VSCODE 啊 Hbuilderx 啊都可以
没资金的话可以说考虑下这个 https://www.yfxw.cn/783.html
如果说资金充足的话可以考虑下这个 https://www.3c3it.shop/shop/15.html
设置里面可以禁用超时的

2 分钟不操作就掉线了,要重新连一次。
这个极大概率是你装的某个图片优化插件生成的
删完了,目前 wp 站点暂无异常,这个垃圾数据是怎么产生的?

FileZilla 掉线?具体是啥现象?这个软件应该是我接触过最好的 FTP 客户端了。
执行以下 SQL:
DELETE FROM wp_options WHERE option_name like '_taxonomy_image_%';
着重提示一下:操作前记得备份数据库
还真是,只是支持 WEBP 的上传和使用。
我之前一直用的服务器编译 Nginx-pagespeed 模块去实现网站 webp 输出,并智能判断。而不是通过插件进行转换。这种格式并不总是被识别,后面就没用了。
如果用云存储就要简单得多了,比如,又拍后台可以直接设置
XFTP 个人授权免费
WordPress 那边似乎只是支持 WEBP 的上传和使用,而不是普通图片转 WEBP
如何一键清除这种数据?
99% 的概率是垃圾数据。这样 option_value 为空的记录本身也没啥意义
我发现 webp 格式在安卓手机浏览器不显示
你网站打不开了?

WP 自带的缓存插件是什么?
好像没有,页面缓存只有缓存首页和文章,不缓存分类和标签页
没用高级版吗?
有消息指出 WP 5.8 将默认支持 WEBP 格式,不要再费心去找了!过两月就出来了。
你的网站 「此站点遇到了致命错误。」
不提取标题生成目录,你还想要提取什么作为目录?
是。

这是一款免费的插件吗?
这个插件好像是清理文章修订、自动草稿、回收站这些数据,没有清理其它卸载插件残留的数据吧
习惯使用,WP-Optimize
有效果,谢谢推荐!
这个插件可以:WPDBSpringClean 。
但是注意,不要把 wp_termmeta 数据表清理掉了,否则你的网站错误日志里会装满关于这个表的报错信息。别问我咋知道的……
可以秒开的话就还可以!
对于绝大部分网站来说确实没啥好纠结的,因为普遍文章数都是 1000 以下,又都是内容站,依赖的插件也没多少,实在是没必要花太多精力去优化。
嗯…. 这个问题,其实没什么好纠结的,极致的速度总会丢失些什么。
我站点目前使用的 Memcached + opcache,配合 WP 自带的缓存插件,配合 CDN 几乎秒开 【国内机子】:



推荐使用,操作简单,安装方便!使用没有影响。
也有效果,memcached 和 redis 都差不多
Opcache+Memcached 有作用吗?
上次我看了你的网站,打开很慢,超过 5 秒了,你后来优化了什么?
我现在用的是 Docket Cache 缓存插件
不,没有用。 准备用你推荐的试试。
比上次快了些,用的什么缓存插件?
从我们这些链接购买,还可以返点 15%,可以直接返给你。
打开确实,可以 。第一次稍慢。后面就秒开了。
你测试下我的呢?
我还是觉得内存缓存插件更快点,你看我的博客,随便点几篇文章看看是不是秒开
到底快不快呢 ? 我都没法比较了。
Redis 和 Memcache 在 WordPress 中更多是针对数据库查询进行缓存 (这俩货不是只能做这个,他们其实可以针对任意计算结果进行缓存,Redis 也可以作为消息队列使用) 。于是使用内存缓存时 PHP 脚本仍然要执行,只是从数据库取数据的速度变快了。
页面缓存是指将整个网页生成静态的 HTML 存储在本地,并在用户访问时直接返回 HTML 。
理论上讲,页面缓存一定比内存缓存快的 (内存缓存还要执行 PHP 脚本,而静态缓存则直接返回 HTML) 。你的这个测试结果是因为页面缓存没配置对的缘故。正确的页面缓存应该不经过 WordPress 路由中转,直接在 WEB 服务器层就被路由到缓存的静态页面上。
国内吧,付费主题也行,但是要维护~
国内国外?
我一直用的 https://litepress.cn/plugins/easy-table-of-contents 推荐试试。
至于你说的 「设置一个标题,然后自动生成」,这个据我所知,所有的自动目录功能都是要基于文章中的自定义标题来生成的。
有曾经互联网的內味了
首推 WordPress.org 的 Twenty Twelve 主题,代码高亮推荐用 Enlighter 。
另外我自己用的这个 Low B 主题绝对简洁到极致,除了基础布局外没有一丁点儿样式代码。纯粹的原始互联网的味道:https://www. 文派叶子 🍃.net/
好看与不好看的区别。空格可以避免主标题和副标题粘连在一起。 SEO 上没差。
想强制指定标题格式可以在主题 functions.php 添加如下代码:
add_filter( 'wp_title', function ( $title, $sep ) {
return str_replace( $sep, ' - ', $title );
});
这样无论主题怎么设置,输出的都是带空格的格式了。你想指定其他字符直接替换代码里的’ – ‘ 即可。
官方的插件应该去 wordpress.org 的支持论坛 (注意是论坛哈,不是插件评价) 提交问题的,在 litepress.cn 提交, 作者看不到
不知道这个插件作者看得懂汉字不

