如果你发现近几年自己的 WordPress 网站运行速度变得越来越慢,可站点本身是并没多少内容的,那么这就要归功于 Gutenberg Blocks 了,这是 WordPress 最新版本的默认编辑器,可以更加现代化并且通过区块拖拽式的编辑网站和内容。
需要承认的一点是现阶段的 WordPress 区块编辑器并不是特别好用,而且问题还很多,但相对于七年前已经是很完善了。
1 、迁移之前
今年初在尝试优化 Weixiaoduo.com 整站架构的时候,我又一次感受到了那种被历史包袱捆绑的无力感,完美展现了什么叫从折腾到放弃。
想想看,你现在有 10 个网站需要改版就应该能明白我是什么感受了,因为薇晓朵有 500 个子站/分站是用的旧式编辑器。

2 、迁移之后
痛定思痛,我觉得直接将全站架构转换到最新的 WordPress 编辑器,而这一工作进程的成效展示也就是你现在看到的薇晓朵简报和论坛的新界面和体验。

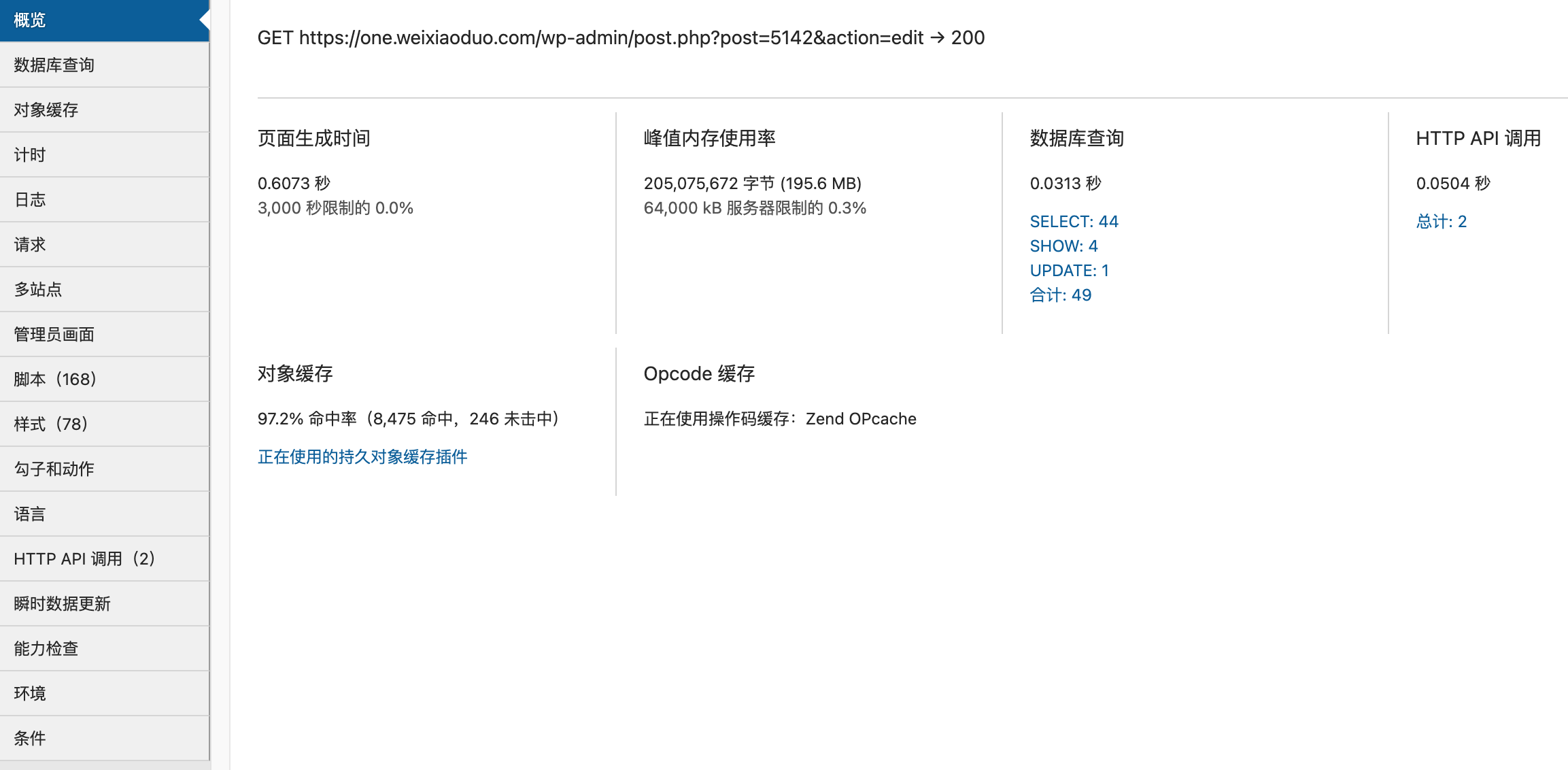
