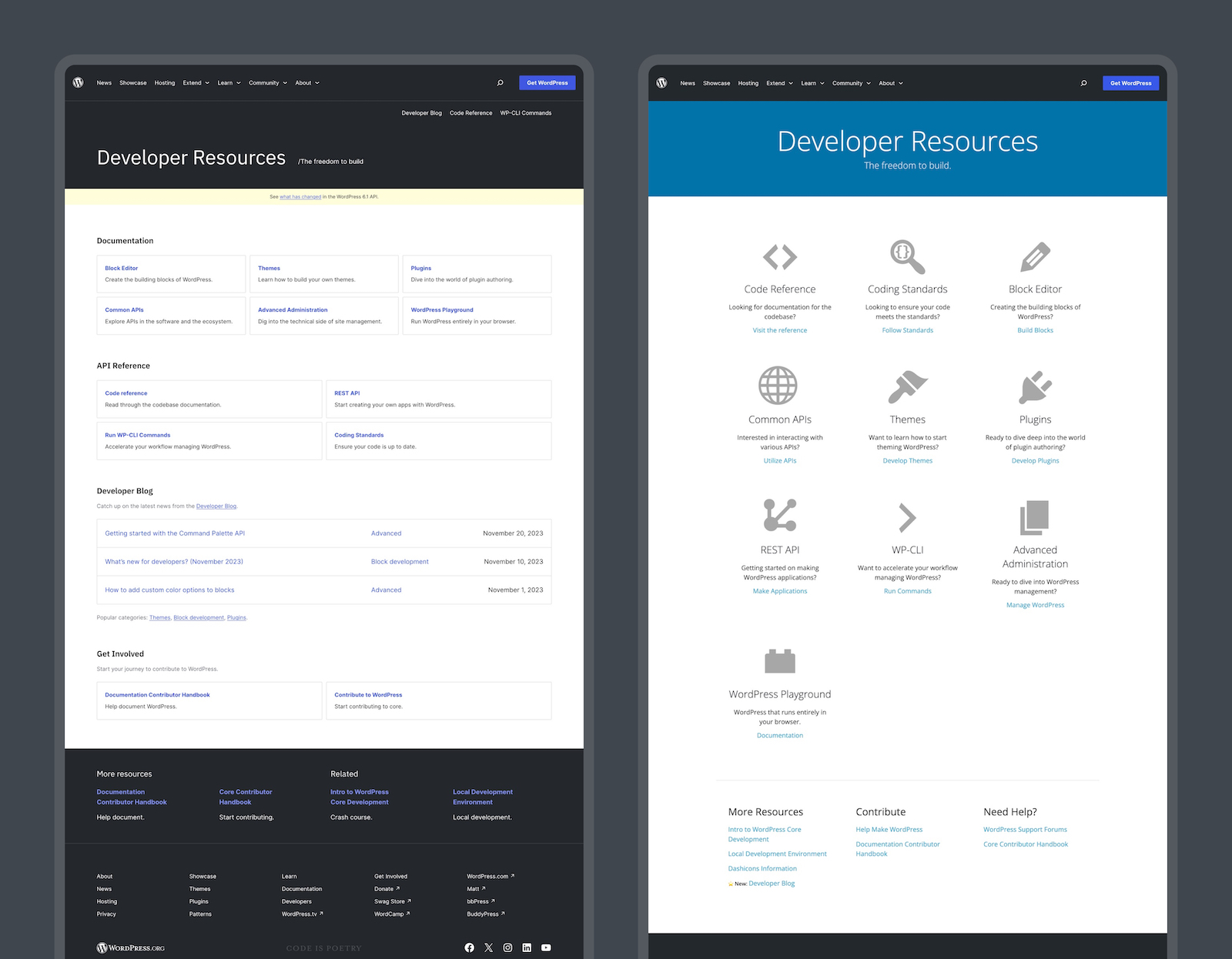
多年来,WordPress 的开发者文档,最初是 Codex,但现在是 WordPress Code Reference,为项目提供了良好的服务。然而,在社区中有一种感觉,即最近的许多文档,例如 Gutenberg 推出的 JavaScript API 和包,不一致且更难阅读和理解。开发者经常发现自己在各种文档、指南和手册中导航,这些文档可能涵盖从短代码 API 到 WP-CLI 的各种主题,设计和组织都不连贯。
去年十二月,WordPress.org 的整个 Developer Resources 子域名重新启动,拥有更加直观的首页、统一的导航和现代化的设计。在开发圈和社交媒体上,重新启动受到了热烈的好评,同时也引发了不少松了一口气的声音。

尽管重新设计已经进行了将近三个月,但作为 WordPress 项目的一个现代里程碑,它仍然值得在 WP Tavern 上谈论。我与由 Automattic 赞助的开发者倡导者 Nick Diego 进行了交流,了解了重新设计背后的故事以及我们可以从 WordPress.org 迁移到新外观和感觉的多年计划中期望发生的其他事情。
定义项目范围
如果你最近看到了 Nick 的名字,可能是因为他的流行 WordPress 插件,比如 Block Visibility 和 Icon Block,或者是他在 WordPress 开发者博客上的工作。负责运行开发者博客的贡献者团队一直忙于教育读者如何使用许多新的和实验性的工具,这些工具源自区块编辑器。但他们中的一些人也在努力重写二十年来的传统开发者资源,比如 Justin Tadlock 与主题手册的持续工作。
Nick 解释说:「我们团队的一个重点是尝试改进区块编辑器手册和主题手册。因此,我们正在努力完善内容,但仍然有大量工作要做,但我们早期确定的一件事是,网站的结构和设计只会使情况变得更糟。」 (我会省略对这个问题进行的众多 Twitter 和播客抱怨的链接。)
一旦他们意识到这一点,团队就面临选择。他们可以简单地忽略旧设计的问题,继续更新内容。他们可以完全重新思考项目的开发者文档构建方式,开始大规模的重组。或者他们可以继续在现有架构内工作,但专注于清理设计上的明显缺陷。
他们选择了第三种方法-专注于重新设计现有内容,而不是试图倡导全新的文档平台。这也释放出更多时间来继续更新最重要的部分:内容。
Nick 解释道:「我宁愿花时间修复 [内容] 。因为如果我们最终想要重新架构整个东西,那么这就是一个架构问题,而不是 『哦,我们的所有内容都是错的问题』 。」
团队开始同时更新内容和设计,并且 Nick 能够利用他参与最近 WordPress.org 展示页面重新设计的经验。
贡献式文档
WordPress 文档的一个重要限制是它也可以像 WordPress 核心一样接受贡献。这意味着文档编写、讨论和托管的结构必须对任何可能能够提供帮助的贡献者开放。
一些文档,比如主题手册,实际上是 WordPress 安装内部的文章内容。 Nick 解释说:「这是非常难以贡献的,因为你无法去某个地方编写一个拉取请求。你必须打开一个问题,说 『嘿,这里有一个拼写错误』 或者 『嘿,这段话应该改变』,然后一些有权限的文档贡献者会去修改。这是非常具有挑战性的。」