我用的又拍云,但是 wp 站点的图片 9 成以上都是文章缩略图,所以只存服务器本地即可。
目前找到了可用的插件,在楼下
目前将就可用的插件:https://litepress.cn/plugins/imagify
你如果用了云存储的话可以试试云存储供应商的图片压缩功能,又拍云和七牛云都提供图像压缩。
发帖之前我试用了 EWWW Image Optimizer,但不适合自己使用,litespeedcache 插件有这个功能,是符合自己需要的功能,但是速度慢,我已经安装了十几个 webp 相关的插件。。我再找找
你应该搜在搜索引擎搜索 WordPress 图像优化或图像压缩插件。
目前比较常用的是:EWWW Image Optimizer,这个我没记错的话是支持压缩为 webp 的。
这个插件能满足你头两个需求,后两个我似乎没见过有能满足的插件。
主题的 functions.php 里面添加:
add_action( 'admin_menu', function () {
remove_menu_page( '菜单的 slug' );
}, 9999 );
这里 「菜单的 slug」 指的是插件设置页 URL 的 page 参数的值。
比如说:https://wptest. 文派叶子 🍃.net/wp-admin/admin.php?page=lpstore,这个插件设置页的 slug 就是 lpstore
如果没啥特殊要求、建议留空
谷歌被墙的问题肯定会解决的,要不然 litepress.cn 加的这个搜索也就没意义了
是的,谷歌搜索是可以,但是国内无法访问谷歌搜索,虽然可以用谷歌访问助手插件,但是也要考虑到不会安装软件的电脑小白,所以目前我还是倾向于搜狗+必应
除非遇到无法解决的技术难点,否则选型上我更倾向于谷歌。
回想一下自己在网上搜东西的体验,谷歌总是好于其他
我可以等。
必应也可以,我的 zblog 站点,每次发新文章,必应当天或者次日就收录了
如果不急的话可以先等等,litepress.cn 最近会对接谷歌站内搜索,到时会整理详细教程出来。
谷歌的站内搜索比 WordPress 本身及其他第三方插件所提供的搜索能力强 N 倍,又不会占用服务器资源,且不怕被 CC 刷量。
相较于你提到的 「site: 域名 搜索的关键词」 拥有更全的索引数据,应该是比较好的方案了。 wordpress.org 也在用,可以去体验下效果 (需要开 VPN) 。
点可视化,有插入代码按钮:

红框这些没用吧,code 按钮可以加到可视化吗?

老夫大意了……这段代码应该加在主题的 functions.php 里
楼主应该是个新手,你应该告诉他你写的代码应该放在哪儿。。
robots.txt 这个东西可有可无,如果不想某个目录或者链接被收录,可以用。
闪电博的 SEO 工具插件推荐默认规则,你参考下。
插件官网下载地址:https://www.wbolt.com/plugins/sst
User-agent: * Disallow: /wp-admin/ Disallow: /wp-include/ Disallow: /wp-login.php?redirect_to=* Disallow: /go?_=* sitemap: https://你的网址/wp-sitemap.xml
上面的规则是,禁止所有蜘蛛爬取/wp-admin//wp-include//wp-login.php?redirect_to=*/go?_=*目录和链接,网站地图 xml 的地址是 https://你的网址/wp-sitemap.xml
规则中的/go?_=*是闪电博的 SEO 工具插件里的外链转内链的功能,如果你不开这个功能,可以删除此行的规则。
WordPress 自带的 robots.txt 规则就已经是最佳通用规则了,我们要相信开发 WordPress 的大佬都是顶尖高手,除非出于兼容性的考量,否则 WordPress 内置的默认规则大多数情况下都是最优解。
如果你有自己的特殊需求,可以用以下代码定制:
add_filter( 'robots_txt', function ( $rules ) {
$rules .= '自定义规则一' . PHP_EOL;
$rules .= '自定义规则二' . PHP_EOL;
$rules .= '自定义规则三' . PHP_EOL;
return $rules;
} );
如果你不知道自己究竟想干嘛,那就不要动了,直接使用 WordPress 默认的就好。
祝成功,加油!
这只能针对性写 SQL 去执行批量修改。
除非你说明具体想修改哪些字段,要不然 SQL 没办法写欸。
就是批量更新下所有文章也就是批量保存下文章
直接把你想做的具体操作说一下吧,给你写条 SQL
是 WooCommerce 默认的查询方法,没啥问题,只是留个笔记而已,普通用户不用管。
这是用 WooCommerce 插件可以用到的吗?
确实没必要写绝对路径,是我老糊涂了
动态方案百度云会自动对静态文件进行缓存,然后动态页面就是直接回源了,可能会慢一些,但是单节点在国内很多地方可能会打不开,如果走 CDN 分发就能避免这个问题。
静态的方案的话评论和阅读量会被缓存是无解的,至于 ajax 登录这个,都说了是静态了,哪里来的登录。
静态站开 CDN 还是配合你的 WP-CDN-YES 实现内容变化自动清缓存好点。
location ^~ /wp-(content|admin|includes) {
root $1;
}
通用版本来了,快夸我。
/data/php/sites/litepress.cn/www/$1; 这个指得是网站跟目录吗???
如我的 root /www/wwwroot/www.xxxx.cn/$1;
然后你会发现动态那种:诶,怎么没效果,当代理服务器用了。静态那种:诶,怎么评论炸了,诶,ajax 登录不了了,诶,为什么发文章首页没更新……… 省略 1w 种情况。
这是两码事。即便你启用了 rocket,在默认状态下用户加载 css 、 js 、图片这些资源也会经过 php 脚本处理。
这是由 WordPress 默认的伪静态规则决定的——他将所有请求重写到 index.php 再由 WordPress 核心进行路由。
我用了 rocket 静态缓存插件
是的。
如果已经做了动静分离,把静态文件迁移到 cdn 或者云存储了就不需要配置了
这添加到 nginx 的配置文件里吗?
谢谢了
我明天正好会配置百度云加速,到时把针对 WP 的缓存规则贴上来
或者也可以直接设置 Gravatar 头像,如果不存在本站头像会读取 Gravatar 的。
右上角自己的用户名> 我的主页> 点击头像> 上传图像
有就不用管了,可能是宝塔已经适配了
配置好了,zend opcache?
里面竟然已经有了这两条。默认的吗?

