Nick Diego,Automattic 的開發者倡導者和核心貢獻者,是廣受歡迎的 Icon Block 外掛的作者,該外掛允許使用者向 WordPress 區塊編輯器新增自定義 SVG 圖示和圖形。他經常被問及該外掛是否可以向核心的按鈕區塊新增圖示,但這超出了該外掛的功能範圍。上週,他編寫了一個外掛,以滿足這一功能請求,而無需構建自定義區塊。
每個人都問我,@theiconblock 是否可以向 #WordPress 的核心按鈕區塊新增圖示。
不幸的是,答案是否定的。
但上週,在旅行中,我建立了一個小型演示外掛,正好可以實現這一功能。
它執行得相當不錯,無需建立自定義區塊😉— Nick Diego (@nickmdiego) 2023 年 11 月 2 日
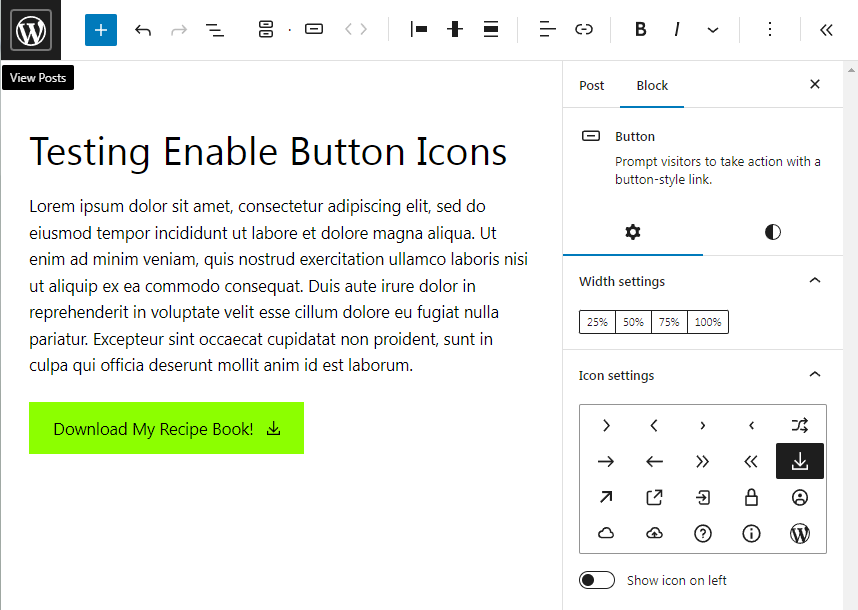
Enable Button Icons 外掛可作為一個示例,在 GitHub 上可用,演示了開發人員如何輕鬆擴充套件核心區塊以實現此類功能。 Diego 表示,他受到 WordPress 開發人員 Aki Hamano 的 Enable Responsive Image 外掛的啟發,該外掛為 Image 區塊新增了設定,以根據螢幕寬度優雅地顯示不同的影像。
我想使用 WordPress 影像區塊在移動裝置上切換影像,但我想要的是一種可以簡單擴充套件核心區塊而無需建立自定義區塊的東西,因此我嘗試建立一個,」Hamano 說。 「目前,只能新增一張影像,只能切換斷點和解析度。」
Diego 表示,他沒有計劃將 Enable Button Icons 外掛新增到官方的 WordPress 目錄中。
「它執行得很好,但不是設計用來支援整個圖示庫的,我知道這將是人們首先要求的事情,」 他說。 「因此,我考慮將其保留為一個示例,並鼓勵人們採用並根據自己的需要進行修改。」
我測試了這個外掛,它執行得很完美,但肯定可以擴充套件以支援更多的圖示選擇。或者,對於一個擁有一組自定義設計的圖示並希望輕鬆訪問以在按鈕區塊中使用的品牌來說,這可能很有用。

Diego 將在本月底舉行一個關於如何擴充套件核心 WordPress 區塊的活動,Enable Button Icons 外掛將成為其中的一部分。這將是 Learn WordPress Online Workshops 組在 Meetup 上執行的 「Developer Hours」 系列的另一個環節。 Diego 和一組貢獻者剛剛結束了一個 Developer Hours 活動,演示了即將釋出的 Twenty Twenty-Four 預設主題。請關注即將新增到時間表中的下一個活動,本週會有更多資訊。
開發人員一直要求更多的可擴充套件性、掛鉤和過濾器用於區塊編輯器,即將舉行的 Hallway Hangout 活動將重點討論與擴充套件 Gutenberg 相關的問題,貢獻者將討論標有 「可擴充套件性」 的 110 個未解決問題,以及標有 「區塊採用」 的 20 個問題,這些問題直接影響了採用 Gutenberg 功能的能力。任何希望分享關於區塊編輯器可擴充套件性問題的意見的人都被邀請參加。





發表回覆