如果你發現近幾年自己的 WordPress 網站執行速度變得越來越慢,可站點本身是並沒多少內容的,那麼這就要歸功於 Gutenberg Blocks 了,這是 WordPress 最新版本的預設編輯器,可以更加現代化並且透過區塊拖拽式的編輯網站和內容。
需要承認的一點是現階段的 WordPress 區塊編輯器並不是特別好用,而且問題還很多,但相對於七年前已經是很完善了。
1 、遷移之前
今年初在嘗試最佳化 Weixiaoduo.com 整站架構的時候,我又一次感受到了那種被歷史包袱捆綁的無力感,完美展現了什麼叫從折騰到放棄。
想想看,你現在有 10 個網站需要改版就應該能明白我是什麼感受了,因為薇曉朵有 500 個子站/分站是用的舊式編輯器。

2 、遷移之後
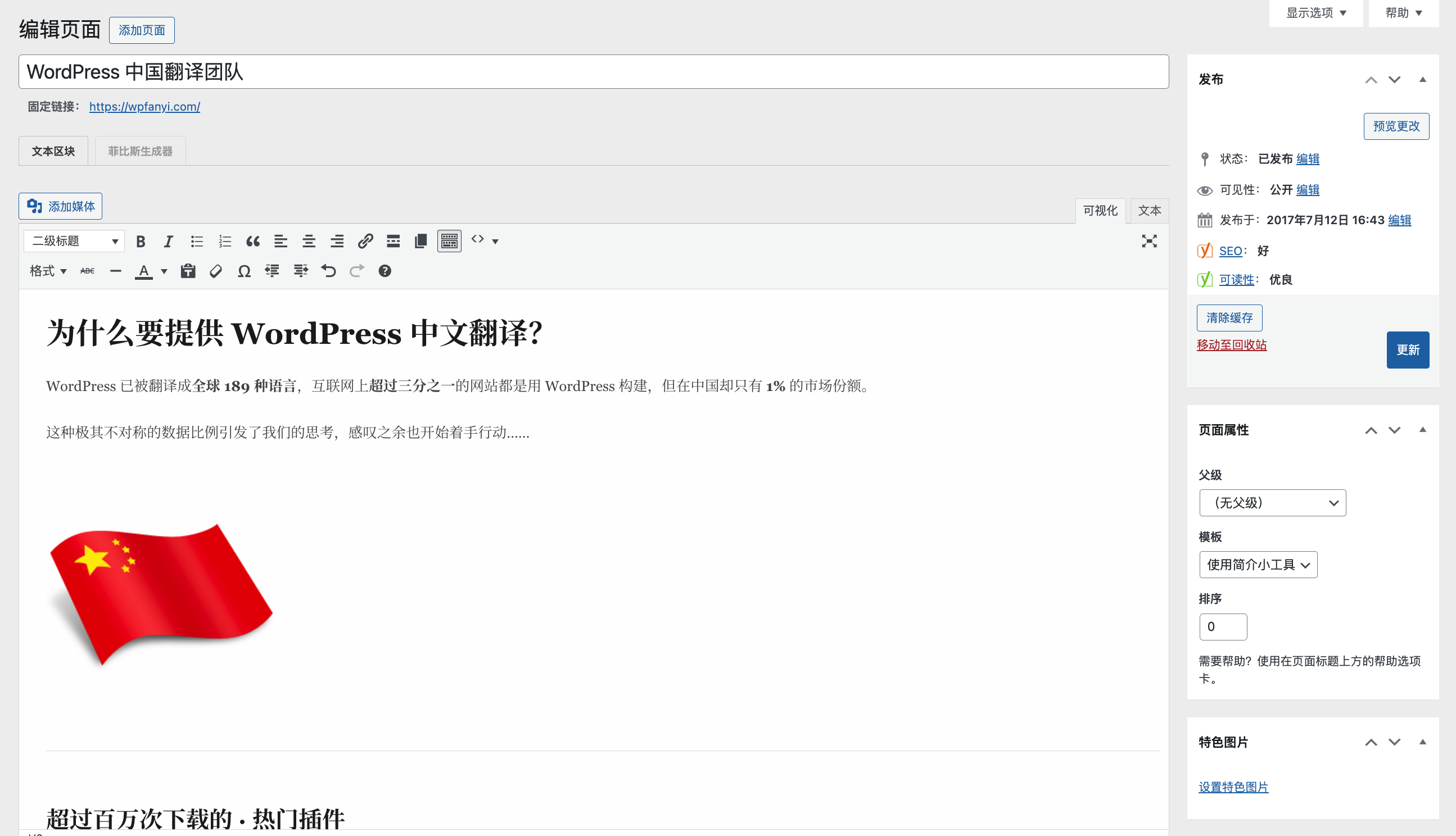
痛定思痛,我覺得直接將全站架構轉換到最新的 WordPress 編輯器,而這一工作程式的成效展示也就是你現在看到的薇曉朵簡報和論壇的新介面和體驗。