你配置好 opcache 了吗? 配置好了的话 php 配置文件里会有 [opcache] 的配置块,然后在这个配置块里面原本的 opcache 配置后面追加上面两条

php 的配置文件吗?
PHP8 的 JIT 是对 opcache 的增强,所以要先开启 opcache 。
之后在配置文件里追加以下信息开启 JIT 支持:
opcache.jit=1205 opcache.jit_buffer_size=64M
看了下 TTFB,80 多 ms
看这个站:https://wptest. 文派叶子 🍃.net/
这是我一个测试站,基本 60ms,没做任何优化措施也没开任何缓存。这基本是空载 WP 的正常速度。 200 篇文章以内,几百 ms 页面生成大概率是插件和主题影响的。
我看了下我的 WP 站点,跟楼主的网站一样是 400 多 ms,关掉主题内置的图片懒加载功能,现在是 200 多 ms 。
我的 zblog 站点,时间更短,平均不到 50ms 。
点开,然后找 「耗时 (英文 timing)」,这个选项卡下有个 「等待 (英文 Waiting)」,这个就是服务器端生成页面的时间。

你说的是这个时间吗?

看了下,速度确实不正常。如果没装插件的话,按你目前的文章量,动态页生成应该在 100ms 以内的。但你的网站却花了 400ms 生成动态页。
目前存在三个导致缓慢的可能:
建议先更换官方默认主题,再把 PHP 升级到 7.4 及以上 (最好直接使用最新的 8.1 版),然后测试观察一下,如果还有问题的话再继续回帖排查。
CDN 加速静态资源的话可以看一下这个插件:https://litepress.cn/plugins/cdn-enabler
2 秒,不算慢,想要更快,删除背景图片,删除百度统计代码,用静态缓存或者内存缓存插件,可以快一点点
参考这篇文章,https://wp.bufanz.com/wordpress/wpchinayes.html
都慢,你就想想啥优化插件都没装的 wordpress 吧
发一下网站域名,什么都没装是不可能慢的。 WordPress 空载速度快到飞起……
是后台慢吗?
和 rocket 的 「链接预取」 是一样的效果,谢谢推荐!

Sorry,没仔细看。不过我得甩锅一下,他们竟然把 Loading 动画写成了 Preloading……
这次是对的:https://litepress.cn/plugins/flying-pages
我重装 rocket 插件试用了 「链接预取」 效果,打开文章更快。
下载插件试用了一下,好像是一个加载动画,点击任意文章链接的时候,全网页的中间出现了 gif 动画,并不是 rocket 的 「链接预取」 的效果。
看一下这篇文章 (英文的,可以开谷歌翻译看):
https://justfreewpthemes.com/top-8-best-wordpress-preloader-plugin-in-2019/
重装插件看了, 没找到这个功能
右上角自己的用户名> 我的主页> 用户名称最右边有个灰色齿轮图标> 编辑个人资料> 我的专属铭牌
在 SEO 里面有吧。
为什么你的头像后面有不凡博客?
很期待这个项目获得成功,从最简单的开始,放轻松向前走,路就越来越清晰。世上无难事,只怕有心人,也不要一上来就把大山背上。加油!
我先安装 《WP Keyword Link 》插件试了下,保存设置的时候提示有错误,最后代码版符合我的需求,谢谢推荐!
帖子恢复了,被当垃圾帖拦截了。 BBPress 这个垃圾拦截功能得抽空研究下了,误杀比较严重……
我平时有收集相关插件,希望鞥帮助到你。
我自己用的是代码版。各位可根据自己的实际情况选择。
插件:
代码:
哟西,Get 新知识了
文章中出现了标签词,自动链接到标签。
标签上链是什么意思?
搜索出三个 「XML Sitemaps」,都不是你截图的设置界面,然后搜索出闪电博的插件,功能更多,这个好像可以。


确认了下,是被当成垃圾帖子拦截了。。。
图片多张插入应该是正常的,我刚测试过。如果再碰到无法插入的情况 call 我一下。

只能一张一张地发。。
不知道为什么,我发两张截图后,刷新页面不显示
搜出三个同名邮件,设置界面不是你截图的那种,然后找到了闪电博的插件,功能多,我觉得可以。
前天就卸载了,但是卸载之前,我没看到这个功能
后台搜:XML Sitemaps,这个有生成范围控制。楼上推荐的水煮鱼的不确定是否有范围控制,可以看一下。有的话最好还是用国内开发者的,毕竟技术支持上会方便些。

我用了个插件,水煮鱼的 WPJAM 。
坐等更新!!!
<audio style=”display: none;” controls=”controls”></audio>
不会有详细教程的,并且这些内容很难做到通用。
就好像 WordPress 社区上记录的这个上古时期的性能问题:#31071 。
之所以没修是因为牵一发而动全身。看似最简单的方案是添加索引,但是添加后会导致其他某些 SQL 执行缓慢。
如果存在最优方案,WordPress 社区一定会将其加入到核心中。我也就没有写的必要了。
所以我会撰写的是一系列可能碰到的性能瓶颈,以及他们相对来说比较好的解决方案,但这些方案不一定适合所有人 (就像前面说的,如果存在通用的最优解,WordPress 社区一定会把它们集成到核心中),这些方案是否适合自己就需要读者自己尝试和辨别。
坐等,最好来个详细教程
<audio style=”display: none;” controls=”controls”></audio>
加油,干干干
再提交已经好了,谢谢各位!