如果团队希望内容具有协作性,最终必须与 GitHub 有一定的联系,因为协作通常发生在那里。这种方法的好处是开发者文档可以成为成为 WordPress 贡献者的入门。一旦您提交了一个小的拉取请求来修复拼写错误,考虑制作一个实际的代码更改的 PR 就会变得更容易一些。
Nick 说:「所以我们的网站有一些部分是 [在 WordPress 中],我们有一些部分在 GitHub 上。还有其他部分是从源代码生成的,其他部分是包的一部分。因此,这是一个非常复杂的设置,其中内容存在于许多不同的地方,即使对于那些在 GitHub 上的内容,也来自于多个存储库。」
目前,任何存储在 GitHub 上的文档都在页脚中有一个 「在 GitHub 上改进」 链接,指向其源文件。
从构建区块主题中学到的经验
将 Developer Documentation 站点更新以匹配 WordPress.org 上正在推出的新设计语言,意味着将其从经典主题迁移到所有新设计的 WordPress.org 站点都使用的相同的基础基于区块的父主题。有些人可能会将此视为不可逾越的挑战,而这个团队却将其视为学习和 「自用」 的机会。
Nick 说:「文档部分非常庞大,你如何将其更新为区块主题?因此,我们也将其视为一个项目,Meta 团队将在这个过程中学到很多。」
该团队可以利用他们迁移庞大网站的所有经验-数百页的内容,其中一些是在 WordPress 内部编写的,但大部分是通过与多个 GitHub 存储库的自动集成来填充的-并与正在构建站点编辑器的核心团队分享他们所学到的经验。
我相信任何开发者都会共鸣的一个例子是区块主题的版本控制问题。
Nick 解释说:「 dot org 的所有内容都需要版本控制,所以站点编辑器可以工作,但然后你必须将所有更改同步回主题中的模板文件。因此,Meta 团队确实遇到了一些挑战,因为 dot org 的独特要求而不得不回避一些挑战。但这是一个非常有趣的案例研究。」
Nick 和他的同事随后利用他们的经验,在 GitHub 上促进了与其他开发者社区的讨论,这些开发者社区也在处理这些区块主题的确切问题。
重新设计正在继续
WordPress.org 的重新设计是一个持续几年的工作,有许多并行进行的项目。 Nick 和他的同事们接下来关注的一些项目包括重新设计其余的 WordPress 文档,一个称为 「HelpHub 」的端用户面向的内容片段,以及论坛和模式目录。
在此过程中,他们的重点是确保社区知道这些重新设计项目都是公开的,可以进行审查和参与。
Nick 补充说:「 Figma 是公开的,GitHub 是公开的,但从视觉角度在社区内是否像应该的那样公开呢?没有。我认为这是我们试图做得更好的事情。因此,我们正在努力改进流程,使其在未来更加可见。」
该团队已经开始在 Make WordPress 博客上更积极地发布更新,以及在一个专门的 Slack 频道 #website-redesign 中。这些重新设计的最终目标是提高信息的质量和获取方式,同时使对项目的贡献变得更容易。
Nick 补充说:「我们实际上已经看到的一个事实是,一旦重新设计完成,人们开始使用它并且受到更多关注,那么 UI 的问题就会消失,然后您开始看到内容的问题,这导致更多的人开始修复内容。」
如果您有兴趣为某些即将到来的项目的设计或内容做出贡献,请考虑加入 WordPressSlack 或关注 Make WordPress 博客。





发表回复