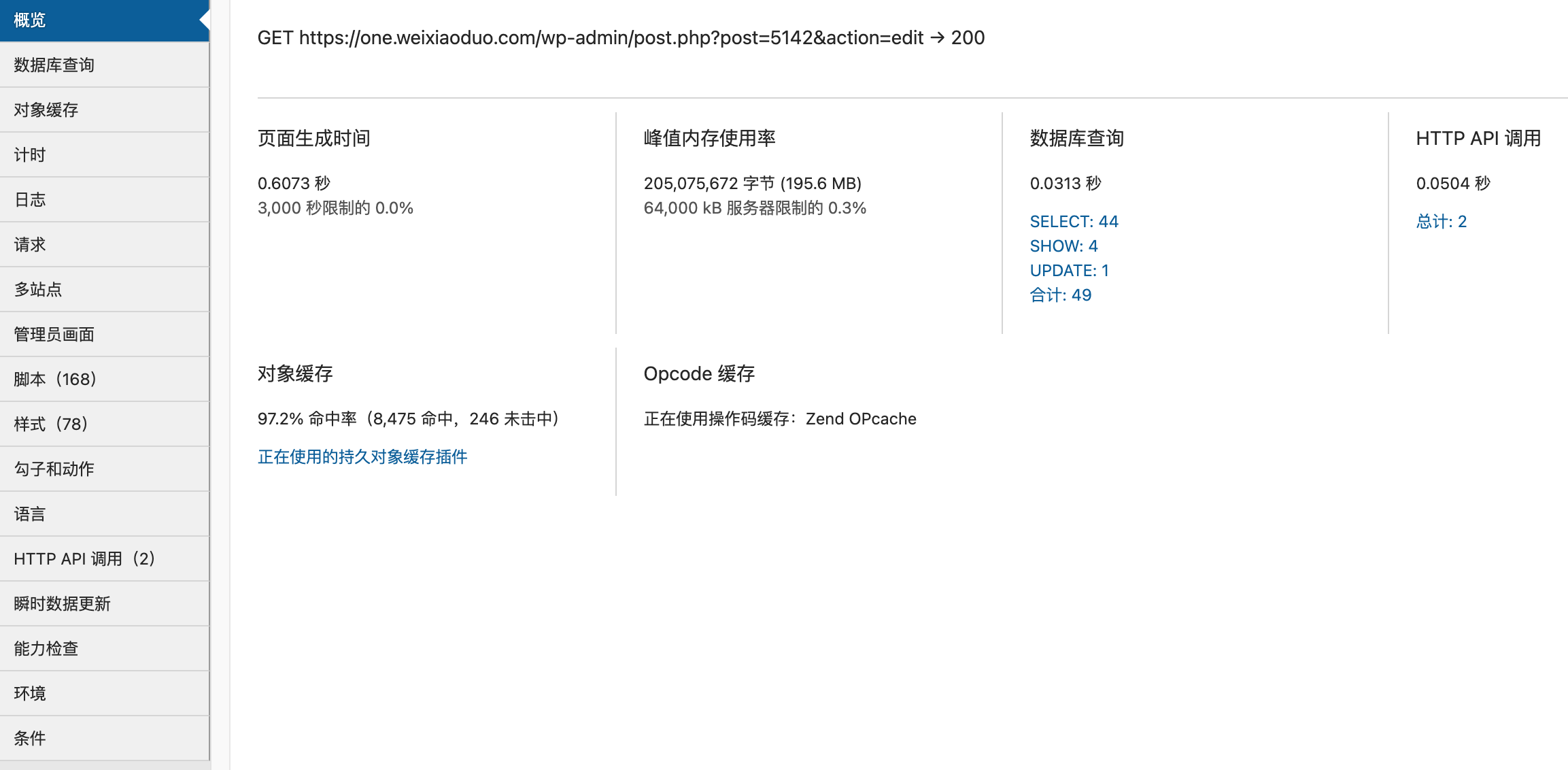
- 前後臺介面均可實現秒開;
- 不再因為繁瑣的頁面生成器而頻繁切換編輯;
- 減少了 20% 的細微功能外掛;
- 原生編輯器帶來的高效能和自定義模組;
- 速度提升了 70% 以上 (對比未遷移的舊站點);
3 、準備工作
在做任何改版操作之前,都可以對你的站點進行資料備份或者存檔,這樣可以有效避免資料丟失或因為某些問題而導致的網站訪問中斷。

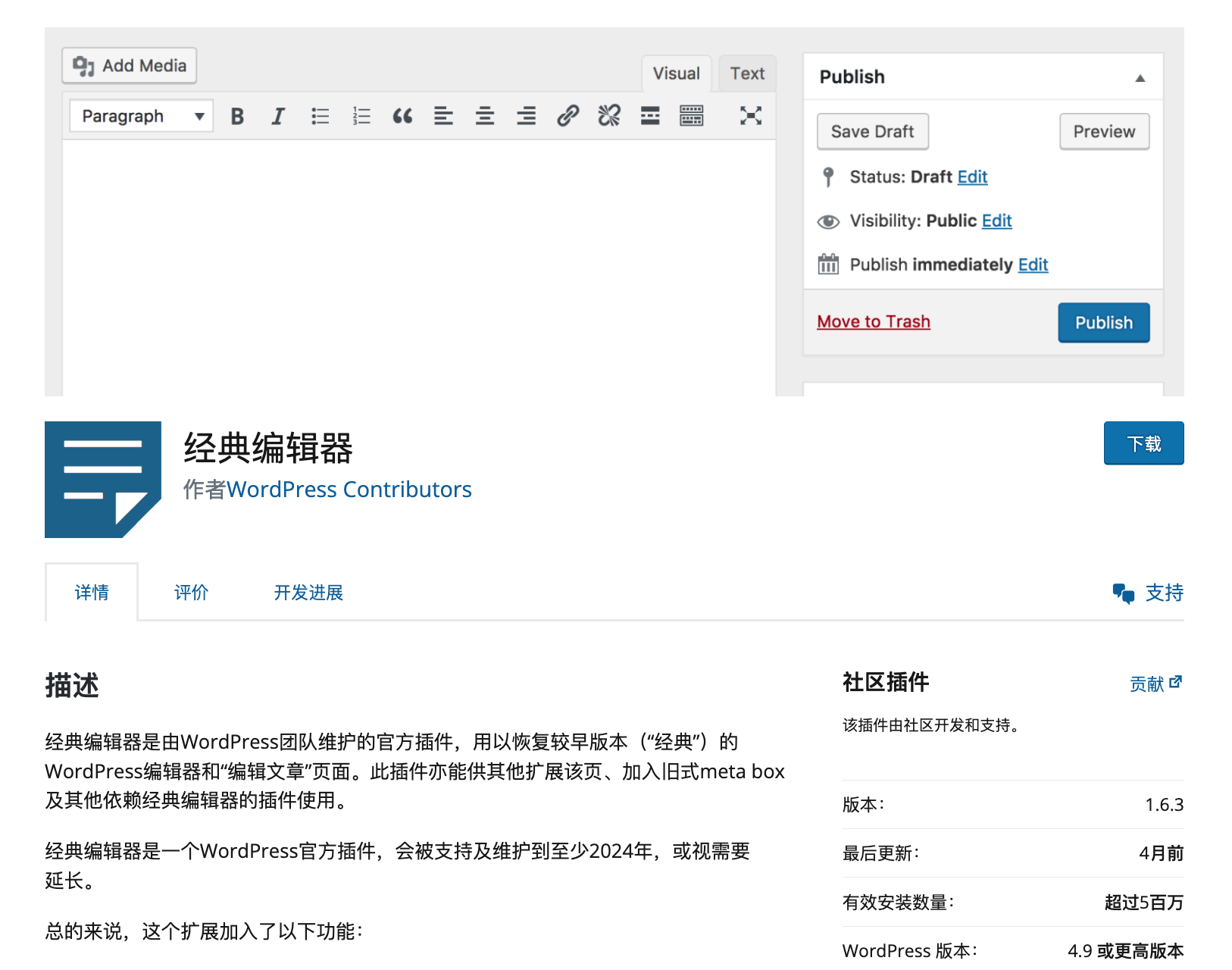
備份完成之後需要做的工作就是將你的站點資料進行全站轉換,這裡面有兩種情況,確保網站已經停用了 「經典編輯器」 和 「經典小工具」 外掛:
a 、部落格文章內容;可以安裝 「 Convert to Blocks 」 外掛然後透過 WP-CLI 來執行批次轉換,這個過程取決於你網站有多少資料,500 篇文章一般可以在 10 分鐘內完成。