确认了下,你的站点地图格式是对的,问题应该是出在和 SearchConsole 的网络连通上,多试几次嘛。
应该是 SearchConsole 本身的问题… 刚我试着把里面不成功的地图地址单独提交,结果通过了一条,还有一条还报错。
有个更方便的办法,自带的不是就只生成一个链接么,生成后,你点进去,会有多个链接,分别是文章、分类、标签等的地图链接,你一个个链接复制进去,绝对可以用。特别是百度,只能一个个提交,不然完全识别不了
自带的也是读取不到,不知道是不是 SearchConsole 本身的问题。
用 wordpress 自带的就好
如图所示
贴一下站点地图文件瞅瞅,论坛有上传附件功能
已解决,感谢!
以下这个 URL 就是列出 ID 为 687 的分类目录下的所有文章:
https://www. 文派叶子 🍃.net/wp-json/wp/v2/posts?categories=687
优化就厉害了,Sir
一年前我还是个 WordPress 小白,做过的网站也就是我的个人博客而已。
后来阴差阳错踉踉跄跄的开发了 wp china yes 插件,然后我就在 WordPress 这条路上不回头的走下去了……
一年过去了,我也差不多成长为大白了。
期待着和你交流哦。
另外,纠正一个误区: 数据库查询并非越少越好。
比如对于 WordPress 的 post 表和 post_meta 表使用 join 关键字进行联表查询虽然一条语句就能搞文章 Meta 查询操作,但其在大数据量的情况下效率却赶不上先单表操作从 post 表里提取 id 再去 post_meta 表用 post_id 和 meta_key 来提取 Meta 。
同时后者也会附带其他好处: 比如可以更细致的控制缓存、减少锁竞争的可能等等。
所以凡事要就事论事,因地制宜,sql 查询并不是越少越好。
从 2017 年 12 月 17 号,成功的看到那个大菠萝,我用了不到 100 元的成本搭建了一个可以访问的网站,尽管他很卡很慢,但从那时,我便开始了四年的建站之旅,直到现在。
四年中不断的学习与积累,与数百位 WordPress 站长的交流使我积累了丰富的经验。
现在,我给一家塑料公司制作企业官网,协助企业进行流量分发与客户二次消费,当然,这也是用 WordPress 做的。
希望我们在这个平台,互相交流与学习。
交代的信息太少了。至少应该说明:
十几万文章还远远达不到需要分库分表的程度。
试过静态缓存或者内存缓存插件吗?
目前已支持上传媒体
一是开发阶段服务器上跑着 xdebug 等调试工具,会拖慢速度
二是目前缓存服务都没开,因为会影响到调试代码
三是目前的开发服务器配置比较低,用的腾讯轻量的 2h 4g 机器。
四是目前应用市场爬虫的数据录入机制还有问题,调用 WooCommerce 原生的 Rest Api 录入数据会造成大量的服务器资源占用,所以访客访问起来就比较慢。这个目前正在优化。
目前维持这个速度差不多是极限了。正式上线后会比现在快几个量级。
这几天逛社区有点慢,优化一下吧。。

情况正如孙锡源说的那样,cdn 默认只缓存 cssjs 图片这些文件,对页面不会缓存。
而我是尝试开启了全部缓存,由于我是第一个访问的,cdn 会直接缓存我访问的页面,出现诸如管理条,评论区评论框被缓存的问题
学到了,谢谢!
可能是原因是 CDN 缓存策略配置的不同:他缓存了页面,而你只缓存了 css 、 js 、图片这些静态资源,对于页面则直接回源。
这种情况下,他就会碰到管理员的工具条被缓存上的问题,但是你那边却一切正常。
换一台国内的服务器,能解决很多速度慢的问题。
国内的阿里云、腾讯、华为都有卖服务器的,可以去看看。
其他的小厂家没用过,不推荐了。
很好奇为啥你会遇到这个问题,
我用的阿里云 CDN 加速,
域名解析到 CDN,CDN 解析到服务器 IP 。
用过后一切正常,没有遇到过你说的这个情况。
会不会是缓存插件导致的呢?
我喜欢备份一下,然后根据数据表名删掉自己不喜欢的数据库表。
如果你不知道你在干什么,不要学我
附带的好处有很多,方便用户检索作品是其中一方面没错。
国内 WordPress 主题、插件的开发者都入驻这个平台,销售自己的主题和插件。
对用户来说,就有更多的选择,可以选择自己喜欢的主题风格,符合自己需求的功能插件,这样不用浪费时间在网上搜索了。
欢迎欢迎~
混个脸熟 ,不卡就行。
恭喜你踩坑里了,这个没办法一键删掉的。
不过其实大可不必理会,数据库没想象中那么脆弱,单纯几千垃圾信息不会对查询性能造成什么影响的。
可是有多少人会用呢,要知道那个是按次收费的。
百度云加速支持完整的 Node.js,理论上也可以实现吧
国内目前只有云盾和又拍云支持 cookie 判断缓存。
现在很多 CDN 都具有边缘规则功能,其原理就是在边缘节点上执行用户设定的脚本。
于是就可以利用这个功能来实现对符合某些条件的网页不缓存。
WordPress 的登录状态记录在网页 Cookie 里,其中有一个字段:wp-settings-用户 ID 。
我们只需要判断 wp-settings-1 存在 (管理员的 ID 是 1) 则不缓存网页即可。
举例子:

为了方便复制,改写规则贴在这:$_URI?is_admin=$_RANDOM&$_QUERY
更多的控制方法可以参考 CDN 的边缘规则文档,总体思路就是判断是否存在 wp-settings-1 这个 Cookik 字段,存在就为请求附加随机字符串,然后 CDN 设置一下对 URL 查询参数全程跟随,这样就会为管理员生成单独的缓存,而不会影响普通用户了。
我记得当初开发机器翻译的时候排查过这个问题,好像也是因为代码编写不规范 (很多语句未支持 i18n),所以无法被提取原字符串,也无法翻译。
论坛编辑器的插入媒体功能会尽快添加上。
对了,WP Fastest Cache 这个插件好像内置简体中文,但是未完全翻译。

这个编辑器的可视化可以加个插入图片的按钮吗?
见上面的回复。
概述一下就是这个插件编写的不规范,问题无解的,只能联系开发者解决。

WordPress 的时区没有问题,发表的文章也是北京时间。
楼上图的出处是插件 WP Fastest Cache 里面的。
那是格林尼治标准时间。
先确认下你的 WordPress 系统的时区是否正确。如果是正确的,那么这个问题无解。
WordPress 提供了内置的时间获取函数:current_time(),其中会自动按系统时区设置为时间戳做偏移。但很多插件会直接使用 PHP 的 time() 函数获取时间戳,于是其便无法随系统时区变化。
这个问题想解决只能自己改代码或者联系开发者解决。

可以配合插件 code snippets
这个插件可以用,谢谢推荐
我在三个不同的网站上测试,没办法复现出这个问题。联系楼主希望远程调试被拒绝。
可以看一下同类插件:https://litepress.cn/store/plugins/wenprise-pinyin-slug
修改保存导航栏菜单出现了这个错误,然后我只能把插件卸载掉,还有别的插件吗?

启用插件后,我看插件说明是” 自动转换文章/页面/附件/自定义文章类型的别名”,然后我发表文章测试了下,文章和标签的别名没有任何变化。
这会打不开 github,晚点再看看
看一下这个文派拼音生成器:https://github.com/WenPai-org/wppinyin-nihao,有 BUG 可以直接在这个帖子里反馈,会跟进修复的。
what???
我们的身上都有毛毛
谢谢孙老板解答
补充一句,没适配大数据量不代表说主题不好,这个更多的是用户需求和投入资源的权衡问题。有大数据量承载需求可以找专门针对性适配过的来用。
刚仔细看了下那个 SQL 。问题应该是这款主题没适配大数据量,你文章标签有三万多个。主题在尝试一次性把标签全取出来。等于说你每次加载页面会从数据库取三万多条数据。这个只能联系主题作者解决,或是换个支持大数据量的主题。
真是主题问题,但是其他站也是有用同个主题,都能正常秒开。就这个站这样。很懵逼

如果确定是主题的问题要联系主题作者实际在你网站上调试才能找出问题出在哪。
代码运行环境不同产生的结果也不同,所以不一定所有网站都能复现出这个 BUG 。
我把所有插件禁用也是这样,切换其他主题就正常了。
但是我其他站也有用 dux 这个主题也都秒开。很奇怪
Query Monitor 在正常情况下会在 「组件」 一栏显示出这个查询是哪个插件 or 主题发起的,但是从你截图里没看到有体现。
正常是这样的:

先尝试开启 WordPress 的 DEBUG 模式,看看能不能把组件列显示出来,不行的话就翻翻 Query Monitor 的官方文档。
等能看见这个查询是哪个插件发起的之后,就去联系插件作者吧。这种问题如果不是一目了然的话就要实际调试代码才能知道为啥会慢。
另外提一句:term_order 这个字段不是 WordPress 自带的,应该是某个插件私自添加的。这种会更改 WordPress 核心数据表的插件最好不要用,会破坏向后兼容性。
是有个 慢查询
这种要怎么优化

