多年來,WordPress 的開發者文檔,最初是 Codex,但現在是 WordPress Code Reference,為項目提供了良好的服務。然而,在社區中有一種感覺,即最近的許多文檔,例如 Gutenberg 推出的 JavaScript API 和包,不一致且更難閲讀和理解。開發者經常發現自己在各種文檔、指南和手冊中導航,這些文檔可能涵蓋從短代碼 API 到 WP-CLI 的各種主題,設計和組織都不連貫。
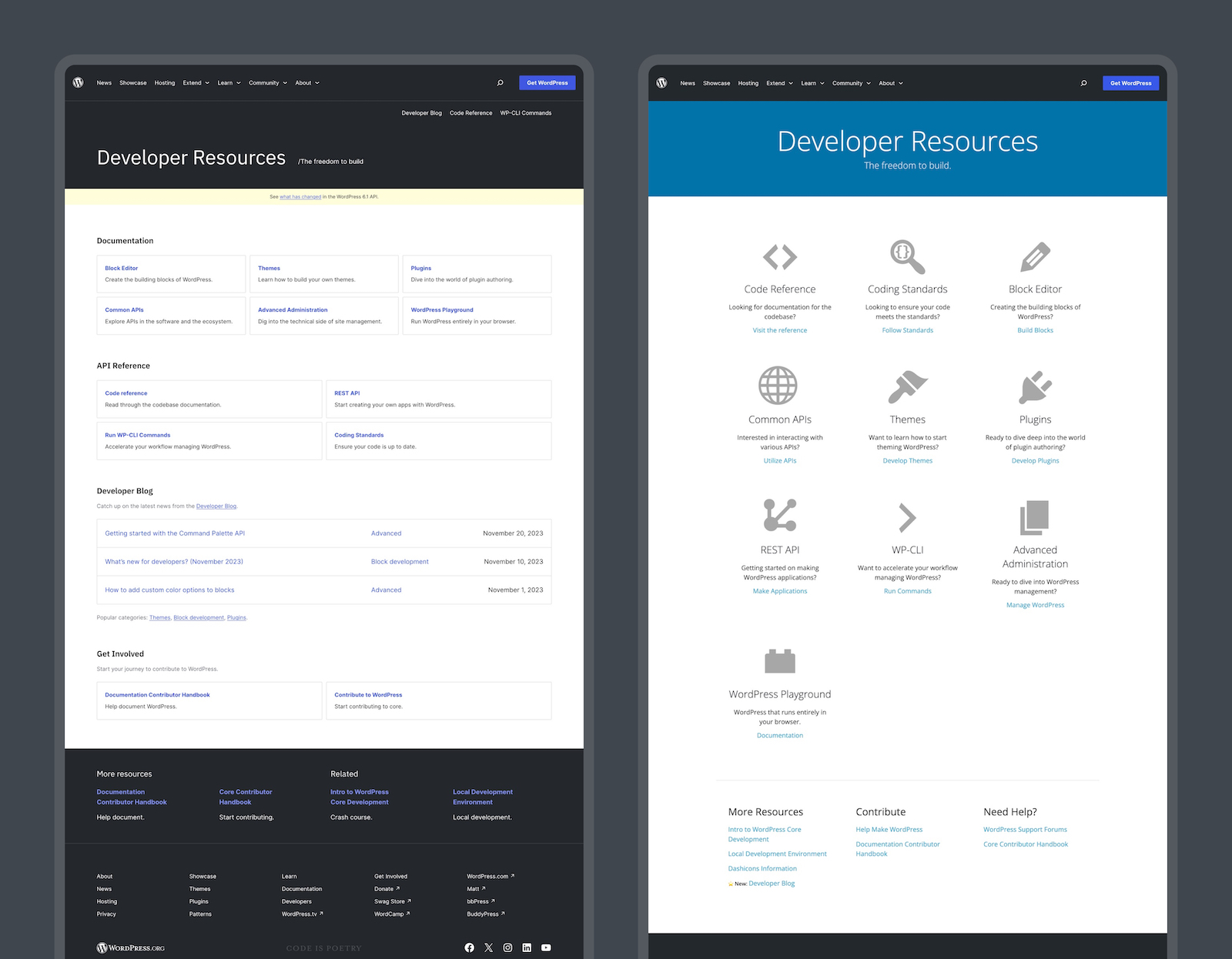
去年十二月,WordPress.org 的整個 Developer Resources 子域名重新啓動,擁有更加直觀的首頁、統一的導航和現代化的設計。在開發圈和社交媒體上,重新啓動受到了熱烈的好評,同時也引發了不少鬆了一口氣的聲音。

儘管重新設計已經進行了將近三個月,但作為 WordPress 項目的一個現代里程碑,它仍然值得在 WP Tavern 上談論。我與由 Automattic 贊助的開發者倡導者 Nick Diego 進行了交流,瞭解了重新設計背後的故事以及我們可以從 WordPress.org 遷移到新外觀和感覺的多年計劃中期望發生的其他事情。
定義項目範圍
如果你最近看到了 Nick 的名字,可能是因為他的流行 WordPress 插件,比如 Block Visibility 和 Icon Block,或者是他在 WordPress 開發者博客上的工作。負責運行開發者博客的貢獻者團隊一直忙於教育讀者如何使用許多新的和實驗性的工具,這些工具源自區塊編輯器。但他們中的一些人也在努力重寫二十年來的傳統開發者資源,比如 Justin Tadlock 與主題手冊的持續工作。
Nick 解釋説:「我們團隊的一個重點是嘗試改進區塊編輯器手冊和主題手冊。因此,我們正在努力完善內容,但仍然有大量工作要做,但我們早期確定的一件事是,網站的結構和設計只會使情況變得更糟。」 (我會省略對這個問題進行的眾多 Twitter 和播客抱怨的鏈接。)
一旦他們意識到這一點,團隊就面臨選擇。他們可以簡單地忽略舊設計的問題,繼續更新內容。他們可以完全重新思考項目的開發者文檔構建方式,開始大規模的重組。或者他們可以繼續在現有架構內工作,但專注於清理設計上的明顯缺陷。
他們選擇了第三種方法-專注於重新設計現有內容,而不是試圖倡導全新的文檔平台。這也釋放出更多時間來繼續更新最重要的部分:內容。
Nick 解釋道:「我寧願花時間修復 [內容] 。因為如果我們最終想要重新架構整個東西,那麼這就是一個架構問題,而不是 『哦,我們的所有內容都是錯的問題』 。」
團隊開始同時更新內容和設計,並且 Nick 能夠利用他參與最近 WordPress.org 展示頁面重新設計的經驗。
貢獻式文檔
WordPress 文檔的一個重要限制是它也可以像 WordPress 核心一樣接受貢獻。這意味着文檔編寫、討論和託管的結構必須對任何可能能夠提供幫助的貢獻者開放。
一些文檔,比如主題手冊,實際上是 WordPress 安裝內部的文章內容。 Nick 解釋説:「這是非常難以貢獻的,因為你無法去某個地方編寫一個拉取請求。你必須打開一個問題,説 『嘿,這裏有一個拼寫錯誤』 或者 『嘿,這段話應該改變』,然後一些有權限的文檔貢獻者會去修改。這是非常具有挑戰性的。」