- 前后台界面均可实现秒开;
- 不再因为繁琐的页面生成器而频繁切换编辑;
- 减少了 20% 的细微功能插件;
- 原生编辑器带来的高性能和自定义模块;
- 速度提升了 70% 以上 (对比未迁移的旧站点);
3 、准备工作
在做任何改版操作之前,都可以对你的站点进行数据备份或者存档,这样可以有效避免数据丢失或因为某些问题而导致的网站访问中断。

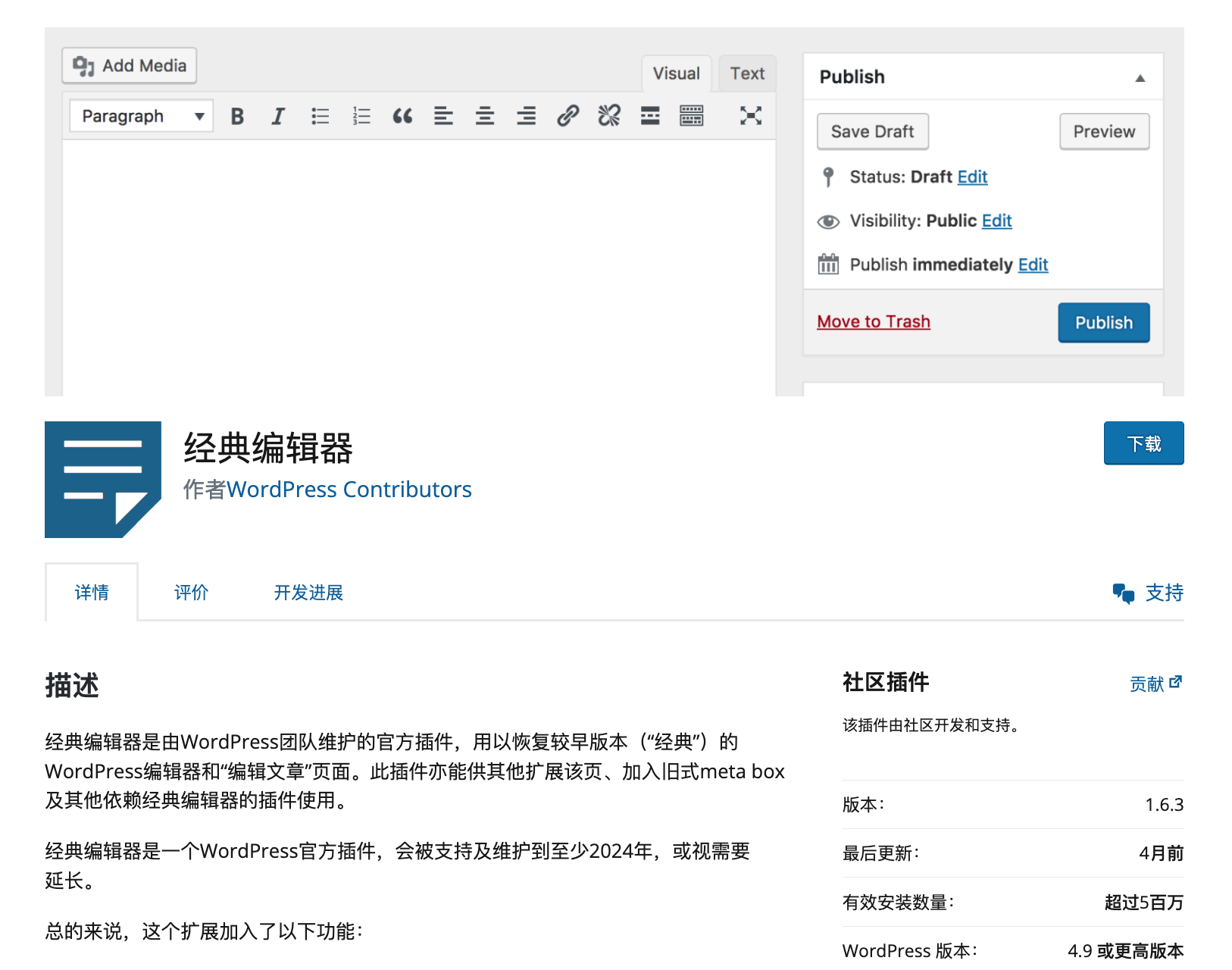
备份完成之后需要做的工作就是将你的站点数据进行全站转换,这里面有两种情况,确保网站已经停用了 「经典编辑器」 和 「经典小工具」 插件:
a 、博客文章内容;可以安装 「 Convert to Blocks 」 插件然后通过 WP-CLI 来运行批量转换,这个过程取决于你网站有多少数据,500 篇文章一般可以在 10 分钟内完成。