WordPress 单纯负载几万篇文章很轻松的,页面加载 6 秒多一定是被某些插件影响了
最简单的方法是装 Query Monitor 插件,这个插件可以监控 WordPress 页面加载过程中执行了什么操作。
你可以通过它看一下是不是存在慢 SQL,或是外部 HTTP 调用,通常这两个是主要影响速度的因素。
感谢反馈~该问题已修复——用户主页背景和用户头像大小限制在 2MB
站名:小兴博客
文章地址:https://xn--9kra.xn--6qq986b3xl/241.html
得空看见 烦请添加一下
密切关注,占位见证。
奥力给,干就完了
不,你没来晚。这个新平台是昨晚上刚上线准备公测的。
下一步计划就是先把我一年前的想法验证一下:WP 中国本土化社区发展计划 (2020 年 6 月 23 日修订)| 坏蛋的博客 (文派叶子 🍃.net)
看看这个新的应用市场能不能把国内目前的开发者都集结过来。如果成功的话,会去为项目进一步发展拉投资,如果失败的话 (也就是说没人鸟我的话),这个项目就可能被扫进历史的垃圾桶, 或者是保持现状,半死不活维持着。
现在这个 litepress.cn 其实就是在我一年前的想法的基础上更进一步,直接准备推国内发行版,而不仅仅是在国内给 WordPress 建设基础生态设施了。不过这个发行版暂时还没开发,需要拉到投资后,有进一步发展的资金才会着手去做。
新的发行版除了会进一步解决 WordPress 内置的各种服务在国内水土不服的问题外还会在安装包中内置一些适应国内环境的插件,以及向微信互联网方向发力 (比如说开发一套微信小程序 SDK 、应用市场允许上架小程序等等) 。
WP-China-Yes 4.0.0 会在下个月放出测试安装包,新的版本对接了 litepress.cn 的应用市场,项目的宣传工作会在 4.0.0 测试一个月后开始铺开。祝我好运吧!
不用联系主题作者了,我更了个新版本,提高了 WP-China-Yes 的头像替换过滤器的优先级,应该可以先主题一步将头像接管。
更新已经推送了,在 WP 后台更下即可。
这个大概率是主题导致的,联系主题作者看看。
不知道怎么回事,接管不过来。
测试了下节点服务器没问题。
F12 看一下头像网址?看看是不是被其他插件或者主题把头像接管走了。这个情况比较常见。
看了下,官网的点进去也不显示。
这个插件看了下好像已经被汉化过了?
如果你向我付钱,这个问题可以解决。
你要点击一下 WP 后台那个更新检查,然后就能看到翻译推送了。
最后,期待你成功食用后能给周围人推荐一下,帮助一下项目发展~
这个问题是由于 Gravatar 头像服务器被长城防火墙拦截导致的,该问题目前已经修复~
可以把这个平台的插件翻译完善后传到 WordPress 官方 那边审核太慢了 这边我们可以自己及时处理
这个当然可以,任何内容都可以随意获取,随意处置。即便是放到淘宝销售也是可以的。
翻译导出按钮在每个项目翻译页的底部,和官方翻译平台的导出按钮位置一样
如果 translate.wordpress.org 存在翻译则从translate.wordpress.org 获取,不存在就全部机翻。
翻译获取是每次项目更新的时候都会触发,不只是项目建立的时候获取一次
第 2 个问题,假设某个项目在本平台已经全部翻译完成,而在 translate.wordpress.org 还没有翻译,是不是就可以把本平台翻译好的字符串导出为 mo 货 po 文件,然后到 translate.wordpress.org 导入?
请问是从 translate.wordpress.org 获取翻译的吗?还有,橡木的语言包只会在项目建立时从官方获取一次吗?还是不定期获取?
第一、您要求添加的这些功能不应当是 「WP-China-Yes」 插件应该做的。您应该安装专门的 WordPress 优化插件。 「WP-China-Yes」 插件的定位是:1 、中文翻译:2 、网络加速。
第二、建议您对 WordPress 的核心功能进行设置之前,对网站进行备份。这样出现了你无法解决的故障时一键还原便是了。
<span style=”color: #6a6a6a; font-family: ‘PingFang SC’, ‘Microsoft YaHei’, ‘WenQuanYi Micro Hei’, Arial, Helvetica, sans-serif; font-size: 14px;”>Elementor Pro 我已经翻译完了 等精准优化翻译后我会共享出来的 fff</span>
Elementor Pro 我已经翻译完了 等精准优化翻译后我会共享出来的
暂时不支持,只能手工翻译了。
这类第三方付费插件、模板可以去薇晓朵数字商城买,会提供中文的技术支持和翻译服务的:https://mall. 薇晓朵.com/
emmm,看到你认真整理了这么多,我真的很不好意思说这个提议不会被采纳……
WP-China-Yes 插件定位是解决 WordPress 在国内的本土化问题,并不是 「速度优化」,功能开发秉承的原则是:
争取让这个插件开箱即用,包含的功能刚好是用户需要的,不多也不少。类似 WordPress 功能裁剪、速度优化这类功能其实是不符合以上两个原则的。没必要把一个插件搞的大而全嘛,一个插件专注解决一个问题,随着插件功能增多,为了保证其通用性,代码量其实是指数级增长的,这会增大用户站点的负担以及出现 BUG 的可能性。而且对 WordPress 核心功能裁剪很容易导致依赖其的插件、主题报错,这对小白用户来讲是致命的。
将来如果需要搞这些功能,应该会单独另开发一个项目,而不会集成到 WP-China-Yes 里。
最后衷心的感谢你的支持与提议
这个方案还得评估下,初步预想了下,技术上应该不具有可行性。
WordPress 那些可视化编辑器中所有的组件都是由其自身提供的,所以可以进行很好的控制。
但是第三方插件在 WordPress 后台插入的各种字符并没有什么规律可循 (插件除了其自身的设置页外还可能在编辑页、会员设置页等等的各种地方插入字符串),很难去验证这个字符具体是哪个插件所提供的,也就更不知道这个翻译应该属于谁了。
按道理讲,追踪 PHP 的调用堆栈是可以找到的,但是性能开销太大,不切实际。
是否有其他切实可行的解决方案能实现这个效果我还得想想,目前看来应该无解
我突发奇想:可不可以像前端页面构建器一样,在 WordPress 的控制面板中,以类似 「所见即所得」 的方式对等待翻译的外语字符串进行翻译,这样是不是就能克服因为不知道等待翻译的外语字符串出现在主题和插件中的具体位置 (上下文语境) 而翻译困难呢?
优先级默认是空的,抓取翻译因为是从应用中重新提取,而不是靠爬虫爬取官方翻译平台的数据,所以优先级是不会被包含的。这个未来也难以支持
wp-china-yes 插件会接管用户网站的 api,把下载链接都接管成国内镜像,然后国内镜像是跑在又拍云 cdn 上的,所以不存在用户网站不使用又拍云的情况,除非他不用 wp china yes 。他如果不用的话,那肯定是扫不到了。
不过目前的情况来看,国内有人在用的应用差不多都会被覆盖上,因为一款应用只要有一个人在用就会收录,假以时日慢慢的平台里就收录了全部有人用的包了。
