Nick Diego,Automattic 的開發者倡導者和核心貢獻者,是廣受歡迎的 Icon Block 插件的作者,該插件允許用户向 WordPress 區塊編輯器添加自定義 SVG 圖標和圖形。他經常被問及該插件是否可以向核心的按鈕區塊添加圖標,但這超出了該插件的功能範圍。上週,他編寫了一個插件,以滿足這一功能請求,而無需構建自定義區塊。
每個人都問我,@theiconblock 是否可以向 #WordPress 的核心按鈕區塊添加圖標。
不幸的是,答案是否定的。
但上週,在旅行中,我創建了一個小型演示插件,正好可以實現這一功能。
它運行得相當不錯,無需創建自定義區塊😉— Nick Diego (@nickmdiego) 2023 年 11 月 2 日
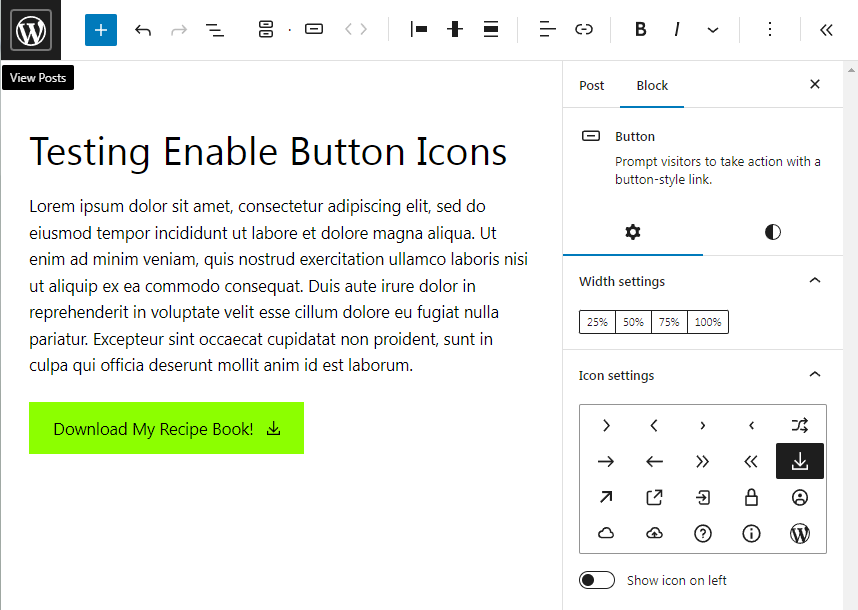
Enable Button Icons 插件可作為一個示例,在 GitHub 上可用,演示了開發人員如何輕鬆擴展核心區塊以實現此類功能。 Diego 表示,他受到 WordPress 開發人員 Aki Hamano 的 Enable Responsive Image 插件的啓發,該插件為 Image 區塊添加了設置,以根據屏幕寬度優雅地顯示不同的圖像。
我想使用 WordPress 圖像區塊在移動設備上切換圖像,但我想要的是一種可以簡單擴展核心區塊而無需創建自定義區塊的東西,因此我嘗試創建一個,」Hamano 説。 「目前,只能添加一張圖像,只能切換斷點和分辨率。」
Diego 表示,他沒有計劃將 Enable Button Icons 插件添加到官方的 WordPress 目錄中。
「它運行得很好,但不是設計用來支持整個圖標庫的,我知道這將是人們首先要求的事情,」 他説。 「因此,我考慮將其保留為一個示例,並鼓勵人們採用並根據自己的需要進行修改。」
我測試了這個插件,它運行得很完美,但肯定可以擴展以支持更多的圖標選擇。或者,對於一個擁有一組自定義設計的圖標並希望輕鬆訪問以在按鈕區塊中使用的品牌來説,這可能很有用。

Diego 將在本月底舉行一個關於如何擴展核心 WordPress 區塊的活動,Enable Button Icons 插件將成為其中的一部分。這將是 Learn WordPress Online Workshops 組在 Meetup 上運行的 「Developer Hours」 系列的另一個環節。 Diego 和一組貢獻者剛剛結束了一個 Developer Hours 活動,演示了即將發佈的 Twenty Twenty-Four 默認主題。請關注即將添加到時間表中的下一個活動,本週會有更多信息。
開發人員一直要求更多的可擴展性、掛鈎和過濾器用於區塊編輯器,即將舉行的 Hallway Hangout 活動將重點討論與擴展 Gutenberg 相關的問題,貢獻者將討論標有 「可擴展性」 的 110 個未解決問題,以及標有 「區塊採用」 的 20 個問題,這些問題直接影響了採用 Gutenberg 功能的能力。任何希望分享關於區塊編輯器可擴展性問題的意見的人都被邀請參加。





發表回覆