如果團隊希望內容具有協作性,最終必須與 GitHub 有一定的聯繫,因為協作通常發生在那裏。這種方法的好處是開發者文檔可以成為成為 WordPress 貢獻者的入門。一旦您提交了一個小的拉取請求來修復拼寫錯誤,考慮製作一個實際的代碼更改的 PR 就會變得更容易一些。
Nick 説:「所以我們的網站有一些部分是 [在 WordPress 中],我們有一些部分在 GitHub 上。還有其他部分是從源代碼生成的,其他部分是包的一部分。因此,這是一個非常複雜的設置,其中內容存在於許多不同的地方,即使對於那些在 GitHub 上的內容,也來自於多個存儲庫。」
目前,任何存儲在 GitHub 上的文檔都在頁腳中有一個 「在 GitHub 上改進」 鏈接,指向其源文件。
從構建區塊主題中學到的經驗
將 Developer Documentation 站點更新以匹配 WordPress.org 上正在推出的新設計語言,意味着將其從經典主題遷移到所有新設計的 WordPress.org 站點都使用的相同的基礎基於區塊的父主題。有些人可能會將此視為不可逾越的挑戰,而這個團隊卻將其視為學習和 「自用」 的機會。
Nick 説:「文檔部分非常龐大,你如何將其更新為區塊主題?因此,我們也將其視為一個項目,Meta 團隊將在這個過程中學到很多。」
該團隊可以利用他們遷移龐大網站的所有經驗-數百頁的內容,其中一些是在 WordPress 內部編寫的,但大部分是通過與多個 GitHub 存儲庫的自動集成來填充的-並與正在構建站點編輯器的核心團隊分享他們所學到的經驗。
我相信任何開發者都會共鳴的一個例子是區塊主題的版本控制問題。
Nick 解釋説:「 dot org 的所有內容都需要版本控制,所以站點編輯器可以工作,但然後你必須將所有更改同步回主題中的模板文件。因此,Meta 團隊確實遇到了一些挑戰,因為 dot org 的獨特要求而不得不迴避一些挑戰。但這是一個非常有趣的案例研究。」
Nick 和他的同事隨後利用他們的經驗,在 GitHub 上促進了與其他開發者社區的討論,這些開發者社區也在處理這些區塊主題的確切問題。
重新設計正在繼續
WordPress.org 的重新設計是一個持續幾年的工作,有許多並行進行的項目。 Nick 和他的同事們接下來關注的一些項目包括重新設計其餘的 WordPress 文檔,一個稱為 「HelpHub 」的端用户面向的內容片段,以及論壇和模式目錄。
在此過程中,他們的重點是確保社區知道這些重新設計項目都是公開的,可以進行審查和參與。
Nick 補充説:「 Figma 是公開的,GitHub 是公開的,但從視覺角度在社區內是否像應該的那樣公開呢?沒有。我認為這是我們試圖做得更好的事情。因此,我們正在努力改進流程,使其在未來更加可見。」
該團隊已經開始在 Make WordPress 博客上更積極地發佈更新,以及在一個專門的 Slack 頻道 #website-redesign 中。這些重新設計的最終目標是提高信息的質量和獲取方式,同時使對項目的貢獻變得更容易。
Nick 補充説:「我們實際上已經看到的一個事實是,一旦重新設計完成,人們開始使用它並且受到更多關注,那麼 UI 的問題就會消失,然後您開始看到內容的問題,這導致更多的人開始修復內容。」
如果您有興趣為某些即將到來的項目的設計或內容做出貢獻,請考慮加入 WordPressSlack 或關注 Make WordPress 博客。





發表回覆