直接从官方翻译平台导出的话会都给你合并到同一个文件里,这样就不区分文本域了。
最正确的应该是通过 api.wordpress.org 下发的翻译包,api 的翻译包生成机制会正确处理同一应用包含多个文本域的情况。
不过这种情况我目前观察来看应该是极少数吧? 所以没太着急修复这个问题
如果在 WordPress 网站中没有使用又拍云的内容分发网络的服务,「WP-China-Yes」 插件可以扫描的到吗?
那么,是不是在目前的情况下,在 WordPress.Org 上面导出的 Po 文件或 Pot 文件中包含的待翻译字符串是最准确的?
这个文档中反馈的问题是存在的,本土翻译平台只提取 7 个字符,而官方提取了几百个,可能是由于部分插件中的文本存在多个 text-domain 导致的,本土翻译平台目前只提取和插件中声明的 text-domin 一致的翻译。
关于
「Loco Translate」,在点击「同步」后,会提示「已从 blocksy.pot合并. 添加了26 个新字符串
的问题,猜测原因是开发者忘记标注部分字符串的 text-domain 了,这类没被明确指定 text-domain 的字符串默认的 text-domain 为 default,所以也不会被扫描到。
这两个问题是以往就关注到的,其中问题二应该不算问题,问题一会在本土应用市场功能开发完成后着手处理。
关于反馈的发帖子不显示的问题,我测试似乎没问题:https://wp-china.org/forums/topic/1276
另,也可以加 QQ 群交流:1046115671
翻译的是 Stable (latest release) 这个,也就是最新的正式发行版。
翻译平台扫描的原理是去扫描又拍云存储中存在的应用包,又拍云存储中的应用包是通过又拍云自带的镜像功能从 WordPress.org 镜像的,只要国内有人通过 cdn 访问了某个包且云存储中不存在,就会被镜像,而被镜像到云存储后就会被翻译平台扫描到,从而被提取翻译。
所以扫描的都是被用户访问的正式发行版应用
在 WordPress.org 上面,主题或者插件的翻译中有 4 个翻译项目,「WP-China-Yes」 扫描的哪一个呢?在队列里面进行机器预先翻译的是哪一个呢?
附上 4 个翻译项目:
提交了附件,文件名是 「发布帖子后无法显示出来的问题.docx」 。
有什么报错信息吗?
可以把你发的内容放 worl 文档里,作为附件传上来吗?我需要用那个测试下。我刚刚自己编辑了一个长帖子,发布是正常的
这篇帖子里有回复过:https://wp-china.org/forums/topic/1253
至于 WordPress 主程序的翻译,因为官方更换了负责人,目前已经能比较及时的处理翻译工作,所以本土翻译平台暂时移除了对 WordPress 主程序翻译的支持。
安装 WP-China-Yes 插件后推送的也是官方翻译平台的 WordPress 程序翻译,而不是来自本土翻译平台。
可以,每次监测到应用更新,都会重新提取翻译,当然,之前翻译过的字符串还会调取之前的翻译
发现一个问题:在启用 「WP-China-Yes」 插件后,在 「文章」——「所有文章」 中默认的文章 《世界,你好!》 后面会出现一个 「——隐私政策」 的粗体标签。这是否是因为 wordpree.org 推送了 5.6 版本,而 「WP 中国本土化社区」 还停留在 5.5 版本呢?
如果是主题和插件的翻译模板中添加了或者删除了一些字符串,本土翻译平台可以扫描的到吗?
你刷新下页面看看?我看了下翻译数已经更新到 1032 了。
我现在主要工作是在搞本土应用市场,预计 2021 年 1 月 1 日会出 alpha 1 版,应用市场第一版功能开发好后会专门拿出来一段时间重新设计、制作官网,并完善翻译平台。
现在因为整个 wp-china.org 平台的基础功能都还没开发完成,所以没太顾得上细节的完善。假以时日,会越来越好的^_^
不好意思,才看到回复,方便的话,可以加我 QQ 给你调试一下
翻译分类型推送的需求还得评估下。
至于 WordPress 主程序的翻译,因为官方更换了负责人,目前已经能比较及时的处理翻译工作,所以本土翻译平台暂时移除了对 WordPress 主程序翻译的支持。
安装 WP-China-Yes 插件后推送的也是官方翻译平台的 WordPress 程序翻译,而不是来自本土翻译平台。
扫描的流程是这样的:
用户网站检查应用更新时会请求 wp-china.org 的 api,而当后端 api 发现某个应用未被添加到翻译平台中时会尝试将其放入队列中处理,随后队列处理程序会将支持国际化且在官方应用市场中的应用添加到翻译平台,反之则抛弃。
所以说,只要用户检查了插件、主题更新,应用就会被扫描到,无关乎其是否启用。
停车要稳,下车要帅,最省事公交车期待您再次光临
??? 谢谢邀请,人在地球,刚下公交车,圈子人少,匿了。???
发现一个问题:在启用 「WP-China-Yes」 插件后,在 「文章」——「所有文章」 中默认的文章 《世界,你好!》 后面会出现一个 「——隐私政策」 的粗体标签。这是否是因为 wordpree.org 推送了 5.6 版本,而 「WP 中国本土化社区」 还停留在 5.5 版本呢?
1 、请问,翻译平台在扫描的时候是否是根据 WordPress 安装的语言来识别的?即 WordPress 语言设置为 「简体中文 (中国)」(zh_CN) 才被识别并添加到机器预先翻译中?
2 、这两种情况下翻译平台可以扫描的到吗?
谢谢!
给了本土翻译平台全局管理员权限了,后续提交翻译不用等审核了
开启本土化应用的情况提示这些错误
提供下错误信息的截图呗 (全屏截取,否则不晓得是在哪个页面提示的错误)
已 QQ 私信处理
zip 也不行
WP-Open-Social.zip: 抱歉,由于安全原因,这个文件类型不受支持。
需要打包成 zip 压缩包上传
如果插件存在更新的话 1 个小时内本土翻译平台会更新对应的词条
open-social-zh_CN.po: 抱歉,由于安全原因,这个文件类型不受支持。
Sorry,只负责和 WordPress 本土化项目相关的问题,其他建站方面的问题可以去薇晓朵论坛问问,他们对这些比较熟悉:https://bbs. 薇晓朵.com/
确实存在这个问题,但这个问题只出现在部分 CDN 节点上,所以我无法复现。麻烦加一下我 QQ,我远程调试一下
只能说不会比官方慢,wp-china-yes 插件主要目的在于接入本土生态,以目前的本土化成果来看就是可以接收到全量的汉化包。比如说 WordPress 5.5.1 已经发布一个半月了,官方也没推送汉化,但是安装 wp-china-yes 插件后切换 「本土应用市场」 就可以收到
这得到一个经验:插件和主题的名字最好保持原样,不要翻译为中文。
谢谢。我有一个疑问:有时我发帖或者回帖会被吞没,无法在论坛上显示出来。这是不是存在一个发帖限制措施呢?
找到原因了,这个插件的插件名必须保持英文,翻译成中文会出错,错误原因不明
这个问题还在排查中……估计应该是哪个 html 标签翻译的时候缺了闭合,或者是尖括号、引号这些搞错了
谢谢邀请,人在地球,刚下公交车,圈子人少,匿了。?