b 、企业官网类型;如果是这种情况,并且已经使用了各种页面生成器插件 Avada 、 Divi 、 elementor 之类的,那么我的建议维持现状别折腾,再等等……
4 、完美方案
WordPress 官方今年公布了一个 Data Liberation 「数据解放」 计划,也就是可以协助用户通过特定的工具将现有网站的页面生成器模块转换为 WordPress 内置的核心区块。

但是我感觉还是不要抱太大希望,因为这种情况完全取决于各大主题和插件厂商的数据统一性,并不是说不能转换,而是这项工程太过于巨大且繁重,即便是转换了,也不会有太好的效果,好的网站都是需要进行很多细节调整和设计,直接转换后估计能留下来的也就是一些文字图片和基本的界面样式。
最完美的方案只有一个——「重建」,这是唯一可以满足高标准和自定义需求的方案,改版重建可以解决 99% 的兼容性问题,但是成本也就和新开发一个 WordPress 网站相近。
这也是我为什么今年为什么没有考虑开启更多新项目的原因,单就是用区块编辑器来重建 Weixiaoduo.com 就够忙活大半年了。
5 、商店兼容
并且如果你运营的是 WooCommerce 商店大概率已经体验到了新版本编辑器和旧订单系统的割裂感,而且很容易出现结算或者订单异常的问题,这里面的原因还是在于 WooCommerce 激进的更新策略。

每周发布一个新版本,就个人而言我并不喜欢这种方式,因为对于一个成熟稳定的商店来说,定期更新就好了,如果是每个版本都进行更新反而会导致一些未知的 bug 影响到正常业务。
总结
这些转换操作是总结至我最近几个月陆陆续续的平台改版工作,为了能够最大程度的兼容 WordPress 区块编辑器,我还是选择了重建,这也会是一个漫长且枯燥的过程,就像是上学抄作业一样。
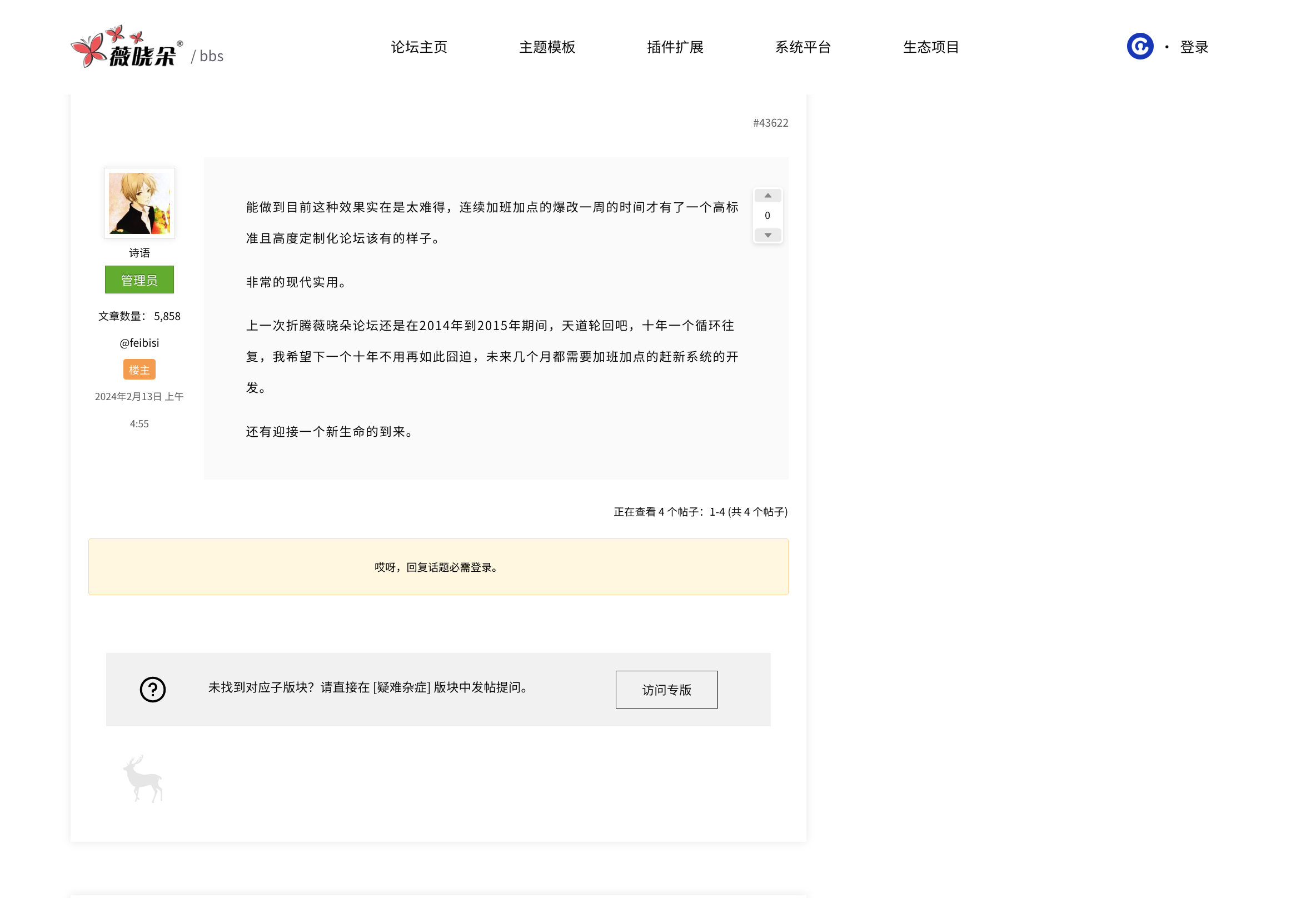
现在就是要把十年前自己做的工作再来一遍,原因也是为了更好地迎接下一个十年。犹如前阵子对薇晓朵论坛改版时自己也是一直在感慨:
经典永不过时,做一次可以用十来年还是值得。






发表回复