b 、企業官網型別;如果是這種情況,並且已經使用了各種頁面生成器外掛 Avada 、 Divi 、 elementor 之類的,那麼我的建議維持現狀別折騰,再等等……
4 、完美方案
WordPress 官方今年公佈了一個 Data Liberation 「資料解放」 計劃,也就是可以協助使用者透過特定的工具將現有網站的頁面生成器模組轉換為 WordPress 內建的核心區塊。

但是我感覺還是不要抱太大希望,因為這種情況完全取決於各大主題和外掛廠商的資料統一性,並不是說不能轉換,而是這項工程太過於巨大且繁重,即便是轉換了,也不會有太好的效果,好的網站都是需要進行很多細節調整和設計,直接轉換後估計能留下來的也就是一些文字圖片和基本的介面樣式。
最完美的方案只有一個——「重建」,這是唯一可以滿足高標準和自定義需求的方案,改版重建可以解決 99% 的相容性問題,但是成本也就和新開發一個 WordPress 網站相近。
這也是我為什麼今年為什麼沒有考慮開啟更多新專案的原因,單就是用區塊編輯器來重建 Weixiaoduo.com 就夠忙活大半年了。
5 、商店相容
並且如果你運營的是 WooCommerce 商店大機率已經體驗到了新版本編輯器和舊訂單系統的割裂感,而且很容易出現結算或者訂單異常的問題,這裡面的原因還是在於 WooCommerce 激進的更新策略。

每週釋出一個新版本,就個人而言我並不喜歡這種方式,因為對於一個成熟穩定的商店來說,定期更新就好了,如果是每個版本都進行更新反而會導致一些未知的 bug 影響到正常業務。
總結
這些轉換操作是總結至我最近幾個月陸陸續續的平臺改版工作,為了能夠最大程度的相容 WordPress 區塊編輯器,我還是選擇了重建,這也會是一個漫長且枯燥的過程,就像是上學抄作業一樣。
現在就是要把十年前自己做的工作再來一遍,原因也是為了更好地迎接下一個十年。猶如前陣子對薇曉朵論壇改版時自己也是一直在感慨:
經典永不過時,做一次可以用十來年還是值得。






發表回覆