只有管理员有权限导入完整翻译包。普通用户可以在词条上双击,添加新的翻译校准,不过这是针对单条翻译的。
只要这个项目在 WordPress 官方应用市场中,那么只要你在你的站点上安装他,24 小时内本土翻译平台就会自动为他创建项目并进行机器预翻译。这一切是自动进行的。
如果这个项目不在官方应用市场中,那就没办法了。
假设你备份了语言包:
可以把语言包通过附件发到论坛,我会把你的语言包导入到本土翻译平台,4 小时内会给你推送校准好的翻译,这样后续有更新也不会覆盖你的翻译,同时你也可以享受到其他用户在本土翻译平台中所提交的翻译。
你也可以直接停用本土应用市场,然后用你的备份文件替换掉/wp-content/languages/plugins/目录中的同名文件。
假设你没备份语言包:
如果是用 Loco Translate 插件翻译的,可以检查下你的插件目录下是否有 language/lang 这种目录,点进去有可能会有你的翻译文件,然后按前面的步骤操作即可。
如果实在找不到备份,可以把你所用的插件名称贴一下,我会组织人手尽快帮你把这几个插件在本土翻译平台校准好翻译,并给你推送人工校准的结果。
WP-China-Yes 直接覆盖翻译的行为是否妥当
这个覆盖行为是 WordPress 默认的机制,如果你使用 Loco Translate 插件进行翻译会发现他有提示翻译会在将来的更新中被覆盖。
话虽如此,但 WP-China-Yes 推送的翻译在很多时候并不是完美的人工翻译,我是想先解决有没有的问题,再解决好不好的问题,我没在插件端增加显眼的提示信息明确说明可能会出现机翻覆盖用户手翻的情况确实是我考虑不周,我深表歉意。
一些调查
就你的体验来看,你愿意为机翻的结果打几分?
看到这里并没有什么人来 有点惊叹和遗憾
在楼上的基础上补充一下:
使用听云的 php 探针侦测性能瓶颈,针对性优化调整。
通常值得优化的点一般是某个插件的代码导致了过多的循环以及程序请求了缓慢的外部网络。
针对请求外部网络缓慢的问题,除了删除相关代码外还可以查看下是否是服务器 DNS 缓慢的锅。
推荐设置服务器 DNS 为:114.114.114.114/8.8.8.8
1.opcache 必开,redis 和 memcached 选一个。
2. 服务器配置,要知道 1h1g1m 的配置,再怎么优化也优化不出来 1h1g2m 的效果。
3. 谷歌字体加速或者移除,G 家头像加速
4. 根据页面类型和访问需求制定不同的 cdn 缓存策略,比如首页可以全部缓存,评论页不缓存。
5. 动静分离,静态文件,如图片 cssjs 这些可以交由第三方云储存来接管,需要的时候自动拉取,云储存首推又拍云和阿里云,但是本地一定要保留备份,确保如果有一天你不再使用云储存,你的站有独立运行的能力。
(瀚域博客)
太奇怪了 ,又可以了
发表回复